Веб-дизайн – что в моде? От чего стоит отказаться?
Karina | 25.08.2014
За последние несколько лет в области web-дизайна появилось множество инновационных решений и модных течений. Данная отрасль стремительно развивается: появляется все больше и больше сайтов в современном обличье, а существующие ресурсы спешат преобразиться, сбрасывая старую шкуру и примеряя новую.
И все же еще остается множество сайтов, которые не просто не идут в ногу со временем, а используют те методы, которые устарели давным-давно. Давайте рассмотрим, чего именно сегодня избегают разработчики, а что с успехом используется.
То, что вышло из моды
Когда-то считалось оригинальным украшать страницы шаблонными фотографиями, падающим «снегом» и прочими элементами. Но сейчас все это уже здорово поднадоело и стало приравниваться к дурному вкусу. От чего же отказываются веб-дизайнеры?
Стиль Web 2.0 и реалистичность
Объемные кнопки с подсветкой, «отражение» объектов, реалистичные иконки, закругленные углы и градиенты еще не так давно были популярными и использовались на каждом шагу. В нынешнюю эпоху минимализма и флэт-дизайна приходится быть значительно осторожнее с такими эффектами. Мнения разработчиков по поводу реалистичности или плоскости дизайна расходятся, но нужно признать, что предпочтение отдается последнему варианту.
Стоковые фотоснимки
Неискренние и натянутые улыбки, девушка с гарнитурой из колл-центра, глянцевые фото рукопожатий и счастливых бизнесменов – все это уже не вызывает ничего, кроме недоверия и скуки. Сегодня на сайте гораздо лучше будут смотреться реалистичные, настоящие снимки. Идеальный вариант – отснять серию фотографий специально под проект, не прибегая к поиску по фотостокам.

Заставки
Строка загрузки, анимированная заставка или видео при открытии сайта – всего лишь помехи, которые не дают пользователю беспрепятственно получить доступ к контенту. Особенно когда вступление нельзя пропустить либо кнопка Skip далеко спрятана. Мало кто любит ждать или разгадывать ребусы во время веб-серфинга, поэтому важно дать посетителю возможность легко изучить сайт.

Автопроигрывание аудио и видеороликов
Сейчас посетителей уже практически никто не заставляет слушать музыку на своем сайте, а вот произвольный запуск видео со звуком все еще часто практикуется. Что ж, как правило, такие веб-страницы «с сюрпризом» закрываются пользователем мгновенно и без раздумий.
Всплывающие окна
Интернет давно устал от неожиданных popup-окон, которые демонстрируют рекламу или выпрашивают e-mail для подписки. Большинство из них к тому же бывает сложно закрыть. Не отпугивайте посетителей – откажитесь от всплывающих окон.

Разнообразие шрифтов и отсутствие читабельности
Текст, написанный всевозможными шрифтами, смотрится безвкусно. Шрифты должны использоваться в разумных количествах, а также гармонично сочетаться. Размер текста необходимо подобрать такой, чтобы его можно было читать без проблем, а его цвет должен быть контрастным по отношению к фону. Стоит отметить также, что шрифт с засечками читается с экрана определенно хуже, чем с бумаги.
Непрактичные решения
Технологии не стоят на месте, а развиваются практически ежедневно. Веб-дизайнерам нужно учитывать современные требования к созданию сайтов и избегать непрактичных и устаревших решений.
Flash
Из-за проблем с отображением на многих устройствах лучше отказаться от сайтов на Flash. Тем более что в наше время, благодаря широким возможностям CSS3, HTML5 и JavaScript, можно реализовать все то же, но без потери совместимости.
Загадочные иконки
Непонятным значкам в навигационном меню, описание которых можно увидеть лишь при наведении указателя мыши, не место в качественном дизайне. Чтобы полностью убедиться в правильности этого утверждения, попробуйте просмотреть подсказку для такой иконки в браузере своего iPhone или на другом портативном устройстве, где нет возможности воспользоваться мышью.
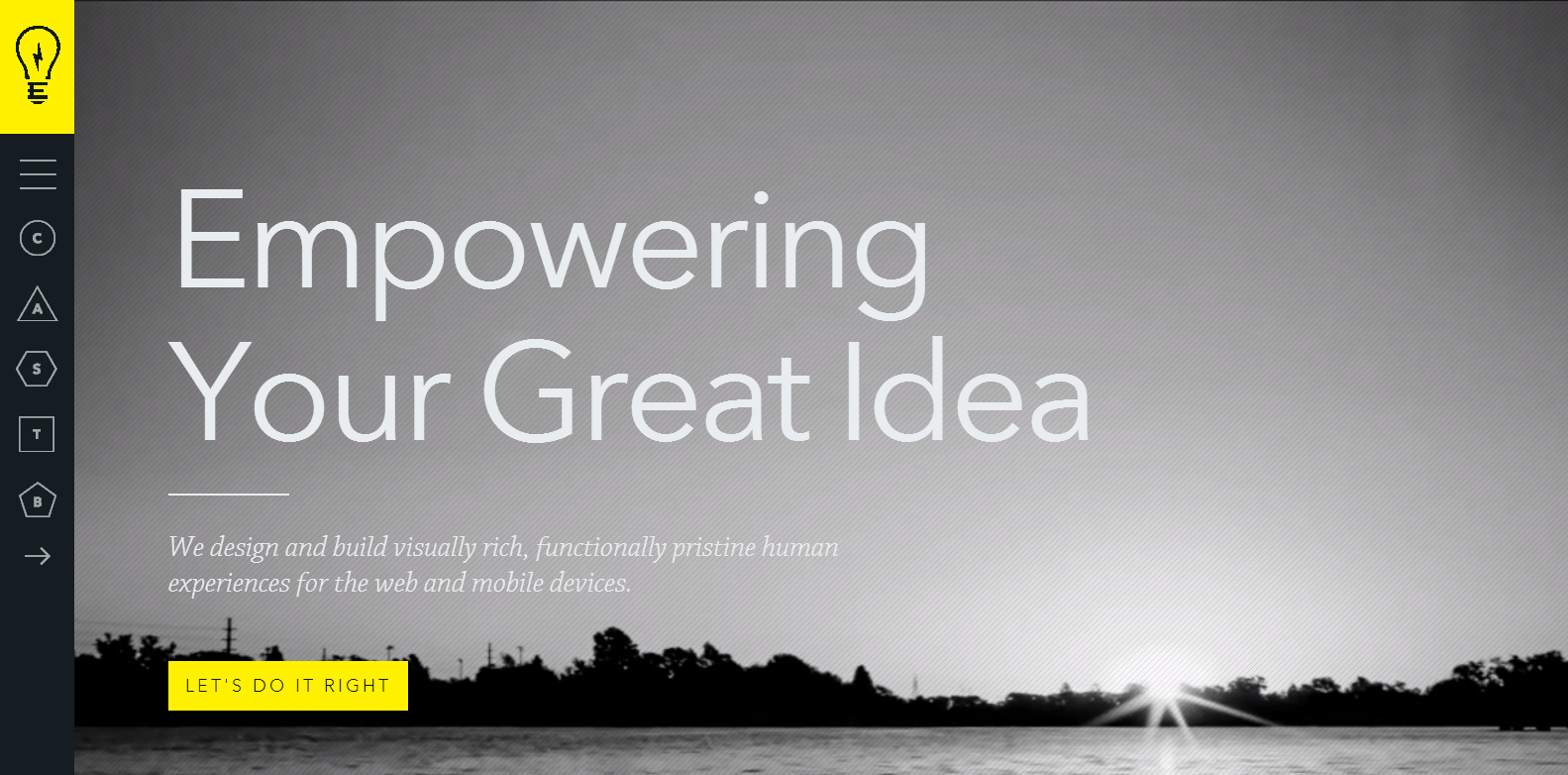
На скриншоте ниже показан сайт, где пользователю придется думать, куда он попадет, если нажмет на один из значков в левой колонке. Но надо отдать должное, мобильная версия сайта Electrik.co продумана лучше – на ней видны подписи к иконкам.

Текст в графическом виде
Размещать весь текст на сайте в виде изображений, особенно элементы навигационного меню – это очень плохая затея. Во-первых, если пользователь отключил в браузере показ картинок, он ничего не увидит на странице и не сможет передвигаться по разделам. Во-вторых, поисковые машины пока не научились читать текст на изображениях. Поэтому необходимо проверять, остается ли сайт таким же функциональным без графики.
Огромное количество кнопок Like и Share
Разместив на сайте кнопки всех существующих социальных площадок, можно сбить с толку пользователя. Лучше оставить на виду только самые популярные ресурсы, а малоизвестные скрыть. Кнопки социальных сетей – полезный инструмент, но он не должен быть навязчивым.
Что стало популярным
Сейчас много времени уделяется разработке адаптивного и понятного дизайна сайта, который бы достойно смотрелся и работал как на ПК, так и со смартфона. Также модным течением стал плоский дизайн с минимальным количеством графики и акцентом на содержимом.
Простая расцветка
То время, когда было модно окрашивать сайт во все цвета радуги, прошло. Предпочтение отдается простым цветовым схемам, где используется всего несколько грамотно подобранных цветов.
Минимализм
Дизайнеры с головой ушли в разработку сайтов, простых для восприятия, где контент притягивает внимание. Большое количество свободного пространства и ненавязчивый дизайн не отвлекают пользователя от важных элементов на странице.

Новые шрифты
Благодаря таким сервисам как Typekit и Google Fonts, ограничений в шрифтах больше не существует. Как и проблемы с отображением различных видов шрифта на компьютере пользователя. Вы можете выбрать именно то, что нужно для вашего сайта, подчеркнув его индивидуальность.
Большие шрифты
Когда необходимо выделить важный заголовок и привлечь внимание, на помощь приходят шрифты крупных размеров. Важно не переборщить с их использованием, а также продумать фразу для заголовка – она должна быть заманчивой, но правдивой.
Блоки
Яркие блоки с текстовой информацией, которые дополнены качественными фотографиями – такой дизайн полюбился многим за свою практичность и простоту. Благодаря блочному размещению объектов можно быстро ознакомиться с контентом сайта. Сочный контраст, создающийся за счет цветных блоков и интересных картинок, привлекает внимание пользователей и побуждает продолжать исследование сайта.

Фоновые фотографии и видео
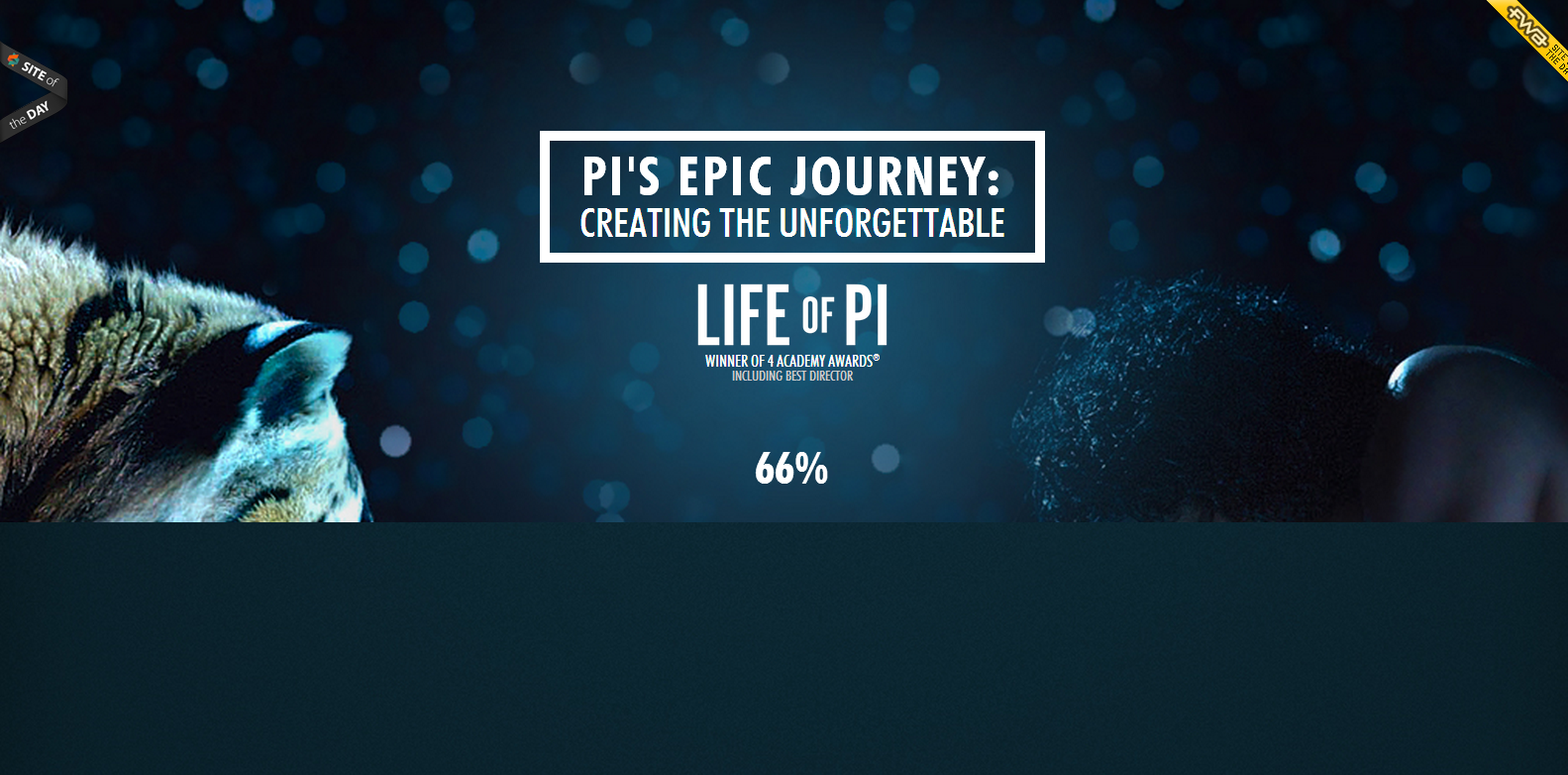
Когда на сайте в качестве фона используется интересная фотография – это смотрится красиво. Такая работа производит положительное впечатление и на клиента, и на пользователя. Полноэкранное видео также эффективно воздействует на посетителя, делая сайт запоминающимся. Еще одним интересным способом привлечения внимания является использование синемаграфов – анимированных изображений, при помощи которых сайт преображается, становится более живым. На таких фотографиях циклически происходят незначительные движения, изменения.

Инфографика
В последнее время этот ход стали применять на многих сайтах – графический способ подачи информации помогает оживить контент, заинтересовать читателей. Пользователи любят, когда факты разложены по полочкам и красиво преподнесены. Инфографика на сайте может быть использована в различном виде – для описания пошагового процесса, статистики, перечисления и т. д. Если вашему ресурсу требуется такой шаг, не забудьте вначале ознакомиться с принципами построения инфографики.
Завершение
В связи с быстрым развитием технологий усилилась потребность создания адаптивных сайтов, логичного размещения объектов, минимизации отвлекающих факторов и концентрации на содержимом. Огромное внимание уделяется удобству навигации и структурированию контента. Сложная графика отошла на второй план, уступив место легкому и простому оформлению. Благодаря многочисленным инструментам, которые сегодня предоставлены веб-разработчикам, открыты новые возможности для создания уникального и неповторимого дизайна.

























Оставить комментарий