Как узнать, что пора обновить свой сайт
Viktoria Rodina | 17.10.2017
Функциональный сайт не делается за одну ночь. И даже если вам удалось с первого раза сделать свой ресурс именно таким, каким вы его представляли изначально, стоит помнить, что сайт вы создали не для себя, а для своих пользователей. Поэтому их потребности придется учитывать, а значит, и проявлять гибкость в отношении вопроса – стоит ли обновлять сайт, если он и так красивый, да еще и работает.
Обновление сайта – задача, которая также становится актуальной, как только поисковые системы запускают новые алгоритмы. Удобство использования вашего сайта – параметр, который влияет на рейтинг в поисковой выдаче Google.
То, что сайт менять со временем нужно – это уже понятно. Но как выяснить, что модификация ресурса необходима уже сейчас? Об этом мы и поговорим далее. Ниже описаны ситуации, которые являются прямым сигналом к началу работ по редизайну сайта.
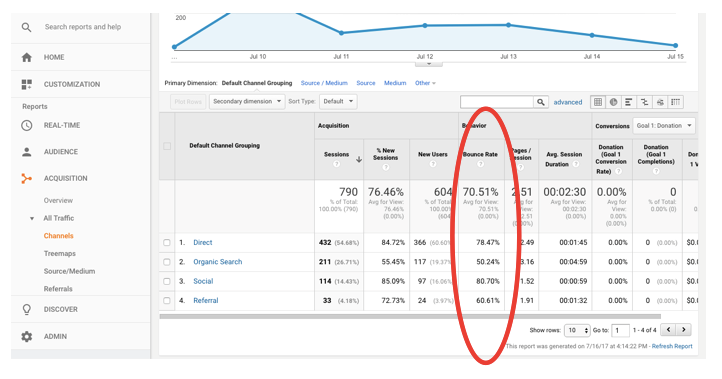
Ситуация №1: Коэффициент отказов постоянно растет
Показатель отказов (англ. bounce rate) – процентное соотношение количества посетителей, которые покинули сайт прямо со страницы входа или не просмотрели более одной страницы к общему числу посетителей сайта. Простыми словами, этот показатель дает возможность понять, насколько сильно сайт вовлекает пользователей.
Важное замечание:
Если вы используете Google Analytics, то для одностраничных сайтов (лендингов) показатель отказов будет чаще всего стремиться к 100%, поскольку эта система аналитики считает отказом те случаи, когда пользователи провели на сайте один сеанс.
Один сеанс в Google Analytics – это 30 минут. Если за это время пользователь просто пройдется по сайту и не нажмет ни одного элемента (например, только ознакомится с предложением), то система зафиксирует отказ.
Поэтому для анализа одностраничных сайтов лучше использовать инструменты для записи действий пользователей на сайте. Следите за нашим блогом: на будущей неделе мы опубликуем список технологий, которые способны заменить Вебвизор от Яндекс.
Что может стать причиной роста показателя отказов?
Страницы сайта медленно грузятся
Алгоритмы Google постоянно совершенствуют, чтобы в топе поиска пользователь получал ссылки не только на релевантные его запросу, но и качественные сайты. Поэтому более высокие позиции в поисковой выдаче получают сайты с меньшей скоростью загрузки.
Быстрый сайт – это не только необходимость для успешного SEO-продвижения. Скорость загрузки напрямую сказывается на желании пользователя продолжать взаимодействие с сайтом. Статистика Google по этому моменту беспощадна: 53% посетителей покидают сайты, которые грузятся дольше трех секунд. А представьте, если эти пользователи еще приходят и с платных каналов трафика – малоприятно тратить денег впустую, не правда ли?
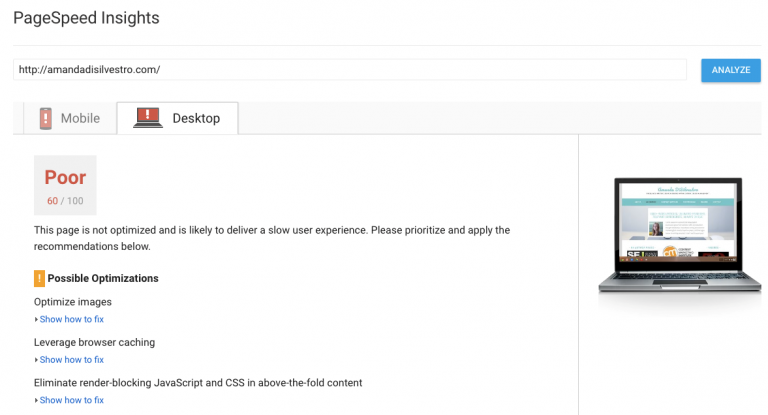
Проверить скорость загрузки сайта можно с помощью инструмента от Google PageSpeed Insights. Низкие показатели не значат, что ваш сайт нужно полностью переделывать: инструмент дает рекомендации по поводу того, что можно улучшить, чтобы сайт грузился быстрее.
На сайте присутствуют технические ошибки
Показатель отказов на вашем сайте внезапно резко возрос? Пора обратить внимание на среднее время пребывания пользователя на странице. Если посетители задерживаются всего на несколько секунд, это может свидетельствовать о проблеме с ошибкой 404 (сообщение о том, что запрашиваемая страница не найдена).
Взгляните на свой сайт с точки зрения пользователя. Обязательно протестируйте свой ресурс в разных браузерах и на разных платформах (мобильных устройствах, планшетах, компьютерах). Проблемы могут быть и в совместимости вашего сайта с программным обеспечением, через которые его просматривают (например, в Google Chrome сайт выглядит отлично, а вот в Opera почему-то нарушилась верстка).
Для сканирования на наличие ошибок на сайте вы можете также использовать Google Search Console (если вы еще не работали с этим инструментом, то наша инструкция, которая выйдет в ближайшее время поможет вам просто в нем разобраться).
Проблемы в пользовательском интерфейсе (UX)
Вам когда-нибудь доводилось иметь дело с сайтом, на котором из-за огромного количества всплывающих окон невозможно ознакомиться с основным контентом? Алгоритмы Google строго относятся к ресурсам, которые используют агрессивную монетизацию.
Также напомним, что опыт взаимодействия пользователя с сайтом также влияет на позиции в поисковой выдаче. Поэтому ресурсы, на которых посетителям сложно ориентироваться, чтобы найти нужную информацию, Google ранжирует ниже.
Убедитесь, что навигация на вашем сайте удобна для посетителей. Для этого можно использовать Google Optimize (инструмент, который помогает провести A-B тесты даже для целых страниц) и приложения для записи видео о том, как пользователь ведет себя на сайте (подборку таких мы опубликуем в ближайшее время в нашем блоге – не пропустите).
Ситуация №2: Сайт не адаптирован под мобильные устройства
Эта проблема остается острой до сих пор. Хотя про адаптивную верстку знают уже практически все, многие ее не внедряют сразу. Возможно, вам попался недобросовестный подрядчик по созданию сайтов. Или вы посчитали, что сейчас это не так важно, поскольку главное – это как можно быстро запустить сайт в работу. В эпоху смартфонов такой подход может сработать против вас.
Согласно статистике Google, около 60% поисковых запросов поступает с мобильных устройств. Именно поэтому не стоит пренебрегать наличием адаптивной версии сайта.
Если в отчете по вашему ресурсу много переходов с мобильных устройств, а длительность сеанса всего несколько секунд – это повод проверить:
- достаточно ли удобно пользователю читать контент на экране смартфона или планшета;
- достаточна ли величина кнопок и других элементов для навигации, чтобы на них легко было нажимать на небольшом экране мобильного устройства;
- доступны ли все целевые страницы на сайте при его просмотре со смартфонов и планшетов.
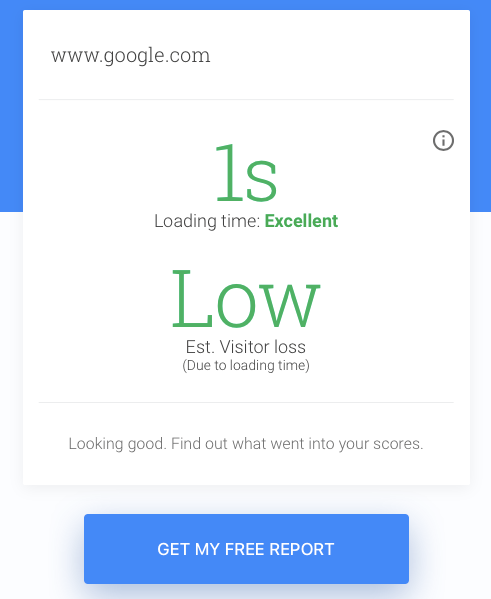
Отдельное внимание следует уделить скорости загрузки сайта именно на мобильных устройствах. Test Your Mobile Website Speed and Performance – это бесплатный инструмент от Google, который покажет, сколько времени загружается сайт на смартфонах и планшетах и какой процент пользователей теряется из-за скорости загрузки. Тестирование сайта проводится с учетом возможностей стандартного интернета на мобильных устройствах – 3G.
После проверки вы также получите рекомендации от Google, которые помогут исправить проблемы с сайтом на смартфонах и планшетах.
Ситуация №3: Дизайн сайта морально устарел
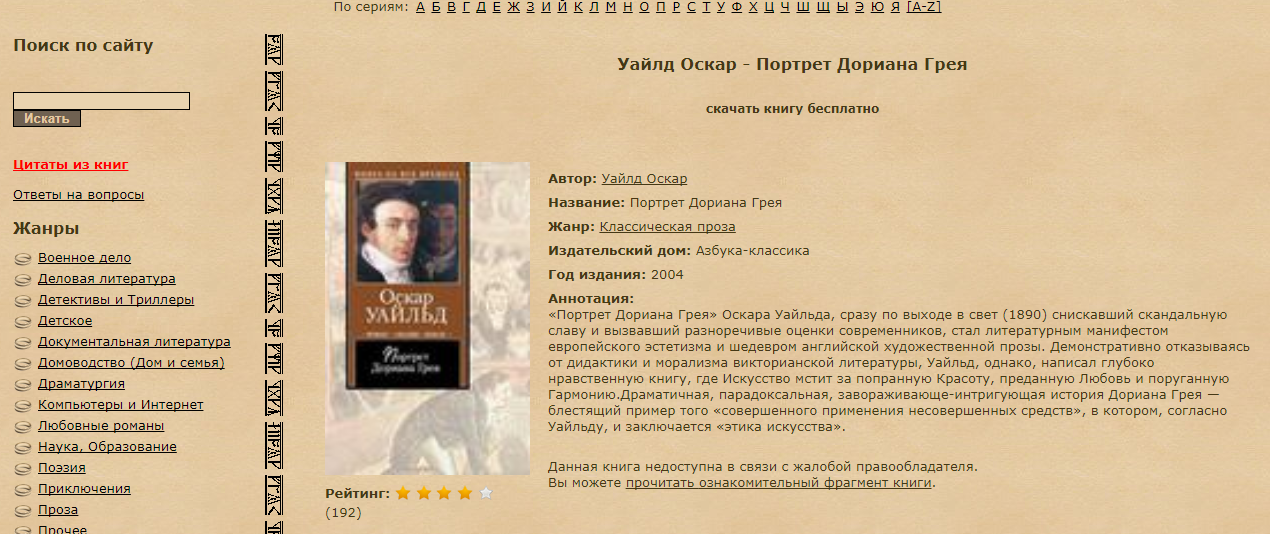
Времена меняются – вкусы тоже. Сайтами в стиле 90-х годов с мигающими кнопками, оттенками серого и неоновыми цветами современного пользователя не только не удивишь, но и не привлечешь. Хотя многие из таких ресурсов все еще работают (ниже пример одного из таких), дизайн стоит обновлять с учетом новых пожеланий пользователей.
Одной из самых популярных тенденций в современном веб-дизайне стала модульная конструкция сайтов. Основной принцип такого подхода – использование единого гибкого шаблона, который адаптируется к различным видам контента. И хотя такой вариант не подходит для 100% случаев, для многих сайтов – это более эффективный, менее ресурсоемкий способ обеспечить удобство ресурса для пользователей.
Блог Indigo — яркий пример модульного дизайна:
Выводы
Думайте о своем сайте как о кирпичном доме. Если падает черепица, то дом нужно просто отремонтировать. Так же и с сайтом. Это понятно, что вы потратили время и деньги на создание своего веб-ресурса, поэтому так сложно принять мысль о том, что снова нужно что-то менять.
Скорее всего, вы даже не подозреваете, что ваш сайт нуждается в обновлении. Взгляните на аналитику: вырос показатель отказов, сократилось время сеанса пользователя, пользователи с мобильных устройств мгновенно покидают сайт – все это сигналы о том, что с сайтом что-то не так.
Учтите, что сайту не всегда требуется капитальный ремонт. Достаточно, например, сделать хорошую адаптивную верстку.
Если вы обнаружили хотя бы одну из ситуаций, описанных выше – не медлите, чтобы после не пришлось решать множество проблем одновременно. Доверьте специалистам из Indigo обновление вашего сайта – и получите современный инструмент для взаимодействия с вашей интернет-аудиторией.






























Оставить комментарий