3 основные тенденции в веб-дизайне (лето 2017)
Viktoria Rodina | 27.06.2017
Эта статья специально для тех, кто ищет свежие идеи для дизайна сайта. Любой из описанных ниже методов можно использовать и в существующем, и в новом проекте.
1. «Крошечный» текст
Похоже, крупноформатная печать постепенно уходит в историю. Текст меньшего, почти «крошечного» размера используется все чаще и вытесняет большие смелые заголовки.
Мелкие шрифты кажутся мягче и оставляют больше пространства для других элементов дизайна, по которым глазу значительно удобнее перемещаться, нежели по многочисленным строкам текста. Использовать «крошечную» надпись уместно в том случае, если нужно подчеркнуть и дополнить мысль крупного яркого заголовка.
Применение такого подхода в дизайне требует соблюдение баланса. Шрифты должны уменьшаться в надписи так, чтобы в результате она выглядела гармонично. Например, на главной странице сайта Moonfarmer используется легкий шрифт для обработки логотипа и тонкая линия, которая отделяет крупную надпись от мелкой. Грамотно подобранные цвета создают легкий контраст между логотипом и надписями, но при этом переход от одного элемента к другому происходит плавно – и зрительно такая картинка воспринимается очень гармонично.
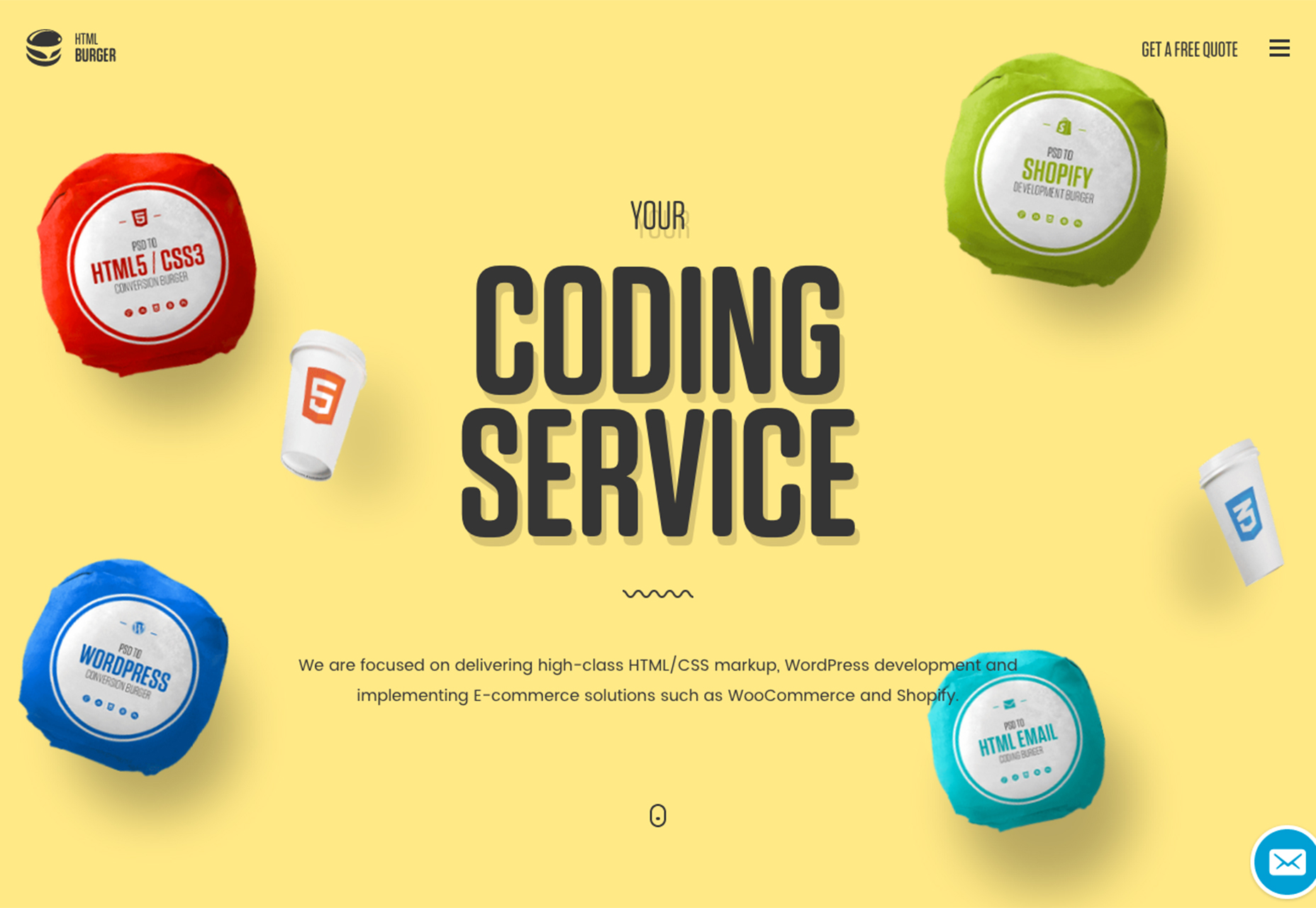
А вот на главной странице HTML Burger используется почти противоположный подход с жирным заголовком и небольшими вторичными строками текста. Надпись мелким шрифтом работает плохо, потому что:
- в ней используются общепринятые слова (HTML, CSS, электронная коммерция);
- она практически незаметна, поскольку сильно контрастирует с крупной заглавной надписью.
2. Геометрическое наслаивание
Вначале эту идею воплотили в дизайне операционной системы Android и приложений для нее. А теперь геометрическое наслаивание все чаще используют, чтобы подчеркнуть визуальные эффекты в веб-дизайне.
Добавление забавных фигур, вырезов и других графических элементов акцентирует внимание на центральном элементе дизайна и помогает сфокусировать взгляд пользователя на релевантном контенте (например, на заголовке или названии бренда).
Геометрическое наслаивание можно использовать несколькими способами:
- разрезать страницу на изображения, чтобы привлечь внимание к важным текстовым элементам, как это сделали в Salt Projects;
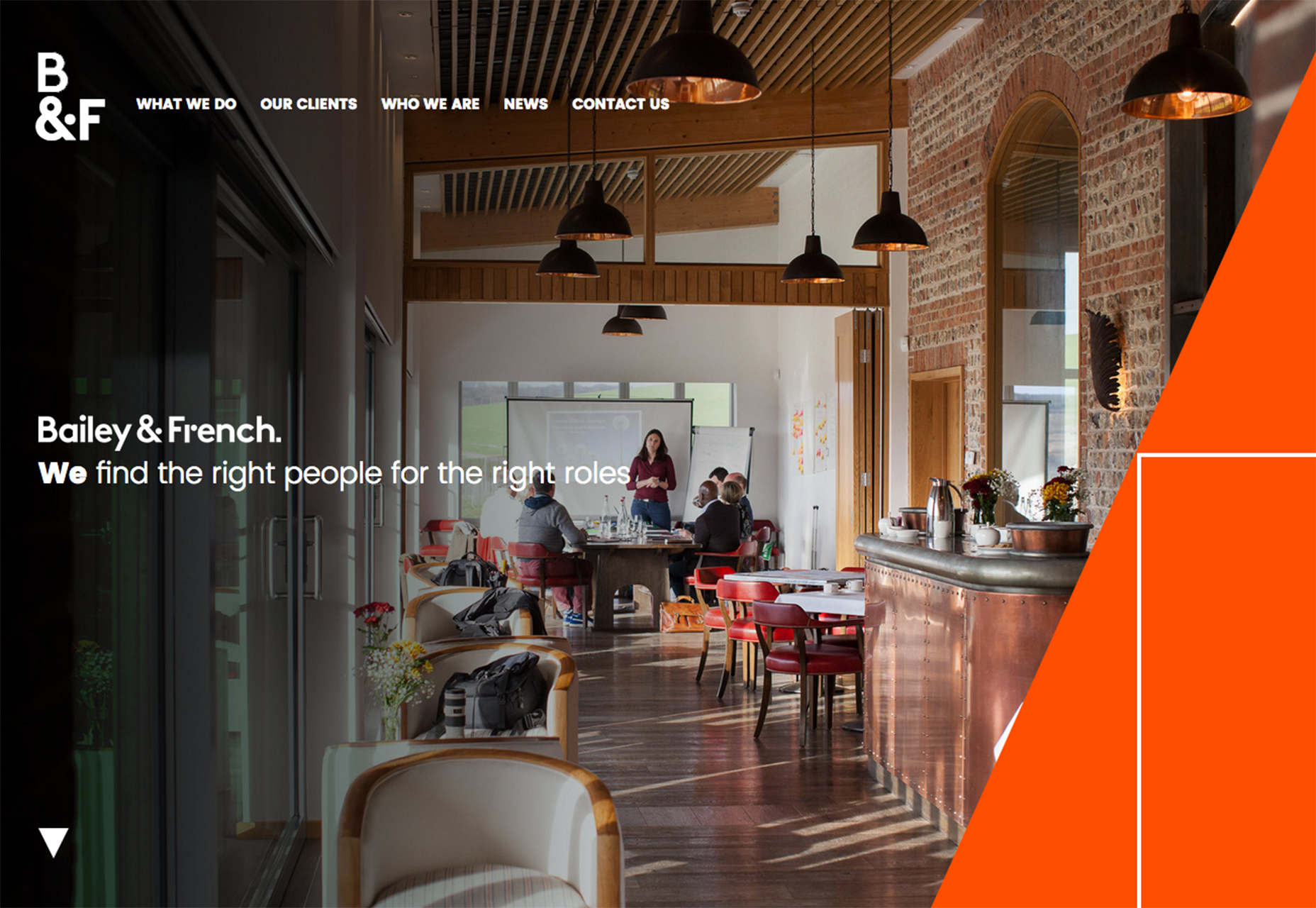
- использовать неожиданный яркий элемент на странице, чтобы создать контрастную фокусную точку, которая будет вести взгляд пользователя в нужном направлении, по примеру Bailey и French ;
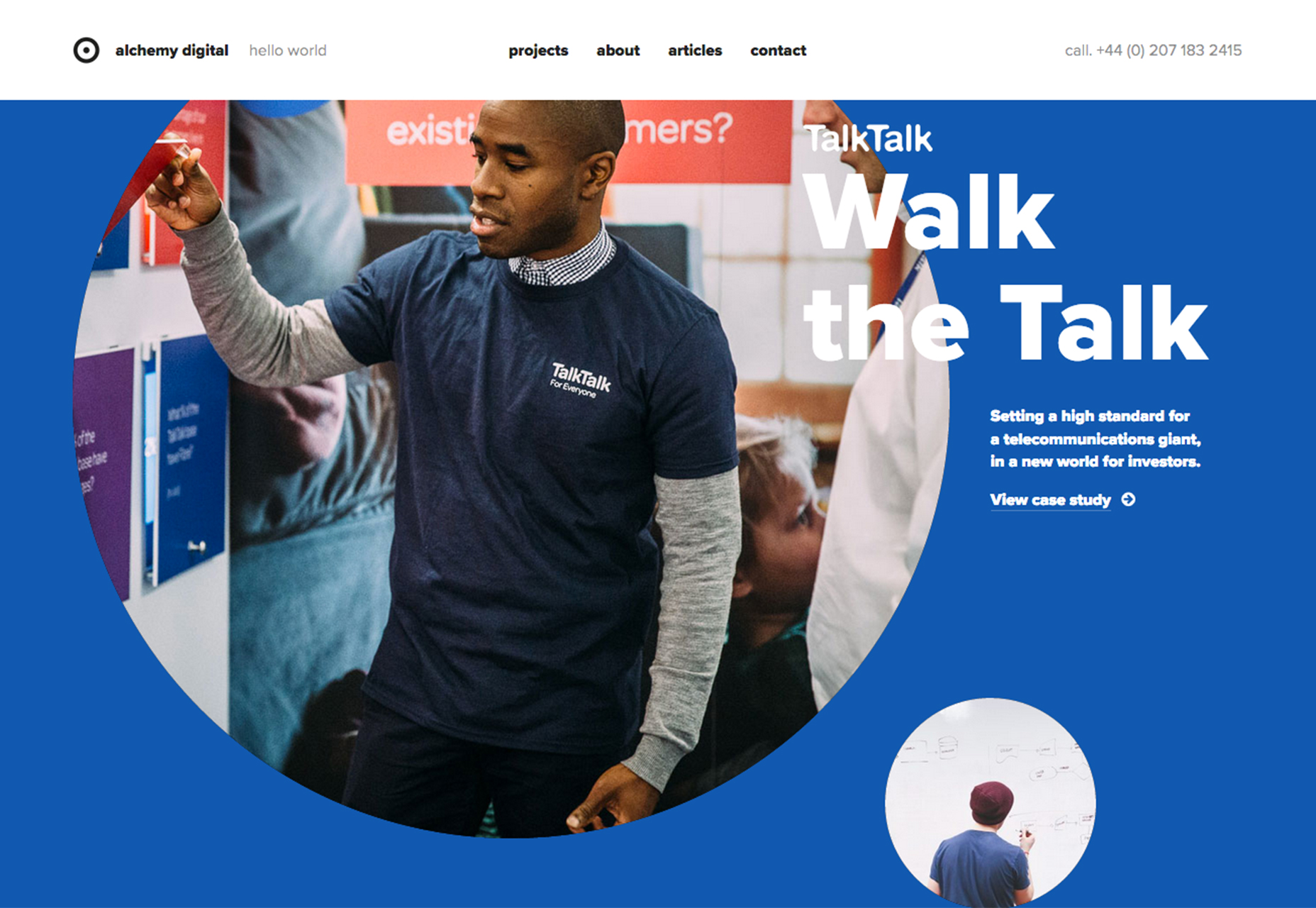
- оформить фотографии в блоки необычной формы, чтобы сфокусировать внимание пользователя на нужных изображениях, как на странице Alchemy Digital.
3. Размытые изображения
Эта техника оформления не нова. Однако ее популярность в веб-дизайне продолжает расти. И вот почему.
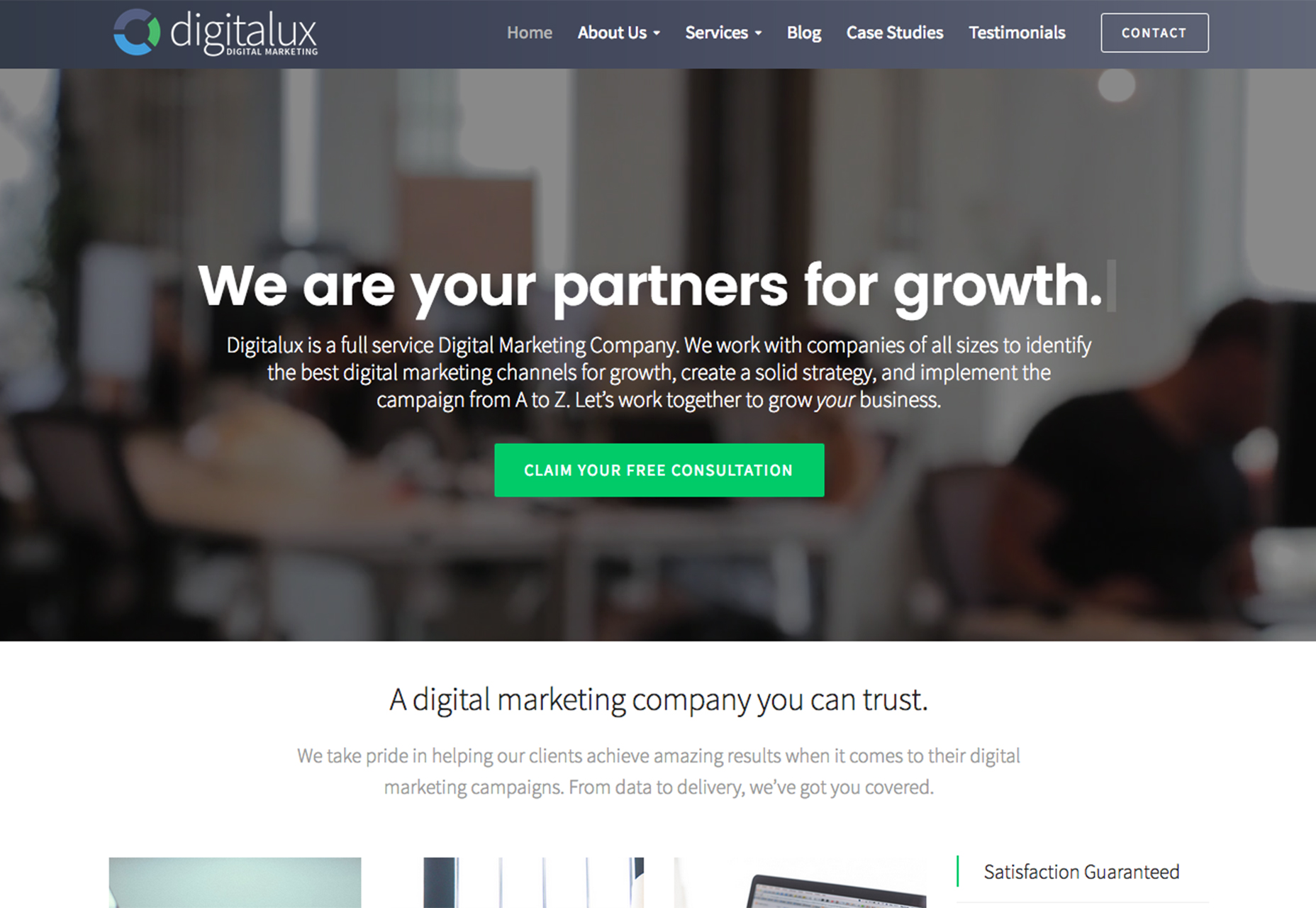
Размытые изображение могут добавить элемент тайны в оформление сайта или помочь сфокусировать внимание на важных элементах дизайна за счет контраста с ними. Например, на главной странице Digitalux размытое фото, демонстрирующее размеренную работу в офисе, контрастирует с яркими надписями. Так в дизайне страницы ее авторы четко выделили главный текстовый блок и кнопку с призывом к действию.
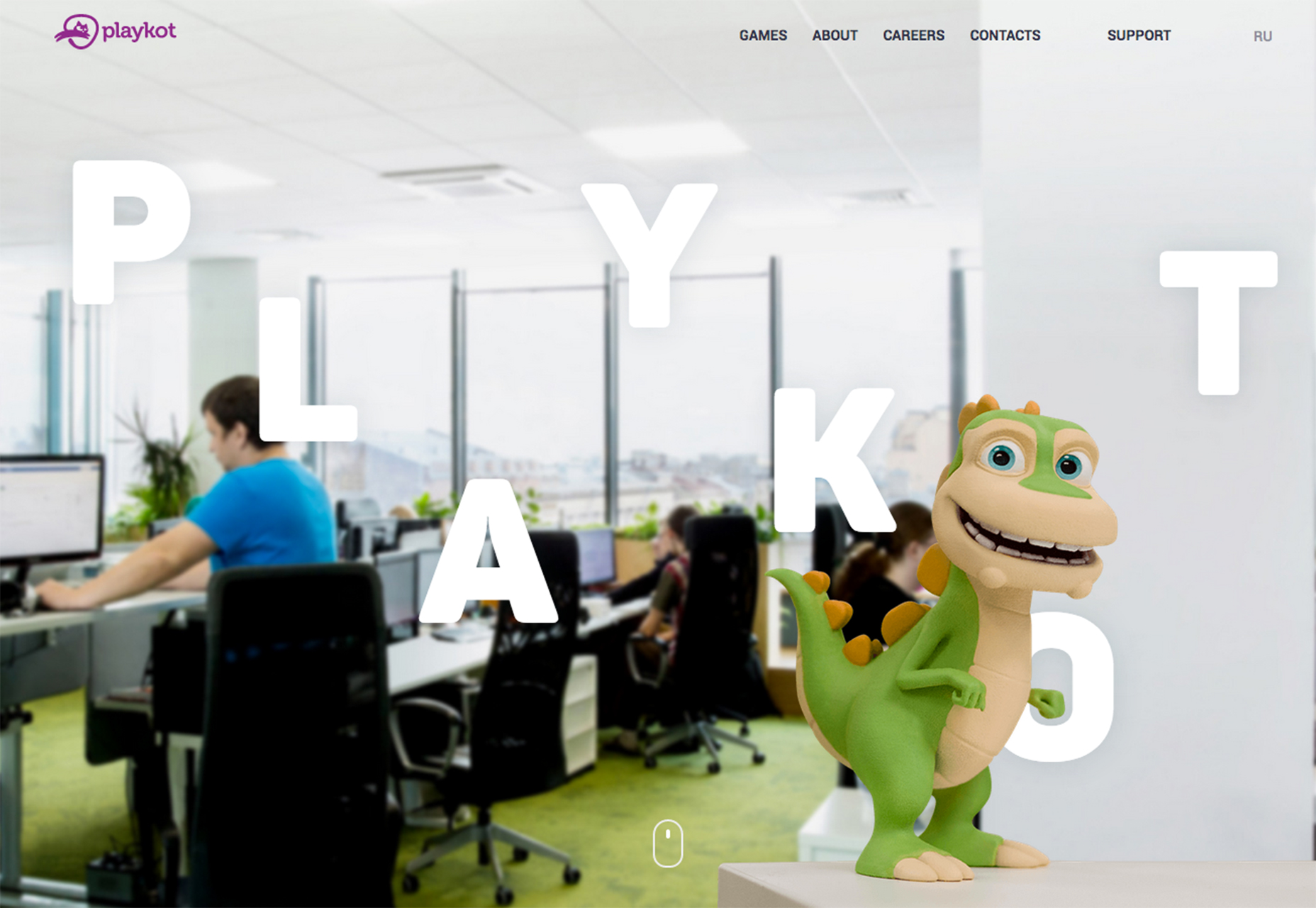
А на странице Playkot размытый фон акцентирует внимание на веселом персонаже и интересном варианте надписи. Так дизайнеры смогли добавить элемент реальности в рекламируемое виртуальное приключение.
Выводы
Представленные выше тенденции применимы практически к любому проекту – и это их главное преимущество. Использовать мелкий шрифт, геометрическое наслоение или размытые изображения можно не только при создании нового проекта, но и для обновления сайта. Например, для начала такие техники можно внедрить на главной странице, чтобы оценить реакцию пользователей.
Акцентируйте внимание на главных элементах своего сайта с помощью интересных тенденций этого лета.
Поделитесь своим мнением об этих инструментах веб-дизайна в комментариях и расскажите о тенденциях, которые нравятся вам лично.
А если нужна помощь веб-дизайнера – обращайтесь в Indigo: мы знаем, как сделать ваш сайт привлекательным, узнаваемым и гармоничным.
































Оставить комментарий