Основные правила построения цветовой схемы для сайта
Karina | 28.06.2014
Выбор цветовой гаммы – это очень важный шаг при разработке дизайна сайта. Дальнейший успех ресурса во многом зависит от того, насколько правильно подобрана палитра и насколько хорошо она сочетается с контекстом.
Нижеприведенные методы помогут вам создать гармоничную цветовую схему, используя главные правила и принципы построения.
Шаг первый: выбираем основной цвет
Цвет, который назначается в качестве базового, играет большую роль во всем дизайне сайта, поэтому при выборе такого цвета нужно учитывать следующие пункты:
- основной цвет должен характеризовать сам проект, идею, цель;
- он должен подходить по смыслу;
- от того, насколько грамотно подобран цвет, сильно зависит первое впечатление пользователей ресурса;
- цвет может влиять на ощущение пространства: если светлые тона дают ощущение легкости и просторности, то темные, наоборот, зрительно уменьшают пространство;
- разные оттенки цветов могут создавать теплую, уютную либо холодную атмосферу.
Давайте рассмотрим некоторые цвета и узнаем, с чем они ассоциируются у большинства людей.
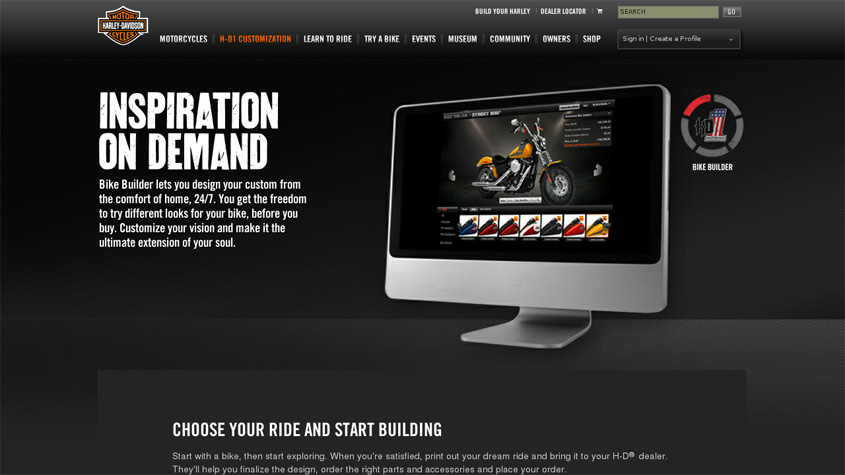
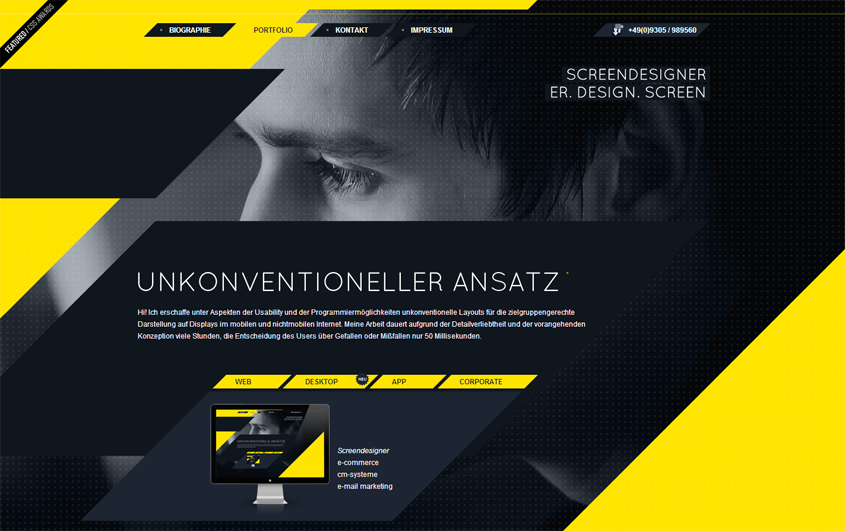
Черный

Этот цвет хорошо сочетается практически с любыми другими цветами. Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Обратите внимание и на то, что чтение текста на черном фоне в течение продолжительного отрезка времени – это довольно трудное для глаз занятие.

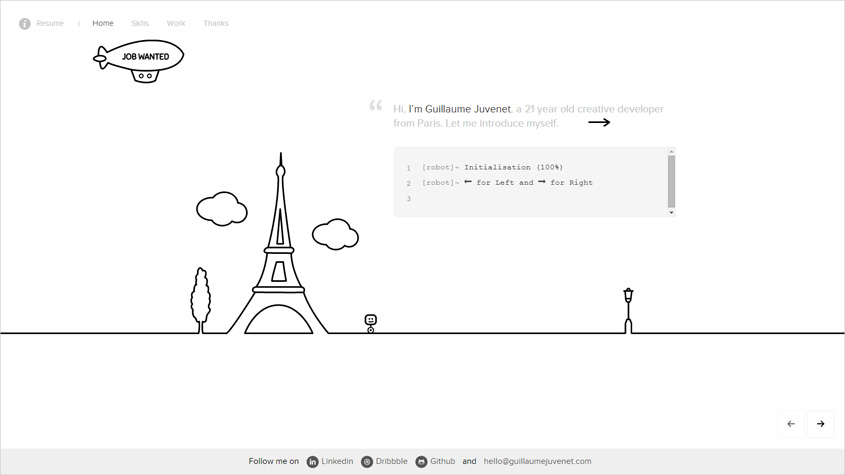
Белый

Белый цвет так же отлично контрастирует с другими цветами, как и черный. Все, что расположено на белом фоне, хорошо воспринимается глазами. Этот цвет создает ощущение пространства, чистоты, гармонии и совершенства, его часто выбирают в качестве базового при создании сайтов с минималистичным дизайном.

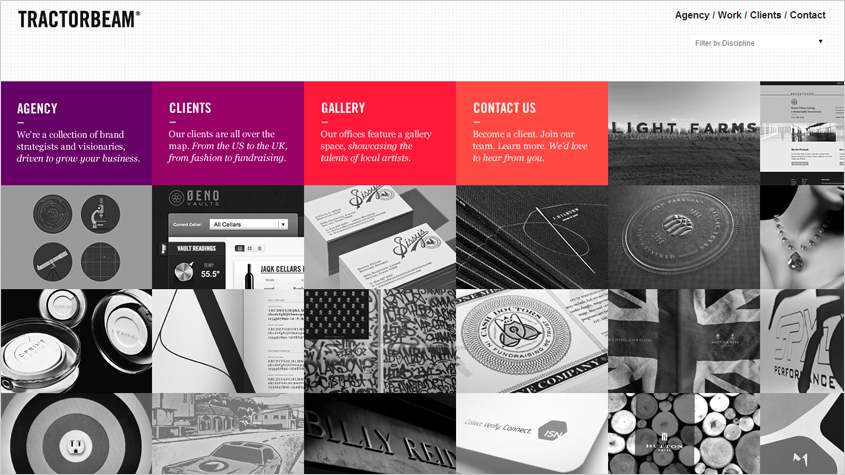
Красный

Данный цвет является теплым, привлекающим внимание и раздражающим. Он символизирует страсть, силу, энергию, огонь. Он с успехом приковывает взгляд, с его помощью можно обратить внимание пользователя на что-то важное. В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.

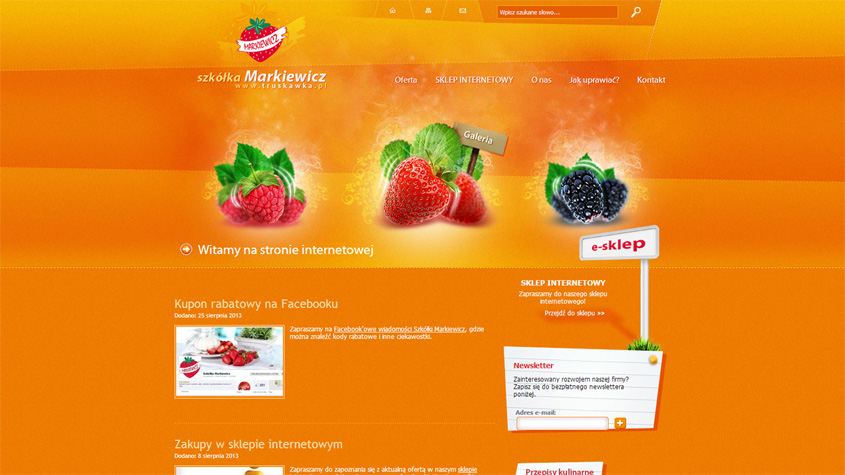
Оранжевый

Это цвет жизнерадостный, яркий и сочный, повышающий настроение. Он не вызывает агрессии, в отличие от красного, но при этом он так же отлично подойдет для концентрации внимания и подчеркивания деталей. При правильном использовании оранжевый цвет будет смотреться стильно, гармонично и привлекательно.

Желтый

Жёлтый – очень противоречивый цвет. Он солнечный и светлый, более теплые его оттенки создают атмосферу тепла и уюта, повышают настроение. Но также желтый цвет означает непредсказуемость, измену, увядание, осень. Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.

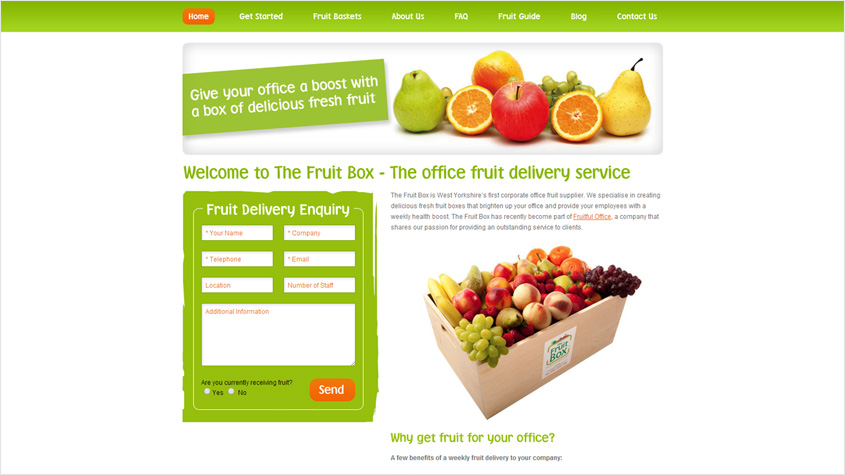
Зеленый

Зелёный считается наиболее успокаивающим цветом для человеческих глаз. Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Сегодня зеленый цвет часто используется при разработке дизайна сайтов, особенно для тех стран, где популярна тема охраны окружающей среды. Также этот цвет отлично подойдет в качестве основного при создании цветовой схемы для сайтов различных финансовых учреждений.

Синий

Синий – это цвет воды и неба, глубины и холода. Его не используют для концентрации внимания, а чересчур долгое созерцание может вызвать усталость. Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
А вот при создании дизайна для ресурсов, рекламирующих продукты питания, лучше забыть об этом цвете, поскольку даже при оформлении кухни синий цвет используется лишь тогда, когда есть необходимость понижения аппетита.

Шаг второй: правильно сочетаем цвета
Важным пунктом при проектировании дизайна сайта является сочетание выбранных цветов. Необходимо, чтобы цвета гармонично смотрелись рядом друг с другом, поскольку это в конечном счете обязательно повлияет на восприятие сайта пользователями.
Каким же образом можно правильно подобрать оттенки? Существует множество онлайн-ресурсов, помогающих в создании цветовых комбинаций. Как правило, они используют некоторые основные схемы достижения цветовой гармонии.
Монохромная схема

Принцип этой схемы – использование родственных цветов, а точнее, разных оттенков одного и того же цвета, ведь они практически всегда сочетаются друг с другом. В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.

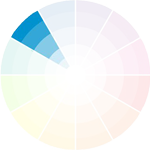
Сходственная (аналоговая) схема

В сходственной схеме используются цвета, которые находятся рядом на цветовом круге. Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Чтобы достичь максимально хорошего результата, выберите основной цвет и вспомогательный, который находится по соседству на цветовом круге. После этого определите третий цвет, который будет дополнять первые два.
Также подобная гамма поможет выгодно подчеркнуть детали в черно-белом дизайне.

Дополняющая схема

В данном случае на цветовом круге выбираются противоположно находящиеся цвета. Дополняющая схема дает хороший контраст, но применять ее нужно с умом. Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!

Триадная схема

Этот способ является одним из самых интересных – здесь выбираются три цвета, которые распределены по цветовому кругу равномерно. Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Как и в случае с дополняющей схемой, в триадной рекомендуется выбрать один цвет, который будет доминирующим, а остальные два – вспомогательными. Используя данную схему, можно получить гармоничный и в меру контрастный дизайн сайта.

Тетраидная схема

Тетраидная, или двойная дополнительная схема использует две пары цветов из цветового круга, которые дополняют друг друга. Такая схема является наиболее насыщенной и богатой, но в то же время с ней довольно сложно работать – достичь гармонии получается далеко не всегда.
Чтобы прийти к балансу в данной гамме, необходимо определить один главный цвет, оставив остальные три в качестве акцентирующих.

Шаг третий: завершающие штрихи
Итак, мы подошли к финальному этапу моделирования цветовой схемы – подбор тонов, оттенков и теней для каждого цвета. Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Получайте удовольствие
Во время создания цветовой схемы для сайта важно уделять внимание каждой детали. Именно при таком подходе у вас получится максимально эффективно передать настроение и задумку. Не бойтесь экспериментировать и пробовать что-то новое, ведь только так и рождается новый, оригинальный дизайн!
-
Спасибо за качественно поданный материал.
Вот только с примером для оранжевого я категорически не согласен, такая насыщенная цветовая схема для меня оказалась до рези в глазах не приятна. -
Cпасибо …)Какие бы посоветовали программы для подборки цвета ?
-
Очень хорошая статья, спасибо за такой качественный материал. Сейчас тоже встал вопрос о изменение дизайна в стандартном шаблоне. Хочу сделать в оранжевых тонах.

























Комментарии