Что раздражает пользователей на сайтах
Karina | 26.05.2015
Интернет далеко не идеален. На многих сайтах есть недочеты, за которыми не уследили (или просто не захотели это сделать) веб-разработчики. И хоть нам часто говорят не нервничать по пустякам, это не всегда удается. Хотите узнать, что раздражает пользователей на сайтах? Читайте наш материал.
1. Защита от копирования
Если вы думаете, что отключив возможность выделять текст и копировать его, вы защитите контент от кражи – вы глубоко заблуждаетесь. Да, у вас есть шанс остановить неопытного воришку, но рано или поздно на ваш сайт с целью кражи контента могут прийти те, кого никак не испугает защита от копирования. Есть много вариантов обойти эту защиту, поэтому она практически неэффективна, и вдобавок мешает простым посетителям нормально пользоваться сайтом. С защитой от копирования пользователь не сможет, например, выделить и скопировать фразу для вставки в поисковик или вызвать контекстное меню.
Рекомендация: есть другие методы защиты контента, которыми пользуются SEO-специалисты и которые действуют гораздо более эффективно, не принося ущерба для юзабилити сайта.
2. Исчезающее меню
Вам наверняка хотя бы раз, но попадался сайт, на котором есть исчезающее выпадающее меню. Его «изюминка» заключается в том, что при наведении курсора выпадает подменю, но при попытке навести курсор на один из пунктов этого подменю оно исчезает. На какие только ухищрения не идут пользователи, чтобы попасть на желаемую страницу! А добираются туда только те, кто очень терпелив или кому очень надо.
Рекомендация: всегда тестируйте работу меню и прочих жизненно необходимых элементов сайта.

Главная задача некоторых меню – испытать нервы пользователя на прочность
3. Некликабельные области в каталоге товаров
Просматривая каталоги товаров в интернет-магазинах, иногда создается впечатление, что разработчик сайта сам никогда их не видел. Пользователь, присмотрев товар в каталоге, как правило, интуитивно делает щелчок либо по фотографии товара, либо по его названию для перехода на страницу товара. Но не тут-то было: оказывается, для каждой позиции предусмотрена мелкая ссылочка «Подробнее». Она и только она приведет вас к карточке товара. Что ж, возможно, это в какой-то мере и логично, но мало кому нравится «прицеливаться» курсором и разгадывать загадки сайта.
Рекомендация: делайте кликабельную область шире. Это касается не только каталога товаров.

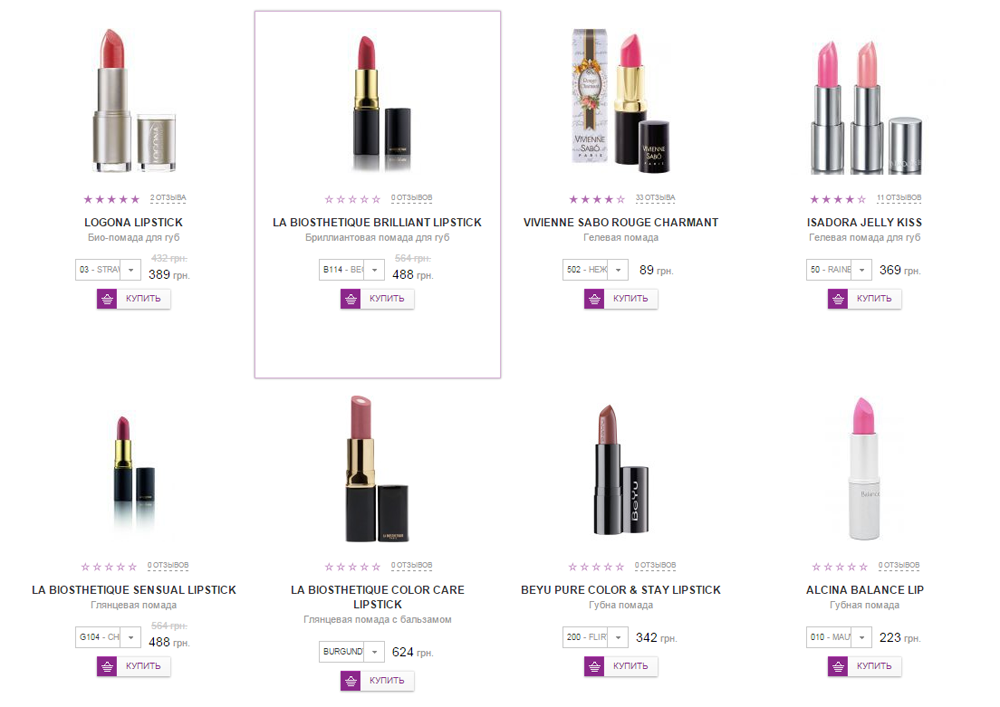
Пример удобного каталога товаров: практически вся область «плитки» кликабельна и ведет на страницу товара
4. Мелкие кнопки перелистывания фото
Мы продолжаем нашу тему о раздражающей необходимости «прицеливаться» курсором, чтобы попасть по ссылке / кнопке. Многие галереи фотографий на сайтах имеют очень маленькие размеры кнопок перелистывания. Пользователь, часто бывающий на качественных сайтах, привык к тому, что фото листаются вперед и назад, если кликать по их правой и левой области соответственно.
Рекомендация: не делайте мелкие и скромные кнопки навигации, поскольку это неудобно.

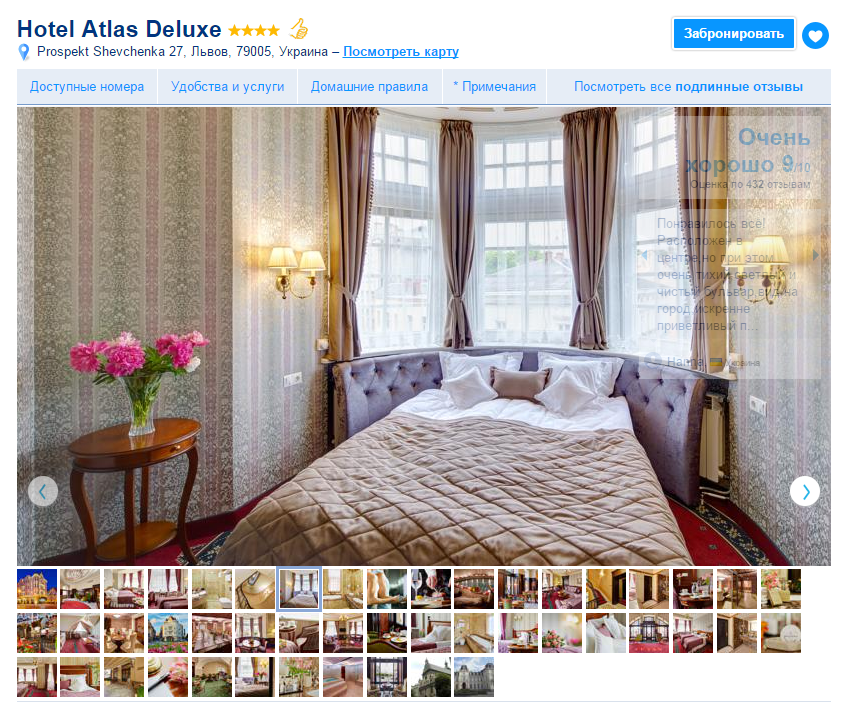
Чтобы листать фотографии на этом сайте, нужно попасть курсором по маленькой стрелочке
5. Пункты меню, похожие на фильтры
На хорошем сайте всегда всё очевидно. Каждый элемент похож сам на себя и имеет соответствующую функцию. На недоработанном сайте есть риск наткнуться на сюрприз. Одним из таких сюрпризов является вертикальное меню, которое очень похоже на фильтр поиска. Пользователь, начиная целенаправленно выбирать интересующие его фильтры, вскоре будет удивлен, что он всё это время просто переходил от страницы к странице.
Рекомендация: при создании дизайна сайта необходимо иметь представление о том, как привыкли видеть пользователи те или иные элементы страницы.

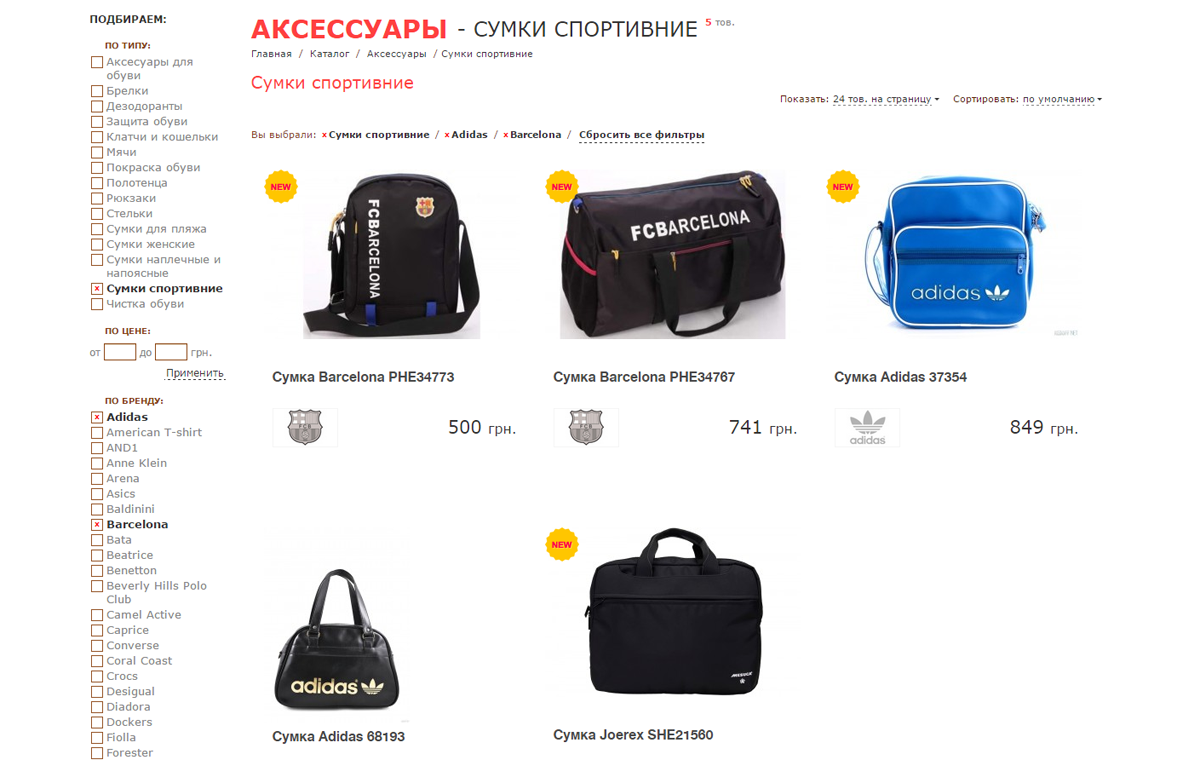
Здесь выбор товара по типу и по брендам выглядит идентично. Однако функции у них разные: вы сможете вывести на страницу несколько брендов (фильтр), но только один тип товара (пункт меню)
6. Недостаточное количество фильтров поиска
Попадаются некоторые интернет-магазины, по которым видно, что кто-то старался сделать их более удобными, но затем бросил затею на полпути. Создавая фильтры поиска для какой-либо группы товаров, стоит внимательно изучить, по каким характеристикам их можно разделить. Речь идет, в первую очередь, об очевидных вещах: если интернет-магазин продает телефоны и у него есть фильтры поиска, то в них должны быть учтены не только бренды и цены, но и все те характеристики, по которым пользователи обычно выбирают телефон – форм-фактор, размер экрана, объем памяти и многое другое.
Рекомендация: узнайте, какие характеристики интересуют потребителей продукции, которая продается в вашем интернет-магазине. Качественные фильтры поиска могут оказать хорошую помощь в повышении продаж.
7. Исчезающие данные при ошибке входа / регистрации
С этим наверняка сталкивались многие пользователи Интернета. Представьте себе: решили вы зарегистрироваться на сайте, указали логин, e-mail, пароль и подтверждение пароля, нажали «Зарегистрироваться», а система сообщила об ошибке, успев при этом забыть все введенные вами данные. Придется снова тратить время на заполнение полей. Ситуация усугубляется, если в форме регистрации требуется ввести много данных. Запоминание введенной пользователем информации – это огромный плюс к юзабилити веб-форм.
Рекомендация: во-первых, отметьте обязательные для заполнения поля. Во-вторых, постарайтесь реализовать мгновенную проверку введенных данных (без перезагрузки страницы), чтобы в случае ошибки сразу сообщить об этом пользователю. В-третьих, позаботьтесь о «запоминании» формой введенных пользователем данных (на случай, если возникла ошибка, а страница уже перезагружена).

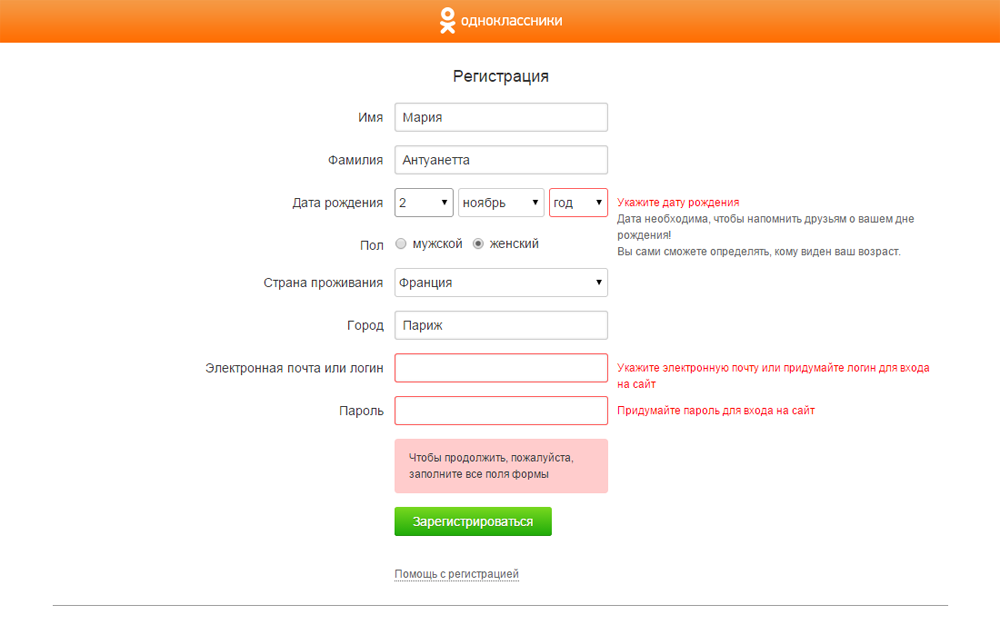
Удобная форма регистрации мгновенно показывает пользователю, какие поля еще не заполнены, а также сообщает об ошибках. Кнопка «Зарегистрироваться» не будет активна до тех пор, пока все данные не будут внесены.
8. Непонятная CAPTCHA
Порой попадается настолько запутанная и неразборчивая капча, что разгадать ее просто невозможно. Если обновить капчу нельзя и вдобавок не соблюдены рекомендации из предыдущего пункта – это гарантированный способ разозлить пользователя. Вы же не хотите этого?
Рекомендация: используйте сервисы с понятной, читабельной капчей. Как минимум, в ней должна быть функция «Обновить», которая загружает другой рисунок.

Можно попытаться ввести эту капчу или загрузить другую
9. Контакты = форма обратной связи
Когда у пользователя возникает желание связаться с менеджером, узнать график работы, заказать интересующий товар по телефону или посмотреть местонахождение фирмы, которой посвящен сайт, он идет в раздел «Контакты». Если пользователь встретит там только форму обратной связи (пусть и с пламенными обещаниями ответить как можно скорее), то, вероятнее всего, он уйдет с сайта. Доверие посетителя растет, если на сайте указаны хотя бы основные контакты компании, такие как телефон и адрес.
Рекомендация: форма обратной связи имеет право на существование, но не стоит заменять ею такую важную контактную информацию как телефон, e-mail и адрес.
Список того, что раздражает людей на сайтах, можно продолжать долго — достаточно заглянуть в веб-аналитику. Мы рассказали лишь о некоторых ошибках юзабилити, но надеемся, что эта информация поможет сделать сайты лучше. А какие недочеты попадались вам? Пишите в комментариях.
-
На одном довольно известном скидочном магазине одежды при открытии позиции товара в новой вкладке перекидывает на ту же страницу со всеми товарами. то есть можно открыть товар только в той вкладке, в которой ты находишься. Это жууутко неудобно.

























Комментарии