Юзабилити веб-форм
Karina | 16.07.2016
Сегодня веб-дизайнер – это не просто человек, рисующий красивые картинки для различных сайтов. Современный профессионал не должен пугаться таких вещей как юзабилити и программирование, более того, ему необходимо хорошо в них разбираться.
Пожалуй, одной из самых важных задач при разработке сайта является проектирование веб-форм. Цель дизайнера – предоставить пользователям удобную и понятную форму для ввода данных. Мы расскажем, что любят, а что не выносят большинство пользователей веб-сайтов, и каким образом можно избежать появления негативных эмоций у посетителей вашего ресурса.
Сохраняйте чувство меры
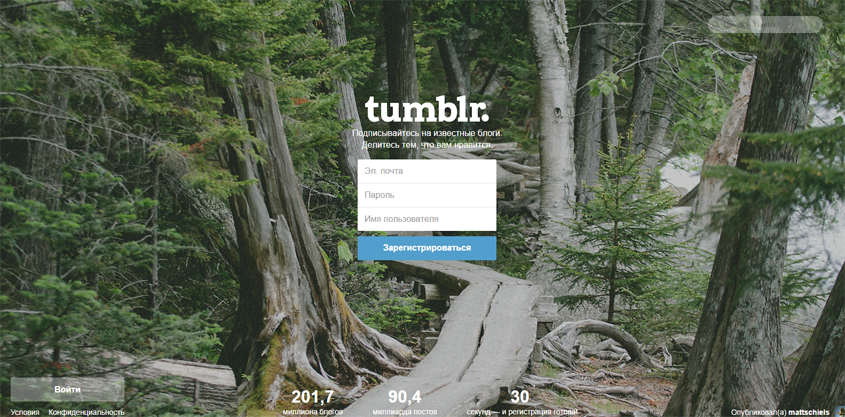
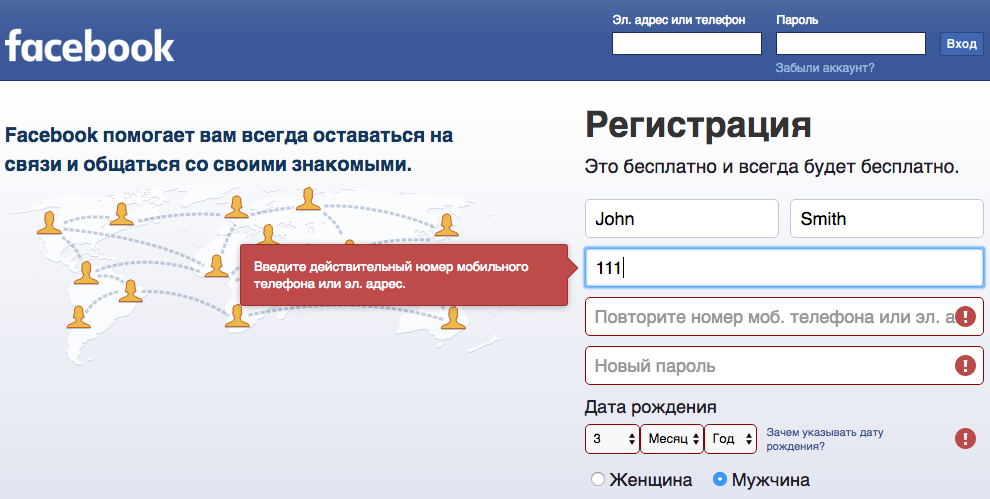
Любите ли вы тратить время на заполнение длинных и прихотливых веб-форм? Многие пользователи жалуются на то, что необходимо вносить чересчур много информации. При разработке формы регистрации или любой другой похожей таблицы старайтесь сделать ее настолько простой, насколько это возможно. Помните: все хорошо в меру.
Минимальное количество полей обычно зависит от предназначения веб-формы. При регистрации на сайте у пользователя можно спросить имя либо ник, адрес электронной почты, пароль и подтверждение пароля. Согласитесь, заполнение такой небольшой формы не займет много времени.

Долой самодеятельность!
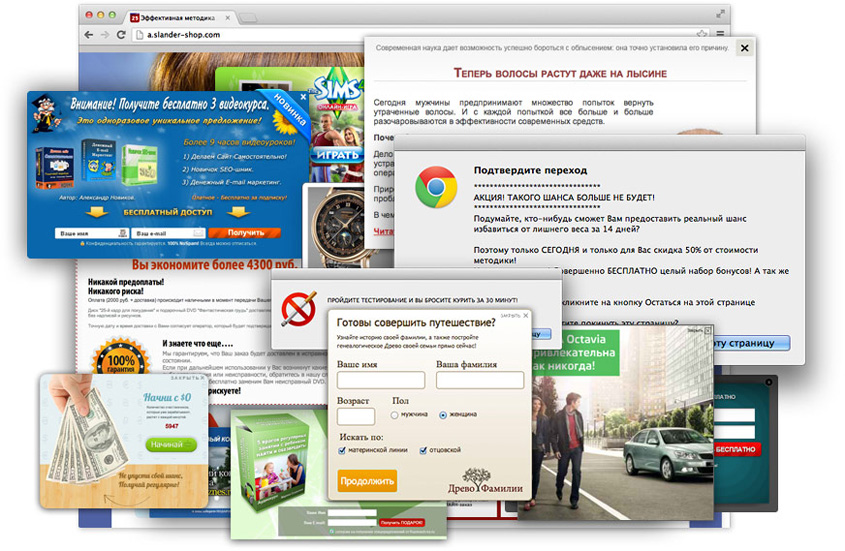
Единственная вещь, которая может взбесить практически любого пользователя – это внезапная и непредвиденная активность на веб-странице. В первую очередь это касается всплывающих окон и различных сообщений. Все должно происходить ожидаемо, в ответ на действия.

Поля формы не должны быть выстроены в несколько столбцов без очень веской на то причины. Также не растягивайте поле по всей ширине страницы – это выглядит некрасиво.
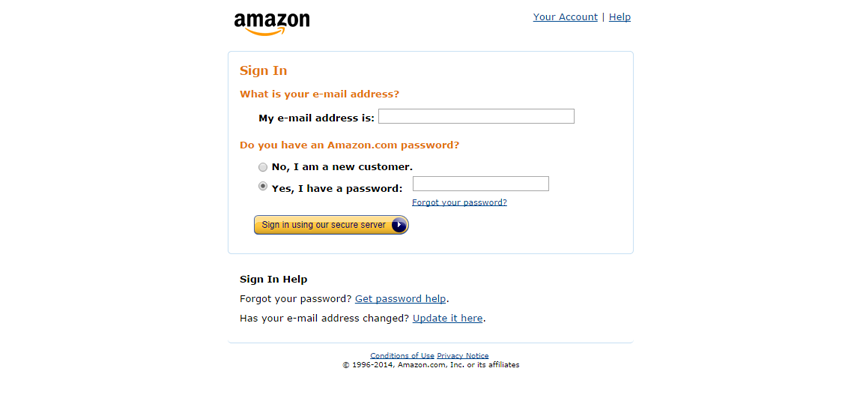
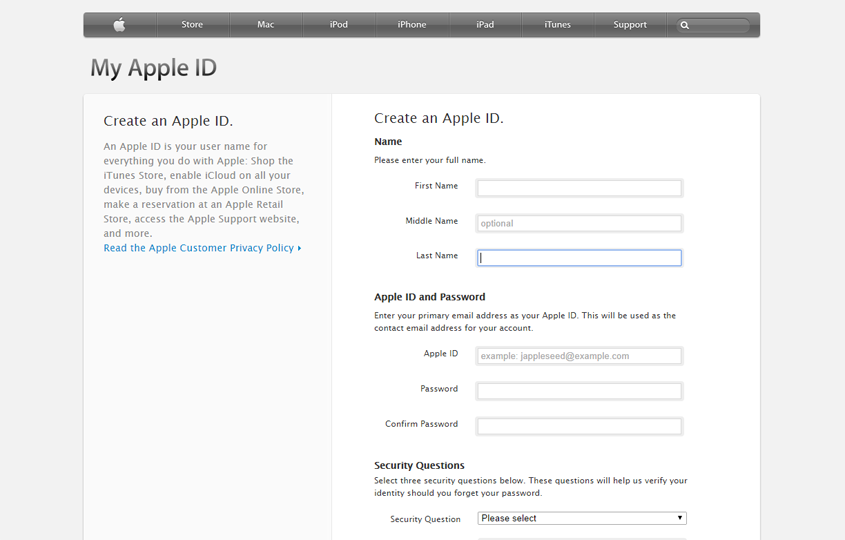
Еще одна ошибка – неправильное использование HTML-атрибута tabindex. Возможность переключаться между полями веб-формы с помощью клавиши Tab – это большой плюс к юзабилити сайта, ведь пользователь может заполнять ячейки без использования мыши. Следует уделить особое внимание этому пункту при проектировании форм входа/регистрации и онлайн-магазинов.
Безопасность превыше всего
Когда вы имеете дело с данными кредитных карт пользователей и другими конфиденциальными сведениями, включая адреса e-mail, вы обязаны в первую очередь позаботиться о безопасности ресурса. Посетители доверяют вам, поэтому необходимо обеспечить полную сохранность пользовательской информации в защищенной базе данных.
Некоторые разработчики рекомендуют использовать протокол SSL для всего домена. Таким образом данные будут защищены не только во время регистрации пользователя, но и на протяжении всей сессии с помощью HTTPS.
Кроме того, не попадайтесь на некоторые банальные уловки, которые применяются для обнаружения данных. Если передается информация личного характера, используйте в своих формах метод POST.

Больше пространства!
Существует немало споров насчет того, какого размера должны быть веб-формы, шрифт, ширина между полями.
Самое главное – создать пространство между множеством различных элементов формы, ведь таким образом ориентироваться в ней станет намного проще. Избегайте слишком мелких деталей и шрифтов, которые неудобно читать.
Также не помешает создать подсветку для полей или найти другой способ их выделить, чтобы пользователь мог понять, в каком именно поле находится курсор.

Автозаполнение полей
Пользователи, мягко говоря, не любят заполнять веб-формы. Особенно часто, и особенно на мобильных устройствах. Полей может быть много, они могут требовать и проверять много информации, и неоднократное их заполнение может сильно раздражать человека. Для облегчения процесса заполнения веб-форм можно использовать функцию автозаполнения полей от имени пользователя.
При включенном автозаполнении браузер предложит пользователю подставить в поле те данные, которые ранее уже вводились. Эта возможность удобна, однако для полей, куда вводятся секретные данные, функцию автозаполнения следует отключить.

Поля, обязательные для заполнения
Поля, которые обязательны для заполнения, необходимо должным образом отметить. Можно использовать символ звездочка * для обязательных полей либо подписать, какие поля обязательны, а какие — нет. Не стоит применять атрибут required ко всем полям без исключения, выбирайте только действительно важные.
Понятные сообщения об ошибках
При проверке введенных данных вместо сухого предупреждения а-ля «Заполните все необходимые поля» лучше дать более подробное сообщение, к примеру: «Вы забыли указать имя». Отличным решением является проверка информации в реальном времени, которая на сегодняшний день реализуется на всех качественных сайтах.

Польза тега label
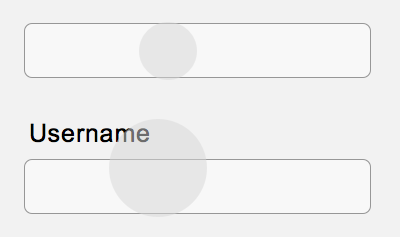
Иногда дизайнеры могут перестараться с упрощением веб-форм, убрав подписи к полям. Между тем тег <label> весьма полезен при разработке удобных форм для мобильных устройств с сенсорным экраном. Клик/касание по label — всё равно что клик по полю ввода/флажку (checkbox). Без тега label пользователю придется прицеливаться пальцем и нажимать четко на поле/чекбокс, что может быть особенно неудобным для человека с плохим зрением. Кроме того, содержимое тега label читается скринридером — программой, которая произносит вслух текст на экране.
Лучше всего размещать ярлык label над полем ввода, а не справа или слева. Это увеличит активную область, и пользователю будет проще попадать по необходимому полю.

И напоследок…
Итак, можно смело сделать вывод, что при создании качественного ресурса необходимо выделить хорошую часть времени для того, чтобы сделать его максимально удобным в использовании, а также подумать над юзабилити веб-форм на сайте.
Мы надеемся, что вышеизложенные рекомендации помогут вам в дальнейшей работе. Помните, что грамотный, продуманный веб-дизайн непременно будет оценен по достоинству, и посетители вернутся на сайт с удовольствием.

























Оставить комментарий