Дизайн для мобильных устройств – улучшаем юзабилити
Karina | 27.10.2014
Те времена, когда было достаточно создать сайт, который бы хорошо работал только на компьютере, давно прошли. Современный человек пользуется Интернетом везде: не только дома, но и в транспорте, на улице, во время путешествия. И, как правило, он использует для этого планшет или смартфон.
Это невероятно удобно и, безусловно, популярность мобильного Интернета только растет.
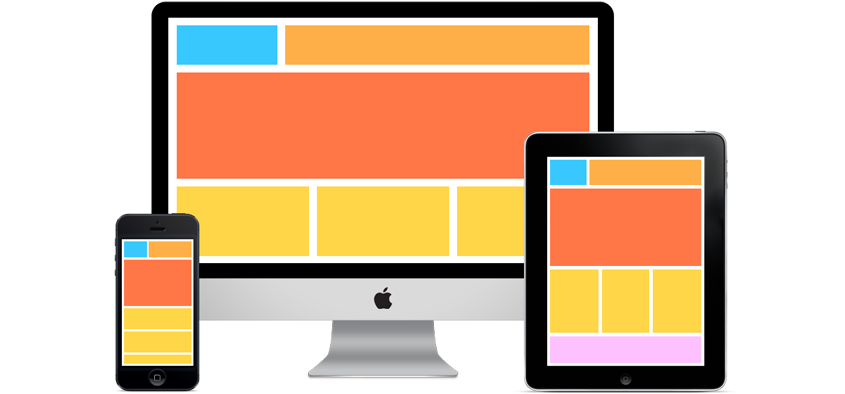
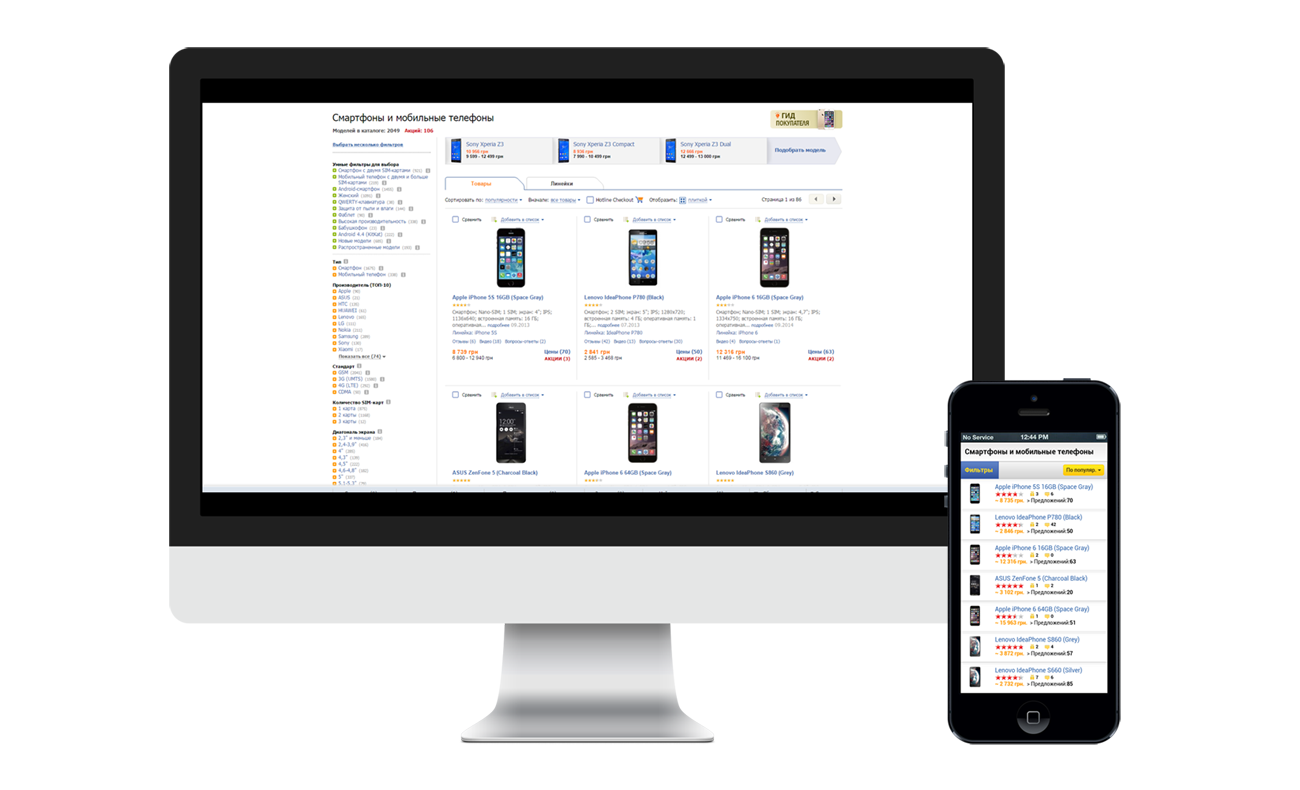
Учитывая все вышеперечисленное, веб-разработчики столкнулись с новой задачей – сделать сайт подходящим для мобильных устройств. Многие зарубежные ресурсы, а также и наши сайты уже умеют подстраиваться под различные размеры экранов. Но мало просто визуально изменить дизайн и перегруппировать объекты на странице. Ваш сайт должен быть удобен для пользования, чтобы человек, просматривающий его с экрана телефона или планшета, не испытывал трудностей с управлением и пониманием структуры сайта, а также имел доступ к важным функциям и контенту.
Создание мобильного дизайна требует определенного опыта и знаний. Разработчики нередко допускают массу ошибок и напрочь забывают о юзабилити. В сегодняшней статье мы расскажем о том, что нужно учесть при разработке дизайна для мобильных устройств, чтобы ваш сайт не повергал в шок современных, привыкших к удобству пользователей. Некоторые рекомендации подойдут и для разработчиков приложений.
Не будьте равнодушными к мобильной аудитории
После прочтения первых абзацев этой статьи у вас мог возникнуть вопрос: «А зачем вообще подстраивать сайт под смартфоны и планшеты? Ведь в браузере он и так отобразится». Сразу учтите тот факт, что многие пользователи терпеть не могут горизонтальный скроллинг и масштабирование. И если вам нужно, чтобы посетитель задержался на сайте, а не покинул его, как только поймет, что он не рассчитан на маленькие экраны, прислушайтесь к мобильной аудитории – сегодня она уже настолько широка, что ее игнорирование может привести к неприятным последствиям и снижению посещаемости.
Мобильная платформа – не дополнение, а самостоятельный элемент
Не думайте о мобильной версии вашего сайта как об укороченном варианте основного ресурса. Не пытайтесь сохранить первозданный дизайн, шрифты и те функции, которые полезны только для пользователей ПК, а наоборот, создайте продуманную и удобную версию сайта, оформив ее под мобильные устройства. Нужно не просто перенести ваш веб-сайт либо приложение на мобильную платформу, а в первую очередь переосмыслить и решить те проблемы, с которыми сталкиваются пользователи при работе с мобильными девайсами.
Создайте новый сервис, который будет не просто работать «для галочки», а станет полезным, удобным и информативным ресурсом для пользователей. Чтобы максимально повысить шансы на успех в современном Интернете, всегда думайте о мобильной платформе как о полноценном детище и помните нижеприведенные пункты.

Предоставьте выбор
Посетители вашего сайта обязательно оценят наличие переключателя с мобильной версии на полную и наоборот. Эти кнопки стоит сделать текстовыми, поскольку так они будет более понятными и быстрее загрузятся.
Продумайте элементы управления
Одна из частых проблем usability сайта, встречающихся при его использовании на мобильном устройстве – мелкие кнопки и элементы управления, по которым сложно попасть пальцем с первого раза. Вам наверняка это тоже знакомо. Ошибки такого рода попадаются даже в популярных приложениях. Существует множество рекомендаций и материалов, где вы сможете узнать, какие размеры кнопок наиболее удобны для пользователей, сколько пикселей нужно выделить под каждую кнопку, чтобы не прогадать и т. д. Также не забывайте выделить и сделать заметными и доступными кнопки призыва к действию («Купить», «Заказать», «Зарегистрироваться» и прочие). Та же самая проблема касается ссылок и текстовых полей.
Избегайте двузначных и непонятных иконок
Каково будет разочарование пользователя, когда он поймет, что кнопка с изображением двух полукруглых стрелок означает не «Обновить страницу», а «Поделиться»! По возможности используйте наиболее популярные значки, значение которых понятно большинству пользователей. Если остается место для подписи, желательно добавить ее.
Что касается иконок социальных сетей, здесь нужно быть предельно аккуратным. Нельзя допустить, чтобы кнопка социальной сети вводила пользователя в заблуждение. Следует четко обозначать, какую функцию она выполняет – авторизацию с помощью соцсети, лайк, «Поделиться» или что-то еще. Мало кто из пользователей захочет строить догадки по этому поводу, но зато многие из них будут опасаться неведомой кнопки и обходить ее стороной.
![]()
Функциональность превыше всего
Первостепенно нужно позаботиться о функциональности, и только после этого приступать к оформлению и украшениям. Удостоверьтесь, что в вашем приложении/сайте есть все необходимые функции и удобства и обеспечьте нормальную работу сервиса. В мобильном мире функциональность всегда стоит на первом месте.
Сайт должен подавать признаки жизни
Современный пользователь – человек нетерпеливый. Если что-либо мгновенно не отвечает на запрос, он начинает думать, что программа зависла или не работает. Любое приложение должно давать понять, что оно восприняло действие пользователя. Пусть это будет изменение цвета кнопки или ссылки при касании, вывод сообщения о текущем состоянии процесса, но зато ваша программа не будет выглядеть подвисшей.
Также необходимо показывать ход выполнения работы. Бывают проблемы, когда человек с телефона или планшета пытается загрузить что-то, а процесс загрузки никак не отображается, что сбивает пользователя с толку. При передаче информации через сеть или любых других действиях, где требуется ожидание, приложение должно оповещать об этом, к примеру, строкой загрузки, вращающимся значком, подсчетом процентов загруженных данных или другой подобной индикацией.
Не сокращайте контент
Неизвестно, что движет людьми, которые в мобильной версии сайта отображают лишь малую часть всего контента, заставляя посетителей переходить на версию для ПК. Также не стоит урезать и справочную информацию. Особенно это касается интернет-магазинов, где полный каталог товаров, FAQ или информация об оплате и доставке недоступна в мобильной версии. Естественно, такая недружелюбность отпугнет пользователя, введет его в заблуждение. Вы можете подать эти данные по-другому, но целостность и пользу контента необходимо сохранить.

Обратите внимание на скорость загрузки
Хорошая скорость загрузки сайта очень важна при просмотре с мобильных устройств. Особенно когда для связи используется мобильный интернет, а не скоростной Wi-Fi. Чтобы улучшить быстроту загрузки страниц, выберите хороший хостинг, почистите сайт от лишнего мусора и кода, оптимизируйте изображения и скрипты, настройте кэширование. Не забудьте после этого протестировать сайт с телефона, используя медленное соединение. Проследите за тем, чтобы самая важная информация страницы загружалась в первую очередь (к примеру, текст, чтобы его можно было просматривать еще до полной загрузки страницы). Помните: чем медленнее грузится ваш сайт, тем больше шансов, что посетитель закроет его, так и не дождавшись загрузки главной части контента.
Не забудьте о подсказках
Если вашей целью является сделать свой продукт как можно более удобным для пользования, уделите время разработке справки или инструкции по пользованию. Вспомогательная информация на сайте или в приложении должна быть доступна вне зависимости от того, какие размеры имеет экран, чтобы иметь возможность всегда прийти на помощь заблудившемуся пользователю. Поиск по справочной базе также должен быть удобным. Справку можно оформить как кнопку Help с вопросительным знаком либо представить ее в виде краткой ознакомительной экскурсии по сайту/приложению, которую можно пропустить и вызвать позже.
Тестирование
Завершающим этапом всех работ является тщательное тестирование продукта. Важно проверять действия, реакцию и эмоции пользователей. Исследуйте работу продукта на разных платформах и устройствах с разными группами людей, выявите недочеты и исправьте их – это прямой путь к вашему успеху. Да, тестирование – процесс долгий и утомительный, но он стоит затрат и усилий, поскольку это позволит вам оставаться на высоте.

Итоги
С каждым днем становится все больше людей, которые пользуются не только компьютерами, но и смартфонами и планшетами для серфинга, поиска, чтения, общения и совершения покупок. При этом в Интернете с мобильных устройств они находятся чаще, чем с ПК. Учитывая это, можно сделать вывод, что игнорировать мобильный мир больше нельзя, и необходимо уделить ему хорошую долю внимания, чтобы в один прекрасный момент не потерпеть поражение и не уступить место своим конкурентам.

























Оставить комментарий