4 ошибки в UX, которые делает почти каждый дизайнер
Viktoria Rodina | 06.07.2017
Принципы оформления, визуальной и цветовой динамики, работа со светом и много другое – вот, что приходится постигать тем, кто хочет стать дизайнером. Но в разнообразной программе обучения таких специалистов есть большой пробел – их не учат понимать людей.
В результате дизайнер делает эстетически красивую картинку, которая не всегда срабатывает так, как было задумано. В этой статье описаны 4 ошибки в оформлении пользовательского интерфейса, которые допускает практически каждый дизайнер.
Ошибка №1: Думать, что пользователь понимает больше, чем он делает
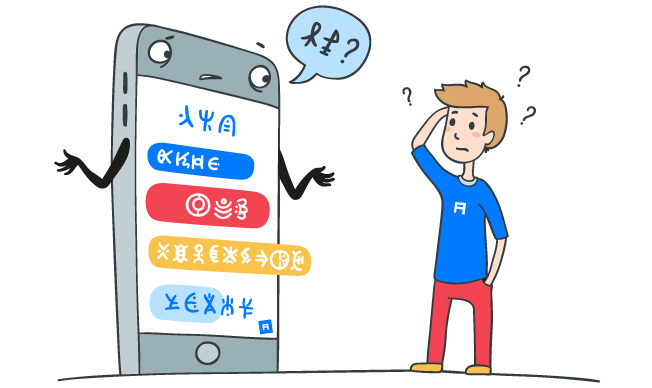
Благодаря опыту, дизайнеры интуитивно понимают, как работают пользовательские интерфейсы. Именно по этой причине специалисту кажется, что раз ему все ясно, то и пользователь мгновенно разберется, как функционирует каждая составляющая его дизайна. Но то, что для дизайнера интуитивно понятный интерфейс, для потенциальной аудитории может выглядеть как лабиринт Минотавра.
Дизайнер может думать, что пользователь:
- знает, какие вопросы нужно задавать;
- понимает, как работают все элементы управления;
- знает, что означают специальные знаки, логотипы, символы;
- уделяет пристальное внимание работе с интерфейсом;
- будет читать и использовать все инструкции в ходе работы с интерфейсом;
- знает, где найти то, что ему нужно.
Рассчитывать на то, что потенциальная аудитория сразу же разберется в особенностях работы дизайна приложения или сайта – это первая ошибка в UX, которую допускают практически все специалисты по оформлению.
Предположения, перечисленные выше, не основаны на реальности, в которой некоторые пользователи могут:
- не понять назначение того или иного элемента управления;
- отказаться следовать инструкциям по работе с интерфейсом;
- не до конца понимать, что они хотят получить от работы с приложением/программным обеспечением/сайтом.
Дизайнеру нужно изучить свою аудиторию. Так он сможет разработать интуитивно понятный интерфейс именно для тех пользователей, для которых, собственно, и создается продукт.
Ошибка №2: Проектирование для пользователя
Да, беспрекословно следовать дизайнерской догме «проектирование для пользователя» – это вторая распространенная ошибка в UX, которую совершают практически все дизайнеры. Дело в том, что пользователи – не всегда ваша целевая аудитория. Человек, который будет взаимодействовать с дизайном, не всегда является тем, на кого этот дизайн рассчитан.
Например, возьмем компанию Google, которая огромное внимание уделяет своим пользователям. Но кого она считает пользователями? Для Google потенциальная аудитория – это люди, ищущие в Сети информацию. В результате компания тратит миллиарды долларов на улучшение дизайна с целью облегчить его для своих пользователей.
Искатели – не единственная аудитория Google. Есть еще рекламодатели, мошенники и боты. Если вы рассылаете спам, вирусное ПО или нарушаете пользовательское соглашение, правила работы с сервисами – ваш аккаунт будет удален или заблокирован. Google делает все возможное, чтобы усложнить UX для тех, кто противоречит целям компании.
Вывод: использовать догму «дизайн для пользователя» нужно правильно, а именно создавать оформление с учетом требований и целей своей потенциальной аудитории, а не всех пользователей подряд.
Ошибка №3: Дизайн не вызывает сопротивления
Зачем делать так, чтобы дизайн вызывал сопротивление у пользователя? Без подобного эффекта невозможно отсечь нецелевую аудиторию. Давайте посмотрим на примерах Google и Quora.
За злоупотребление рекламой на сайте, попытки выдать по поисковому запросу несоответствующий ему контент и другие виды нарушения правил поисковой системы Google сначала выдает предупреждение. В случае игнорирования таких оповещений – блокировка.
Quora также придерживается политики «предупреждение и блокировка в случае его игнорирования». Так этот сайт остается приемлемым местом для своей целевой аудитории. Главное правило на Quora – оставайтесь милыми и почтительными.
Непонимание важности сопротивления пользователя интерфейсу — проблема многих дизайнеров. Одни из них не знают, как настроить эту составляющую UX, другие попросту не задумываются о ее необходимости.
Сопротивление пользователя дизайну необходимо, чтобы обеспечить эффективное и комфортное взаимодействие целевой аудитории с интерфейсом. Но стоит быть осторожным, чтобы не превратить эту составляющую дизайна в насилие над пользователями. Для этого не стоит:
- добавлять в контактную форму каптчу с тремя и больше полями;
- перегружать страницы большим количеством текста или иллюстраций;
- использовать формы с большим количеством полей;
- использовать большое количество визуальных эффектов.
Используйте сопротивление дизайну с умом, чтобы привлечь тех пользователей, которые вам нужны.
Ошибка №4: Беспрекословно делать то, что сказал руководитель
Чтобы избежать этой ошибки в UX, нужно не только мужество, но и четкое понимание цели дизайна. Большинство дизайнеров боятся отстаивать свою позицию.
Чтобы не пополнять портфолио посредственными работами, дизайнеру стоит акцентировать внимание на неправильных решениях в UX интерфейсе. Не стоить бояться отстаивать свою позицию. Лучше подкрепить ее аргументами (исследованиями, графиками, отчетами, статистикой и т.д.). Обсудите свои предложения по улучшению UX с командой, руководителем и клиентом.
Вы – профессионал. У вас есть инструменты для выявления ошибок в UX, которые другие могут даже не заметить. Продемонстрируйте свой профессионализм – и получите красивый, а главное функциональный дизайн.
Выводы
Ошибки, описанные выше, сводятся к единой проблеме – дизайнеры долгое время не учитывали то, что оформление они делают не для всех, а для определенной аудитории. Чтобы создать эффективный дизайн:
- не думайте, что пользователь мыслит так же, как вы;
- проектируйте дизайн для целевой аудитории;
- создавайте дизайн так, чтобы он вызывал сопротивление у аудитории, мешающей вашим целям;
- открыто говорите об ошибках в UX с руководителем, командой, клиентом, аргументируя свое мнение профессиональными знаниями, статистикой, исследованиями.




























Оставить комментарий