9 интересных JavaScript-библиотек 2017
Karina | 22.12.2016
На сегодняшний день существуют сотни JavaScript-библиотек, и часто бывает сложно определиться, какой из них посвятить своё время. Одни библиотеки не завоёвывают популярности и отбрасываются, другие перерождаются в новые проекты, а третьи быстро развиваются и достигают широкого распространения.
Большинству разработчиков известны такие «монстры», как jQuery и React. Но в этом посте мы рассмотрим 9 альтернативных библиотек JS, которые, возможно, ещё не столь популярны, однако их звёздный час не за горами.
1. D3.js

Биг дата (англ. big data), большие данные — это быстро развивающаяся отрасль, и визуальное представление данных столь же быстро становится необходимым. Есть масса библиотек для построения графиков и карт, но мало кто выделяется так, как D3.js. Эта JS-библиотека работает с SVG и canvas для визуализации графиков, диаграмм и динамических визуализаций в Сети.
Библиотека находится в абсолютно свободном доступе и является одним из наиболее мощных инструментов визуализации, созданных на JavaScript. Если вы ищете новый способ рендера данных в браузере, рекомендуем взглянуть на эту библиотеку и узнать, какие возможности она предоставляет.
2. Node.js

Да, многие разработчики утомились слушать про Node.js всякий раз, однако это и правда наиболее активно развивающаяся JavaScript-библиотека, которая предлагает гораздо больше, чем просто среду разработки. С NPM (Node.js Package Manager) вы можете управлять локальными пакетами на всех ваших проектах, пользуясь командной строкой.
Node представляет собой полноценный набор средств для разработки, который хорошо работает с другими инструментами, такими как Gulp. Кроме того, десятки проектов с открытым исходным кодом созданы на Node, поэтому вы можете проводить юнит-тестирование с помощью Mocha.js либо создавать веб-приложения с фреймворком Sails.js.
Если вы ещё не пробовали Node, то будете удивлены, как много упустили.
3. Riot.js

Работа с Virtual DOM и создание пользовательских элементов отведены React.js — библиотеке, быстро ставшей выбором профессионалов, которым требуется мощный инструмент для построения интерфейсов пользователя.
Riot.js является хорошей альтернативой React. При использовании фреймворка Riot вы тоже имеете доступ к Virtual DOM, но при этому у него более простые требования к синтаксису. К сожалению, эта библиотека не настолько велика, как React.js, и не получает спонсирования от Facebook. И всё же это здоровая альтернатива и достойный конкурент в области front-end.
4. Create.js

Create.js — это не одна библиотека, а скорее набор библиотек и инструментов, которые могут работать как вместе, так и независимо друг от друга. Например, Easel.js позволяет легко работать с HTML5 canvas, Sound.js предназначен для работы с HTML5 audio, Tween.js — для простого использования анимации в JavaScript, Preload.js — для управления загрузкой ассетов и данных.
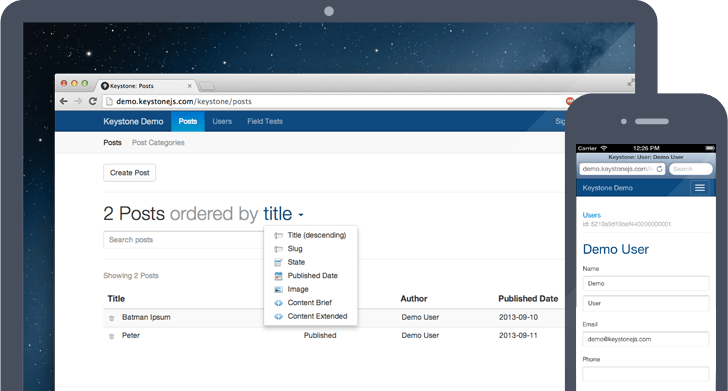
5. Keystone.js

Keystone.js — это полноценный движок Node.js и платформа для веб-приложений, с помощью которой можно управлять сеансами, обрабатывать электронную почту и многое другое. Keystone является веб-сервером для Node.js, который обеспечивает управление учетными записями для проектов OpenStack, включая проверку подлинности и авторизацию пользователей, а также позволяет подключаться к базе данных MongoDB, используя Mongoose.
6. Vue.js

Среди всех фронтенд-фреймворков наиболее крупными являются Angular и Ember. Но сейчас мы хотим вспомнить еще об одном — Vue.js. Он достаточно известен, а после выхода версии 2.0 данный фреймворк стал набирать еще большую популярность.
Vue.js является MVVM-фреймворком и отличается от типичной архитектуры MVC. Он может показаться сложным в изучении, но если вникнуть, как всё устроено, синтаксис становится понятным. Безусловно, Vue заслуживает внимания, особенно в ближайшие несколько лет.
7. Meteor

Meteor — это платформа для разработки веб-приложений, где браузер и сервер общаются в реальном времени, без необходимости перезагрузки страницы. Meteor можно назвать прослойкой между интерфейсом приложения и его базой данных, которая следит за их синхронизацией. Этот проект с открытым исходным кодом помогает создавать разнообразные JS-приложения, такие как чат, социальная сеть, сервис для управления проектами и т. п.
Более того, уже существует социально-новостной фреймворк под названием Telescope, созданный на базе Meteor, позволяющий разрабатывать новостные сайты, сервисы для голосования, социальные сайты с нуля, работающие на Meteor и React.
Meteor — это гигантская библиотека c очень большим количеством возможностей, однако для ее изучения потребуются усилия. Впрочем, это увлекательно, и опытные JavaScript-разработчики практически всесильны с этой платформой.
8. Chart.js

С помощью Chart.js вы можете создавать гистограммы, линейные графики, пузырьковые диаграммы и другие подобные вещи, используя JavaScript и canvas API. Это одна из наиболее простых JS-библиотек для построения графиков из данных. В Chart.js предусмотрены встроенные опции для анимации.
Это одна из немногих библиотек, которые я рекомендую для отображения данных в графиках, потому что ее легко установить, легко кастомизировать, и к ней прилагается одна из лучших документаций среди проектов с открытым кодом.
Эта библиотека проста в установке и легка в настройке. Также к ней прилагается отличная документация, которой может похвастаться не каждый опенсорс-проект.
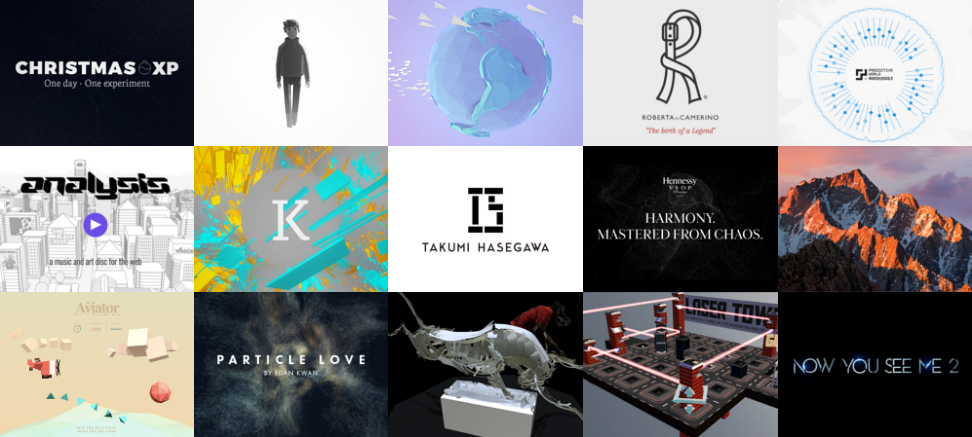
9. Three.js

Поразительно, как развилась 3D-анимация, начиная с 80-х годов и заканчивая сегодняшним днем. Всем нам знакомы 3D-фильмы, но веб-анимация — это пока еще новый рубеж. К счастью, у нас есть такие библиотеки, как Three.js, открывающие 3D-анимации путь в Интернет.
На официальном сайте можно найти множество примеров библиотеки Three.js в действии. Вы можете создать чувствительные к движению бэкграунды, собственную 3D-графику и динамические элементы интерфейса. Если запастись терпением и желанием, с помощью данной библиотеки можно создать почти любой трехмерный эффект. На данный момент это лучший инструмент для 3D-анимации в вебе, у которого есть достаточно большое количество примеров для легкого старта.

























Оставить комментарий