20 ресурсов для разработчиков и веб-дизайнеров
Karina | 07.08.2014
Начало работы дизайнера может быть как захватывающим, так и пугающим. Иногда вы понимаете, что у вас нет специальных инструментов или навыков, необходимых для завершения даже самого простого проекта. А порой ваш мозг просто кипит от идей, но вы не можете их воплотить. Но со временем вы будете расти как специалист и откроете для себя множество уникальных инструментов, которые помогут вам воплощать ваши задумки в проекты.
Ключ к успешной карьере дизайнера в том, что у каждого есть свой инструментарий. Он помогает превратить пустой холст в нечто невероятное. Мы отобрали 20 полезных ресурсов для веб-дизайнеров и разработчиков. Здесь вы найдете инструменты проектирования, сайты, которые помогут вам создать проект и вдохновят свежими идеями.
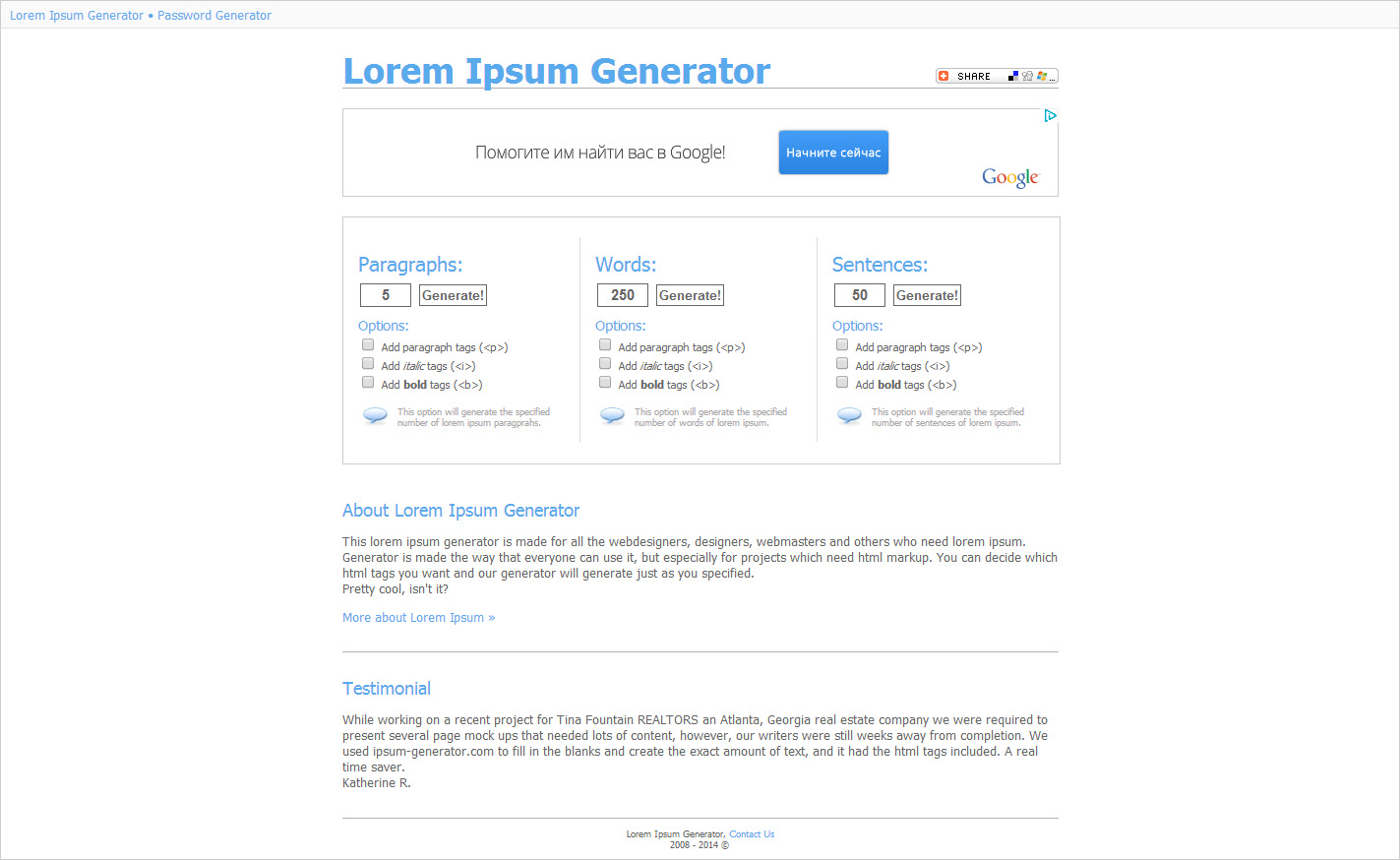
1. Генераторы Lorem Ipsum
Для многих дизайнерских проектов необходимо знать, как будет выглядеть текст. Вы можете поставить текст Lorem Ipsum и увидеть, как же будет смотреться контент. Будет ли работать цветовая схема? Является ли текст читабельным с тем или иным шрифтом? Генератор Lorem Ipsum позволяет разместить любое количество текста, чтобы вы не придумывали его сами.
Вот несколько полезных и забавных генераторов Lorem Ipsum, которые можно использовать для тестирования:
Hipster Ipsum

Cupcake Ipsum

One-Click Lorem Ipsum Generator

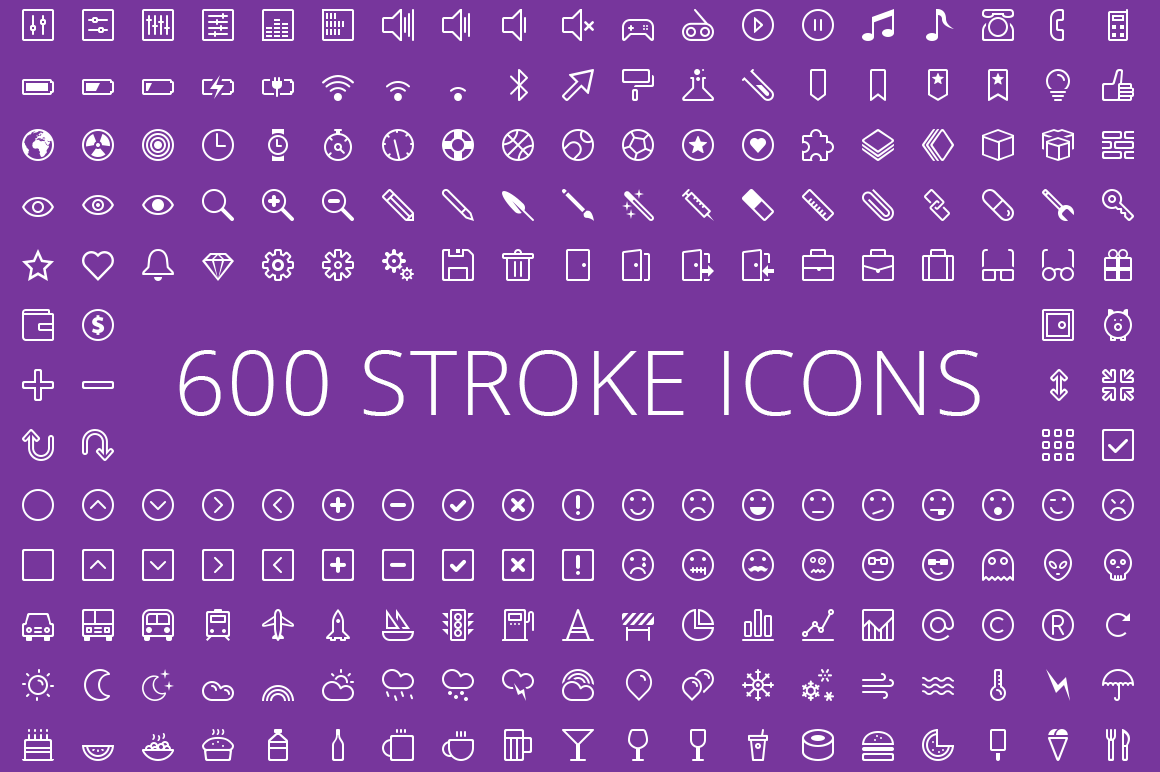
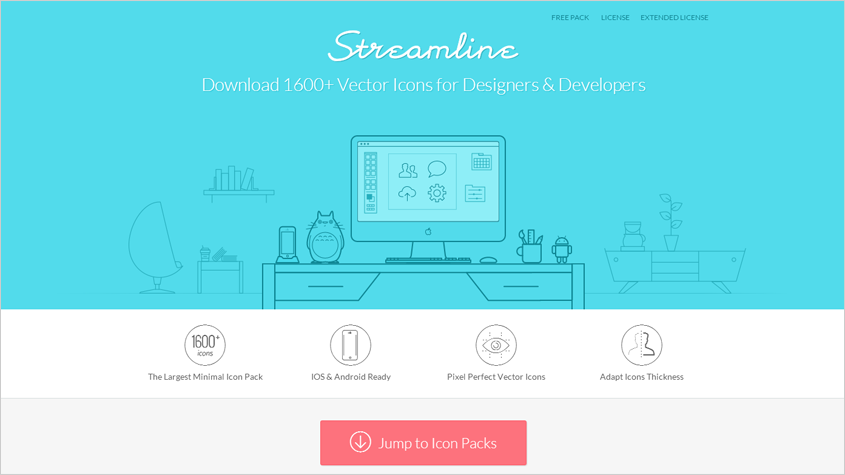
2. Наборы иконок
Когда дело доходит до проектирования универсальных проектов, то вам необходимо оперативно прорисовать иконки. Не всегда есть время самостоятельно отрисовать каждый элемент. Коллекции иконок помогут вам создать баннеры, кнопки и многое другое. Используйте значки как часть фоновых изображений или для выделения важной информации.
Выберите набор иконок и обыграйте их для всего проекта. Попробуйте использовать иконки различных стилей и внедрить их в ваши макеты.
Cosmo Set by IcoJam

600 Stroke Vector Icons

Flatties

Streamline Icons

Modern UI Icons

Jolly Icons

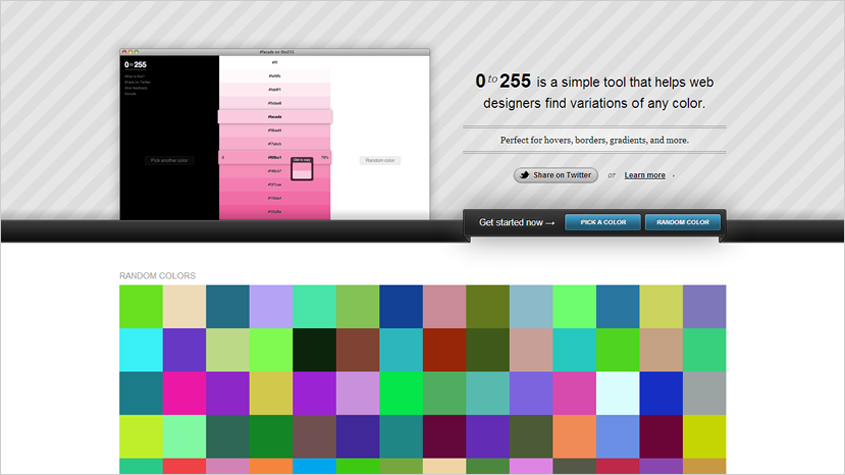
3. Ресурсы цветовых схем и палитр
Когда вы начинаете работать над дизайном, вы хотите понять, как эти цвета будут выглядеть вместе и какие цветовые схемы работают лучше для того или иного проекта.
Вот несколько сайтов, которые помогут вам лучше понять, как использовать цвета в дизайне:
COLOURlovers
Здесь можно посмотреть готовые палитры и создавать свои, открывать для себя новые цвета и цветовые комбинации – и все это на одном сайте.

HEX to RGB Converter
Конвертер цветов и цветовых схем для различных целей.

0to255
Инструмент позволяет выбрать цвет или найти случайный цвет, а затем подобрать варианты этого цвета.

4. Smashing Magazine
Интересуетесь программированием, версткой, мобильным дизайном и другими отраслями веб-разработок? Smashing Magazine – прекрасный ресурс для начинающих и опытных дизайнеров. Каждый день здесь публикуются новые статьи, связанные с проектированием и разработкой, а также книги, семинары и советы по работе.

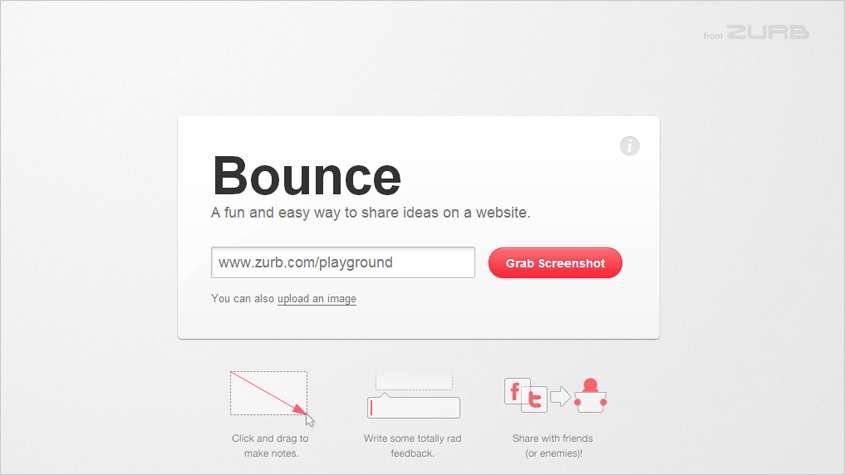
5. Bounce
Инструмент, позволяющий просматривать различные элементы любой веб-страницы, оставлять комментарии и делиться с другими. Отличный способ узнать, что и как делают дизайнеры в других странах. Вы можете загрузить свой проект и узнать, что о нем думают другие люди. Таким образом у вас есть возможность сделать свои сайты еще лучше.

6. Контрольные вопросы для дизайнеров
Трудно поставить все эти вопросы в один раздел. Контрольные вопросы помогут вам точно убедиться, что вы сделали все необходимое для вашего проекта. Вот некоторые ресурсы:
- Вопросы, которые стоит задать клиенту перед началом проекта:
thedesigncubicle.com/2009/11/questions-to-ask-clients-before-designing-their-website - 22 вопроса перед началом разработки сайта:
evotech.net/blog/2009/04/22-web-client-ued-questions - 42 вопроса, которые фрилансер задает своим клиентам:
freelancefolder.com/42-questions-every-freelancer-should-ask-their-clients - Веб-дизайн: лучшие практики – контрольный список:
terrymorris.net/bestpractices - Быстрая проверка юзабилити – чек-лист:
uxbooth.com/articles/quick-usability-checklist - 25 пунктов для проверки юзабилити сайта:
usereffect.com/topic/25-point-website-usability-checklist -
Разработка проекта и веб-дизайн – чек-лист:
hobo-web.co.uk/website-design-tips - 15 важных пунктов, которые стоит проверить перед запуском сайта:
smashingmagazine.com/2009/04/07/15-essential-checks-before-launching-your-website - 50 вопросов для оценки качества сайта:
searchenginejournal.com/50-questions-to-evaluate-the-quality-of-your-website
7. Moqups
Moqups – приложение HTML5, которое может быть использовано для создания макетов и элементов пользовательского интерфейса. Moqups также имеет инструменты для совместной работы, которые позволяют просматривать, что вы создали, предложить правки и помочь сделать ваш проект еще лучше.

8. Объекты и иллюстрации
Каждый начинающий дизайнер нуждается в ресурсах, которые помогли бы ему создавать проекты быстрее. Вот некоторые из самых лучших:
Mega Pack of Awesome Arrows

120 Handwritten Decorative Shapes

Chalkboard Signs, Ribbons & Badges

50 Ornamental Flourishes – Vector

44 Decorative Vector Elements Pack

67 Classic Frames – Vector

9. Pattern Tap
Все дизайнеры интересуются работами своих коллег из разных стран. Заходите на сайт patterntap.com и черпайте вдохновение.

10. Firebug
Бесплатное расширение, которое интегрируется в Firefox и позволяет просматривать и редактировать HTML-код веб-страниц. Вы можете удивиться, каким образом был сверстан сайт! Это удобный инструмент для каждого начинающего веб-разработчика, и вы просто обязаны с ним познакомиться.

11. Superhero.js
Создание и поддержание обширного кода JavaScript может быть затруднено. Superhero.js управляет рядом ресурсов, когда дело доходит до JavaScript.

12. Primer
Отличный инструмент для начинающих дизайнеров, которые желают развиваться. С помощью Primer можно скопировать и вставить HTML-код в документ, а затем нажать кнопку Prime It, – и вы получите базовый CSS на основе стилей и классов, которые были использованы в HTML. Это отличный способ узнать CSS получше.

13. Tools for Responsive Design
Предлагаем вам ознакомиться с полезными инструментами для создания отзывчивых сайтов:
- 12 инструментов для респонсив дизайна:
webdesignledger.com/tools/12-helpful-tools-for-responsive-web-design - Топ-10 инструментов для отзывчивого дизайна:
corephp.com/blog/top-10-responsive-web-design-tools
14. Google Fonts
Хотите посмотреть, как шрифты будут выглядеть на сайте? Google Fonts – отличный инструмент, с помощью которого вы сможете увидеть трендовые шрифты и проверить, как будет отображаться контент в готовом виде.
15. Фоны, текстуры и наборы шаблонов
Когда дело доходит непосредственно до дизайна, вам понадобится широкий выбор фонов и текстур. Хорошо иметь под рукой целые наборы, чтобы применять их для своих проектов. Вы можете комбинировать фоны и текстуры для создания новых интерфейсов. Вот некоторые из популярных сборок:
30 Textured Watercolor Backgrounds

Soft Colored textures

200 Blurred and Noisy Backgrounds

Chalkboard Tutorial & Texture Bundle

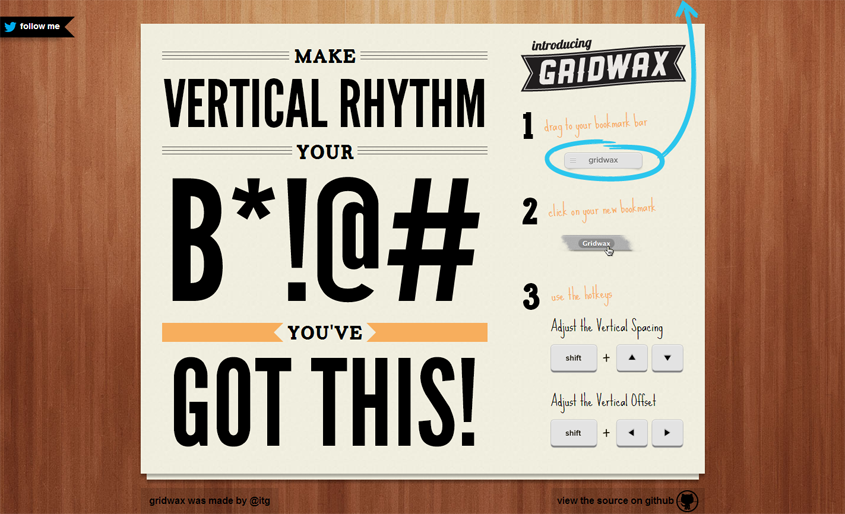
16. Gridwax
Это простой в использовании букмарклет, позволяющий добавлять сетки на ваш сайт. Вы сможете убедиться, что все выглядит так же, как вы задумали.

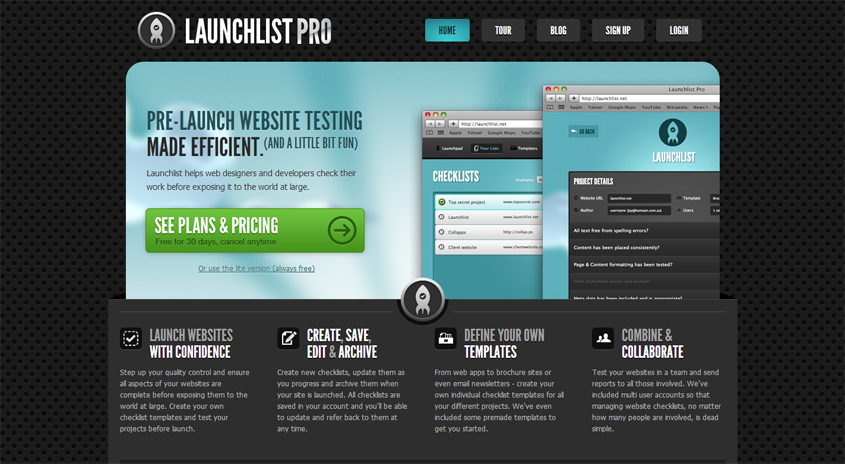
17. Launchlist Pro
Прежде чем опубликовать сайт, важно убедиться, что у вас все готово. Launchlist помогает дизайнерам и разработчикам проверить их работу перед публикацией. С этим инструментом вы будете уверены, что ваш проект завершен и вы ничего не забыли.

18. Ресурсы шрифтов для веб-дизайнеров
Каждому дизайнеру, независимо от уровня мастерства, необходимо иметь инструментарий шрифтов для разработки. Чтобы не тратить много времени на поиски, лучше хранить всю коллекцию в одном месте. Вот несколько ресурсов с интересными шрифтами:
Stay Gold Script + Web Font & Bonus

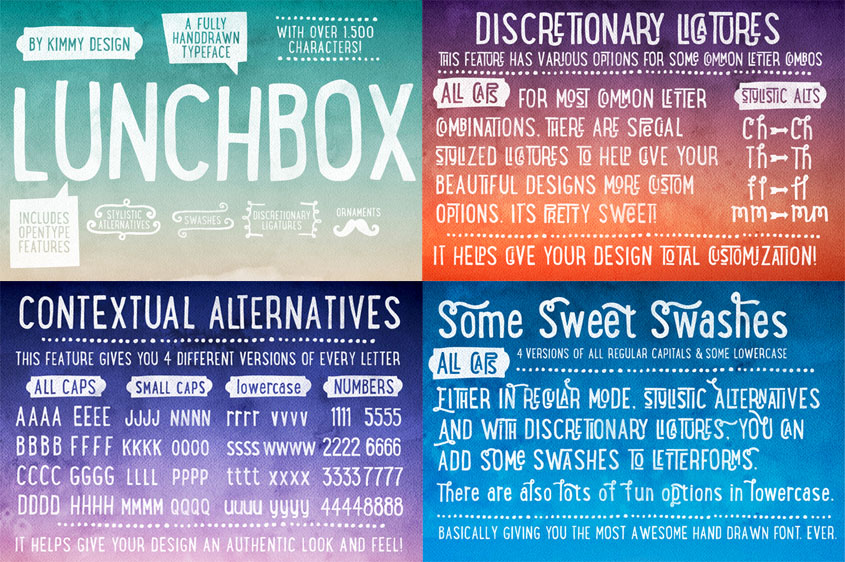
Lunchbox

Nueva York

Church in the Wildwood

Black Velvet

Dirty Flamingo

И напоследок еще несколько полезных сайтов для дизайнеров:
19. Transform Each
Прикольный скрипт, с помощью которого можно изменять размеры всех иконок одновременно
blog.kam88.com/en/transform-each-beta-script.html
20. Fount
Fount – незаменимый инструмент определения шрифтов на сайте. Понравился шрифт? Проверил, скачал такой же!
fount.artequalswork.com
Желаем творческих успехов!

























Оставить комментарий