10 примеров анимации HTML5 canvas
Karina | 30.04.2016
Canvas (англ. canvas — «холст») — это HTML5-элемент, который предназначен для создания растровых 2D-изображений с помощью скриптов JavaScript. В основном, <canvas> используется при рисовании графиков и некоторых браузерных игр, а также может применяться для встраивания видео на страницу и для аппаратного ускорения трехмерной графики в WebGL.
Что можно сделать в <canvas>? Чтобы долго не рассказывать, предлагаем вам взглянуть самим — для этого мы собрали 10 примеров анимации HTML5 canvas, которые отлично демонстрируют возможности данного элемента в паре с JavaScript. Выглядит весьма вдохновляюще! Для перехода на сайт с анимацией кликните по картинке.
1. Meru.ca — жидкий логотип
Анимированный логотип, чувствительный в движениям курсора.

2. Растущее дерево
Дерево, которое каждый раз вырастает разным.

3. Восьмибитная анимация
Умиротворяющая анимация водопада.

4. Анимированные буквы
Здесь можно вписать свое сообщение.

5. «Жидкие» частицы
Частички, реагирующие на перемещения курсора и клики.

6. CoolClock
Настраиваемые аналоговые часы.

7. Starfield
Бесконечный звездный полёт.

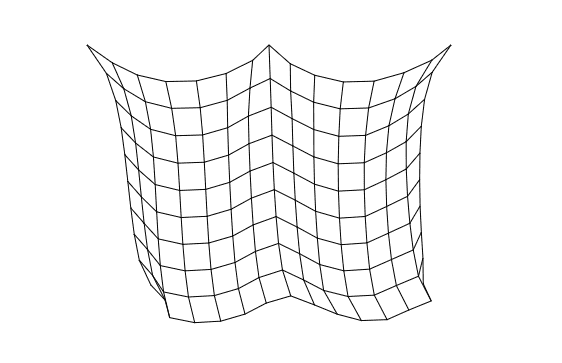
8. Симуляция ткани
Можете подергать за «ткань».

9. Туманность
Пыль, газ и плазма.

10. Pearl Boy
Pearl Boy был создан для демонстрации возможностей Goo Engine, HTML5/WebGL и JavaScript. Работает на любом устройстве с поддержкой WebGL и не нуждается ни в каких плагинах.

























Оставить комментарий