CSS-свойства для grid-элементов
На предыдущем уроке мы рассмотрели все свойства, которые предназначены для grid-контейнера. Настало время познакомиться со списком свойств для grid-элементов.
- grid-row-start, grid-row-end, grid-column-start, grid-column-end
- grid-row, grid-column
- grid-area
- justify-self
- align-self
Свойства grid-row-start, grid-row-end,
grid-column-start, grid-column-end
С помощью этих свойств можно назначить расположение grid-элемента в сетке, ссылаясь на конкретные grid-линии.
Свойствами grid-row-start / grid-column-start определяется grid-линия, в которой начинается grid-элемент, а свойствами grid-row-end / grid-column-end определяется grid-линия, в которой grid-элемент заканчивается.
Значения:
- <line> — число (номер grid-линии) либо имя grid-линии;
span<number> — grid-элемент будет занимать указанное количество grid-путей;span<name> — grid-элемент будет занимать диапазон до grid-линии, имя которой указано в значении;auto— автоматическое размещение.
Схема:
.grid-item {
grid-row-start: <number> или
<name> или
span <number> или
span <name> или
auto
}
/* схема идентична и для остальных трех свойств */
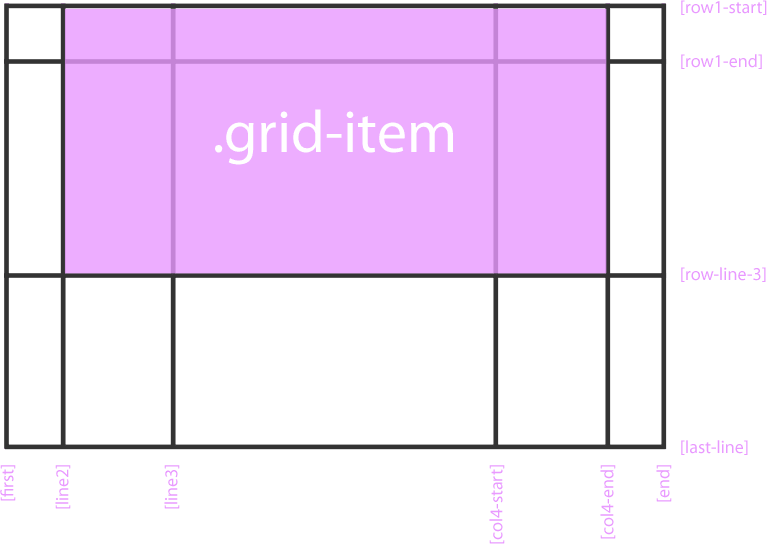
Пример 1
.grid-item {
grid-row-start: row1-start;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: col4-end;
}

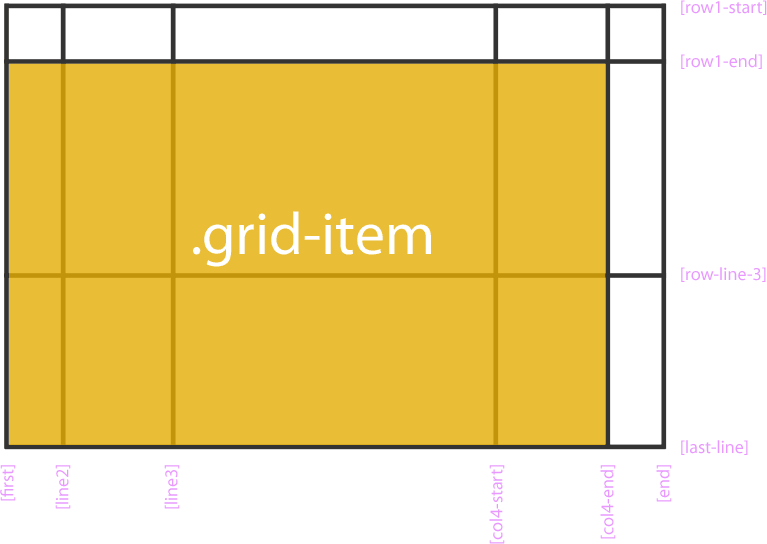
Пример 2
.grid-item {
grid-row-start: 2;
grid-row-end: span 2;
grid-column-start: 1;
grid-column-end: span col4-end;
}

Если свойства grid-row-end / grid-column-end не объявлены, то по умолчанию grid-элемент будет занимать один grid-путь.
Grid-элементы могут перекрывать друг друга. Вы можете использовать свойство z-index для управления порядком их наслоения.
Свойства grid-row и grid-column
Свойства grid-row и grid-column являются краткими записями для свойств grid-row-start + grid-row-end и grid-column-start + grid-column-end соответственно. В качестве значений принимаются те же выражения, что и для обычных версий свойств.
Схема:
.grid-item {
grid-row: <start-line> / <end-line> или
<start-line> / span <value>;
grid-column: <start-line> / <end-line> или
<start-line> / span <value>;
}
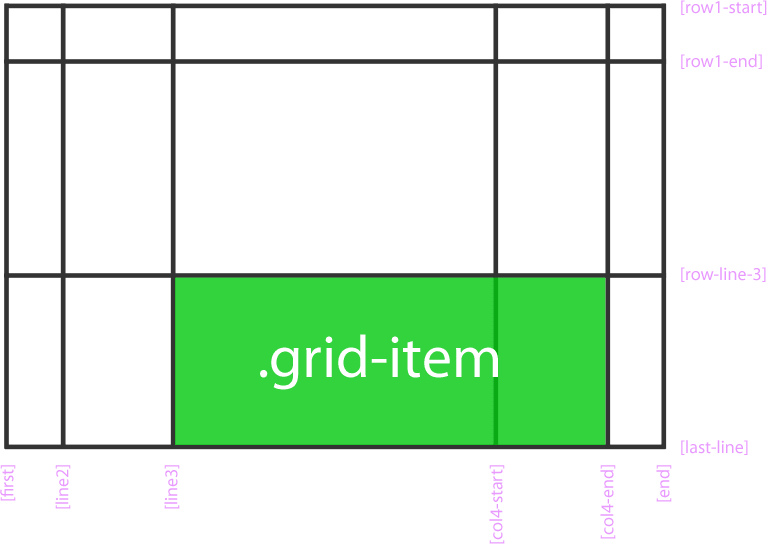
Пример
.grid-item {
grid-row: row-line-3 / 4;
grid-column: 3 / span 2;
}

Если конечные точки grid-элемента не заданы, он займет один grid-путь.
Свойство grid-area
С помощью свойства grid-area можно назначать имена grid-элементам, чтобы затем на них можно было ссылаться из шаблона, созданного через свойство grid-template-areas. Также это свойство можно использовать в качестве еще более короткой записи параметров свойств grid-row-start + grid-column-start + grid-row-end + grid-column-end.
Значения:
- <name> — имя (по вашему выбору);
- <row-start> / <column-start> / <row-end> / <column-end> — номера либо имена grid-линий.
Схема:
.grid-item {
grid-area: <name> или
<row-start> / <column-start> / <row-end> / <column-end>;
}
Пример 1
Присвоение имени grid-элементу:
.grid-item {
grid-area: header;
}
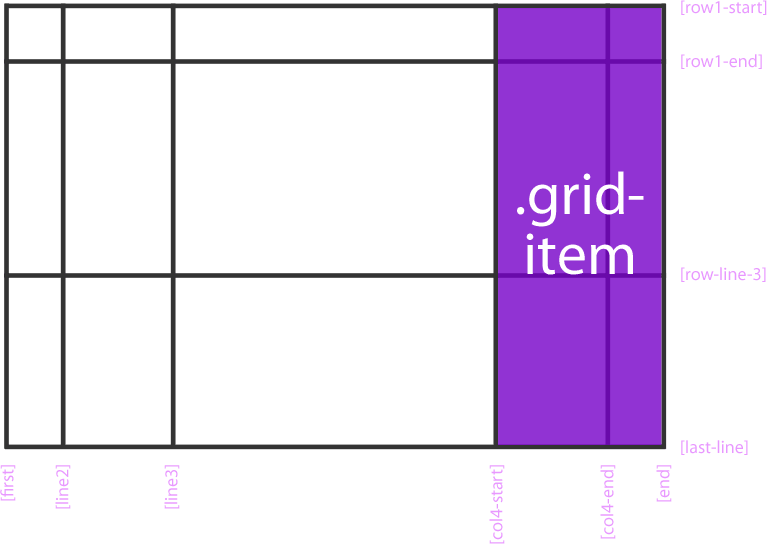
Пример 2
Использование свойства в качестве короткой записи значений свойств grid-row-start, grid-column-start, grid-row-end и grid-column-end:
.grid-item {
grid-area: 1 / col4-start / last-line / 6;
}

Свойство justify-self
Свойство justify-self выравнивает содержимое grid-элемента вдоль оси строки. Это значение применяется к содержимому внутри одного grid-элемента.
Значения:
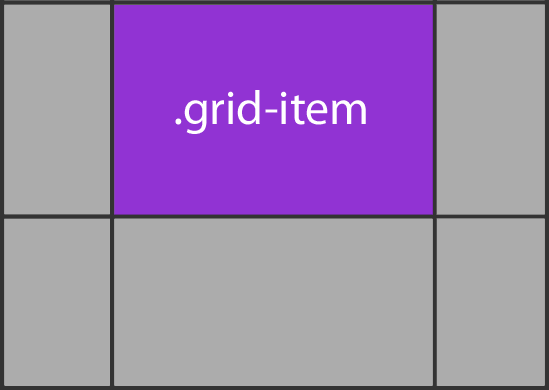
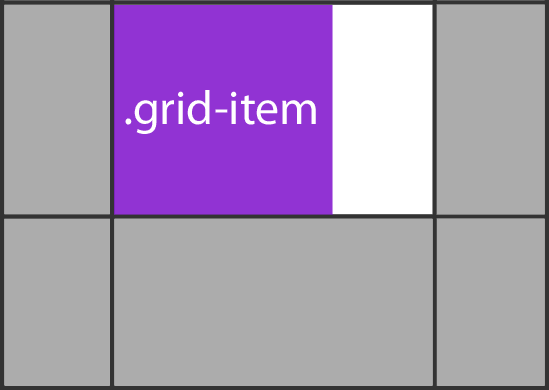
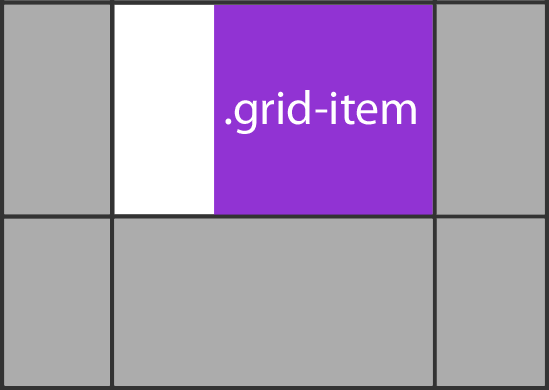
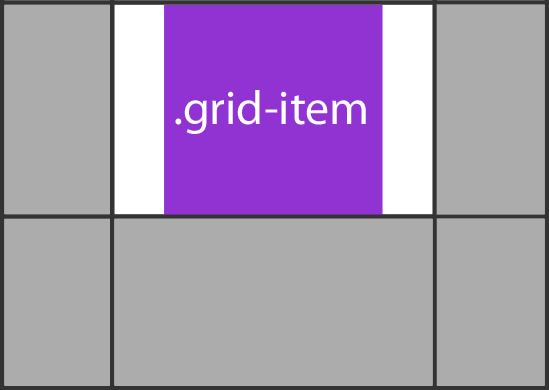
stretch(значение по умолчанию) — содержимое заполняет всю ширину grid-элемента;start— содержимое прижимается к левому краю grid-элемента;end— содержимое прижимается к правому краю grid-элемента;center— содержимое выравнивается по центру grid-элемента.
.grid-item {
justify-self: stretch;
}

.grid-item {
justify-self: start;
}

.grid-item {
justify-self: end;
}

.grid-item {
justify-self: center;
}

Чтобы задать выравнивание содержимого вдоль оси строки для всех grid-элементов сразу, используйте свойство justify-items для grid-контейнера.
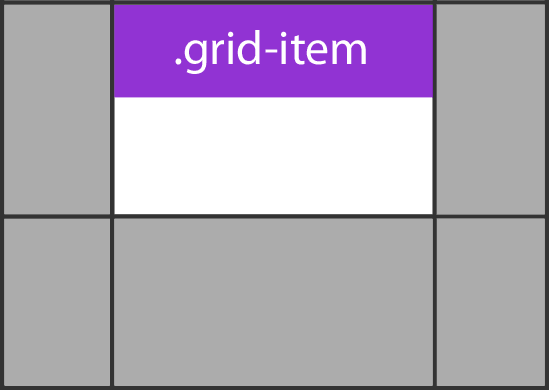
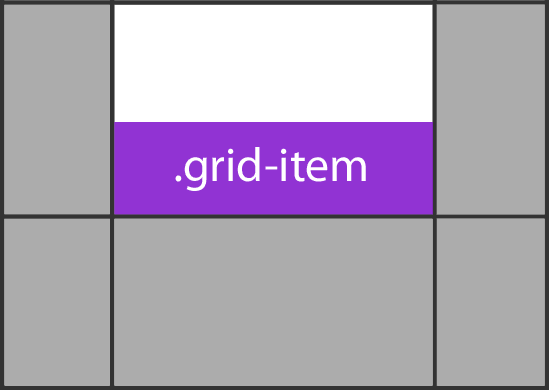
Свойство align-self
Свойство align-self выравнивает содержимое grid-элемента вдоль оси столбца. Это значение применяется к содержимому внутри одного grid-элемента.
Значения:
stretch(значение по умолчанию) — содержимое заполняет всю высоту grid-элемента;start— содержимое прижимается к верхнему краю grid-элемента;end— содержимое прижимается к нижнему краю grid-элемента;center— содержимое выравнивается по центру grid-элемента.
.grid-item {
align-self: stretch;
}

.grid-item {
align-self: start;
}

.grid-item {
align-self: end;
}

.grid-item {
align-self: center;
}

Чтобы задать выравнивание содержимого вдоль оси столбца для всех grid-элементов сразу, используйте свойство align-items для grid-контейнера.
Итоги
Поздравляем с завершением краткого курса по CSS Grid Layout! Несмотря на то, что по состоянию на конец 2017 года данный модуль еще не сильно распространен, рекомендуем попрактиковаться в работе с ним, поскольку убеждены: эти знания вам вскоре очень пригодятся.
А дальше вас ждет последний, заключительный урок нашего учебника по CSS, который посвящен совершенствованию навыков работы с каскадными таблицами стилей. Урок содержит советы по организации CSS-таблиц и другие полезные рекомендации.















