Кратко о CSS Grid Layout
CSS Grid Layout — это самый мощный инструмент для создания разметки, который доступен в CSS на сегодняшний день. Это двумерная система, которая может содержать строки и столбцы (в отличие от модуля Flexbox, который в целом является одномерной системой). Предназначение Grid Layout — полностью изменить способ проектирования пользовательских интерфейсов, дизайн которых основан на сетке.
Да, с помощью CSS всегда можно было создать макет, но каждый подход имеет свои недостатки и, по сути, является хаком. Сначала для верстки использовались таблицы, затем float’ы, позиционирование и inline-block… Данные инструменты не были разработаны специально для создания колоночных макетов, и многие необходимые функции были недоступны (например, вертикальное центрирование). Решение практически каждой проблемы приравнивалось к «танцу с бубном».
Модуль Flexbox отчасти облегчил задачу веб-разработчикам, но всё же он больше подходит для создания простых одномерных макетов, а не сложных двумерных (кстати, Flexbox и Grid отлично работают в паре). Grid — это первый CSS-модуль, созданный специально для разработки полноценных макетов и устранения проблем, которые мы долгое время решали обходными путями.
Начало работы
Работа с Grid Layout похожа на Flexbox и заключается в применении специальных CSS-правил к родительскому элементу (grid-контейнеру) и к его дочерним элементам (grid-элементам). Для начала необходимо:
- определить grid-контейнер путем добавления к нему свойства
displayсо значениемgrid; - задать размеры строк и столбцов, используя свойства
grid-template-rowsиgrid-template-columns; - поместить дочерние элементы в сетку при помощи свойств
grid-rowиgrid-column.
Как и в случае с Flexbox, последовательность расположения HTML-элементов не сильно важна для Grid: при помощи CSS можно упорядочить объекты по вашему желанию. Это позволяет легко перестраивать макет, используя медиа-запросы. Только представьте себе, что для адаптации веб-страницы под разные размеры экрана вам понадобится написать всего несколько строк CSS-кода. Grid Layout однозначно является самым мощным модулем из когда-либо представленных.
Компоненты Grid
Ниже будут описаны компоненты Grid-системы. Просим вас разобраться в них и запомнить терминологию, чтобы в последующих уроках вы понимали, о чем идет речь.
Grid-контейнер
Grid-контейнер (англ. grid container) — это элемент, которому задано свойство display: grid. Он является непосредственным родителем всех grid-элементов. Пример grid-контейнера:
<div class="grid-container"> <!-- это grid-контейнер -->
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
Grid-элементы
Grid-элементы (англ. grid items) — прямые потомки grid-контейнера. Важно: потомки grid-элементов уже не являются потомками grid-контейнера. Пример grid-элементов:
<div class="grid-container">
<div class="grid-item"></div> <!-- это grid-элемент -->
<div class="grid-item"></div> <!-- это grid-элемент -->
<div class="grid-item"> <!-- это grid-элемент -->
<div class="some-item"></div> <!-- это НЕ grid-элемент -->
</div>
<div class="grid-item"></div> <!-- это grid-элемент -->
</div>
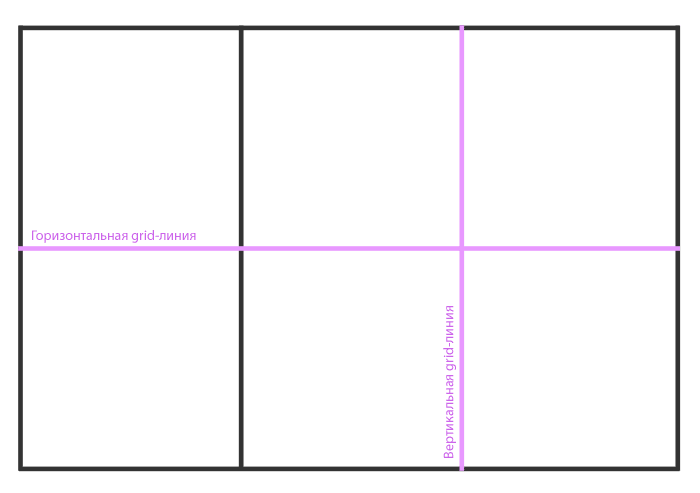
Grid-линии
Grid-линии (англ. grid lines) — это разделительные линии, которые составляют структуру сетки. Линии могут быть горизонтальными и вертикальными (grid-линии строк и grid-линии столбцов) и располагаться по обе стороны от строки или столбца. Пример grid-линии:

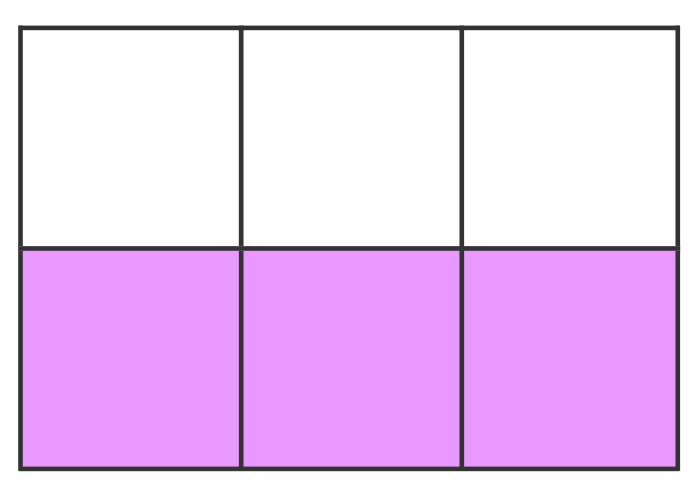
Grid-путь
Grid-путь (англ. grid track) — пространство между двумя соседними grid-линиями. Можно думать о них как о строках и столбцах сетки. Пример grid-пути:

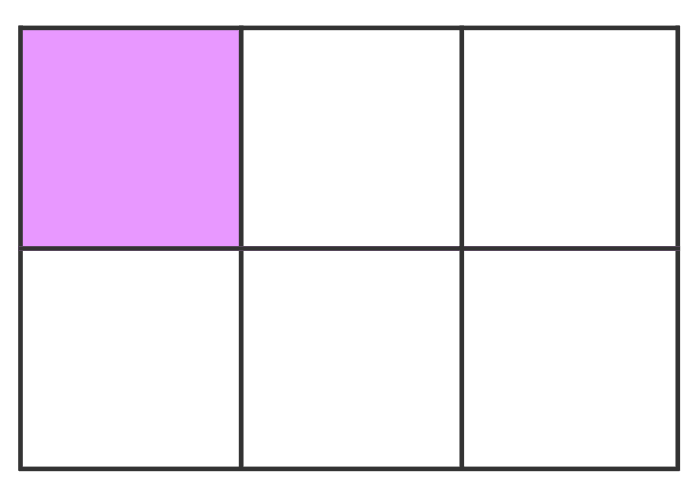
Grid-ячейка
Grid-ячейка (англ. grid cell) — пространство между двумя соседними горизонтальными и двумя соседними вертикальными grid-линиями. Пример grid-ячейки:

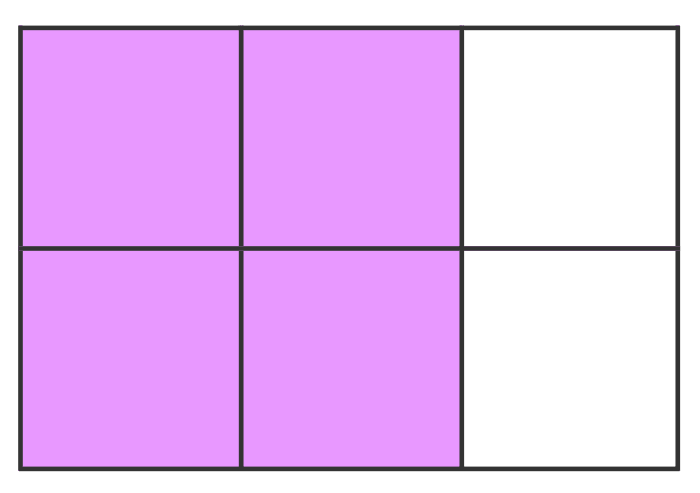
Grid-область
Grid-область (англ. grid area) — это общее пространство, окруженное четырьмя grid-линиями. Grid-область может состоять из любого количества grid-ячеек. Пример grid-области:

Поддержка браузерами
По состоянию на декабрь 2017 года модуль CSS Grid Layout поддерживается следующими браузерами:
- Firefox 52+;
- Chrome 57+;
- Safari 10.1+;
- Opera 44+;
- Edge 16+;
- IE 10-11 и Edge 12-15 (частичная поддержка с префиксом
-ms-).
Следить за изменениями в списке браузеров, поддерживающих данный модуль, можно на сайте Caniuse.
В следующем уроке мы рассмотрим свойства для grid-контейнера.















