Свойства top, left, bottom, right
Как вы знаете, в браузере есть область просмотра — это та его часть, в которой отображается веб-страница. У данной области есть четыре стороны — верхняя, левая, нижняя и правая. И в CSS для каждой из этих сторон существует соответствующее свойство: top, left, bottom и right.
С помощью данных свойств вы можете задавать расстояние между позиционированным элементом и:
- соответствующей стороной окна браузера,
- соответствующей стороной родительского элемента,
- его точкой отсчета (для относительно позиционированных элементов).
Совершенно не обязательно задавать значения сразу для четырех сторон: используйте лишь те свойства, которые необходимы для перемещения элемента в нужном направлении.
В качестве значений принимаются любые единицы измерения длины в CSS. Например, вы можете установить расстояние между позиционированным элементом и сторонами браузера в размере 5% от левого края окна браузера и 40px от верхнего края окна браузера. Если расстояние задано в процентах, оно вычисляется, исходя из ширины/высоты родительского элемента. Также принимаются и отрицательные значения.
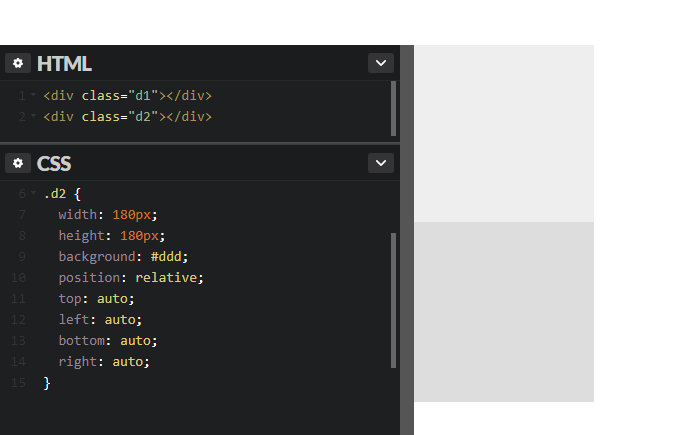
Помимо этого, можно установить значение auto (к слову, оно задано по умолчанию) и тем самым перезаписать предыдущие настройки. Обратите внимание, что значения 0 и auto не равны между собой и действуют по-разному.
Кратко рассмотрим каждое свойство:
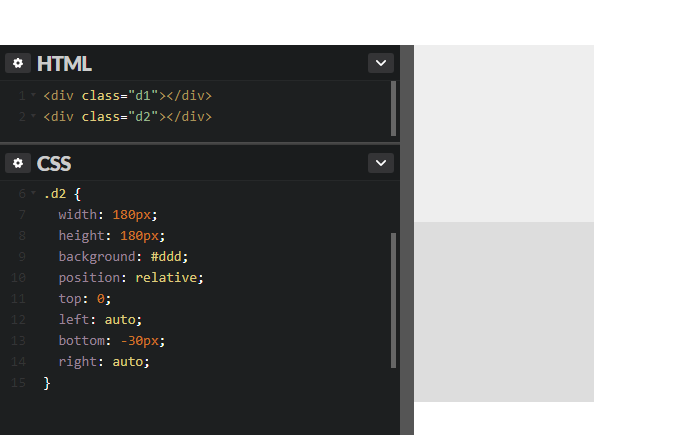
top— задает расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Если значение положительное, позиционируемый элемент смещается вниз относительно его точки отсчета. При отрицательном значении элемент смещается вверх.left— задает расстояние от левого края родительского элемента до левого края дочернего элемента. Если значение положительное, позиционируемый элемент смещается вправо относительно его точки отсчета. При отрицательном значении элемент смещается влево.bottom— задает расстояние от нижнего края родительского элемента до нижнего края дочернего элемента. Если значение положительное, позиционируемый элемент смещается вверх относительно его точки отсчета. При отрицательном значении элемент смещается вниз.right— задает расстояние от правого края родительского элемента до правого края дочернего элемента. Если значение положительное, позиционируемый элемент смещается влево относительно его точки отсчета. При отрицательном значении элемент смещается вправо.
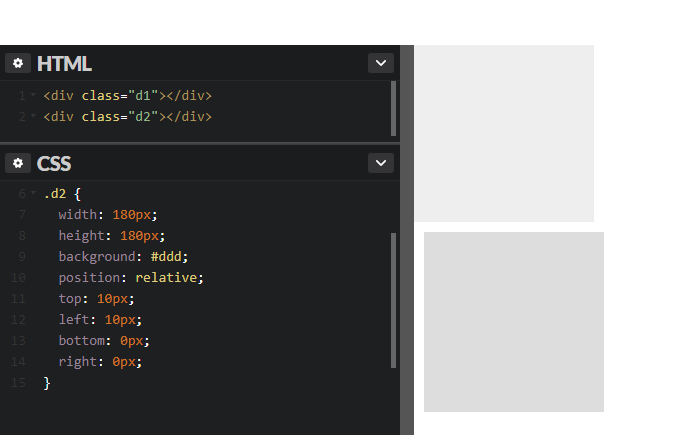
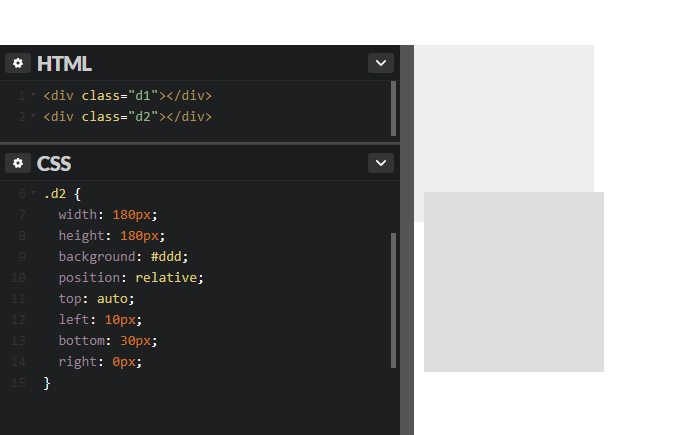
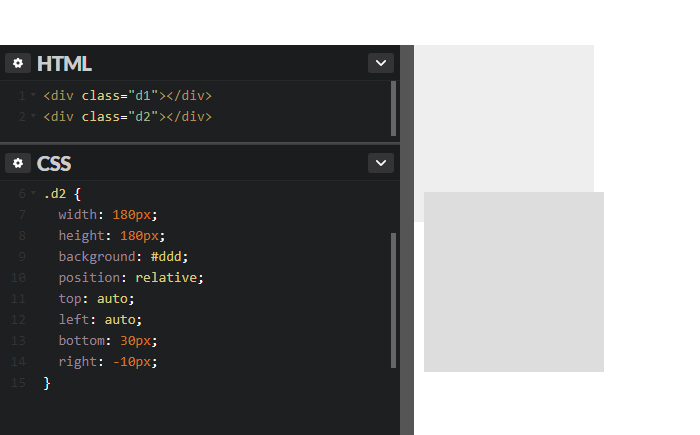
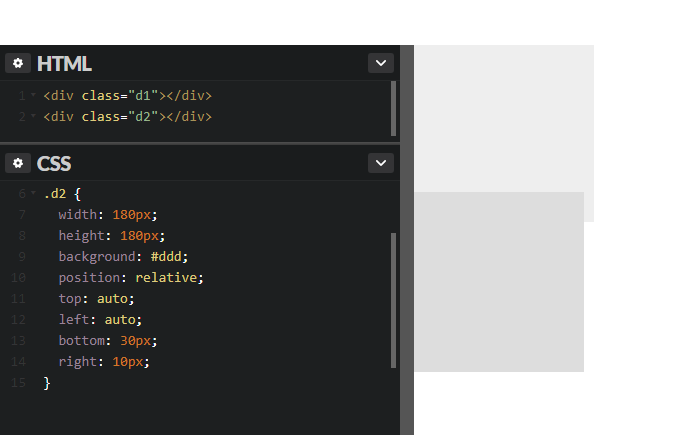
Взгляните на серию примеров ниже, чтобы лучше понять, как ведет себя позиционированный элемент, когда к нему применяются вышеописанные свойства с различными значениями:
Рекомендуем дополнительно попрактиковаться в использовании свойств позиционирования и понаблюдать за изменениями в браузере: это именно тот случай, когда лучше один раз увидеть, чем сто раз услышать.
Далее в учебнике: свойство z-index — расположение позиционированных элементов по оси Z.