Z-index: наслаивание элементов
Позиционированные элементы можно наслаивать друг на друга при помощи CSS-свойства z-index, тем самым имитируя третье измерение (ось Z, которая перпендикулярна экрану). Эффект можно сравнить со слоями в программе Adobe Photoshop — вы можете определять, какой элемент будет располагаться выше, а какой — ниже. Давайте подробнее разберем принцип работы z-index.
Как работает свойство z-index
Свойство z-index имеет влияние лишь на позиционированные элементы, т. е. такие, для которых установлено свойство position со значением absolute, relative либо fixed. Влияние свойства z-index распространяется как на сам элемент, так и на его дочерние элементы, т. е. поднимая родительский элемент выше по оси Z, вы поднимаете и его дочерние элементы.
Если свойство z-index не задано, то позиционированные элементы накладываются друг на друга в том порядке, в котором они находятся в коде HTML. Это значит, что если на странице есть три абсолютно позиционированных тега, то второй тег из HTML отобразится выше первого, а третий — выше первого и второго.
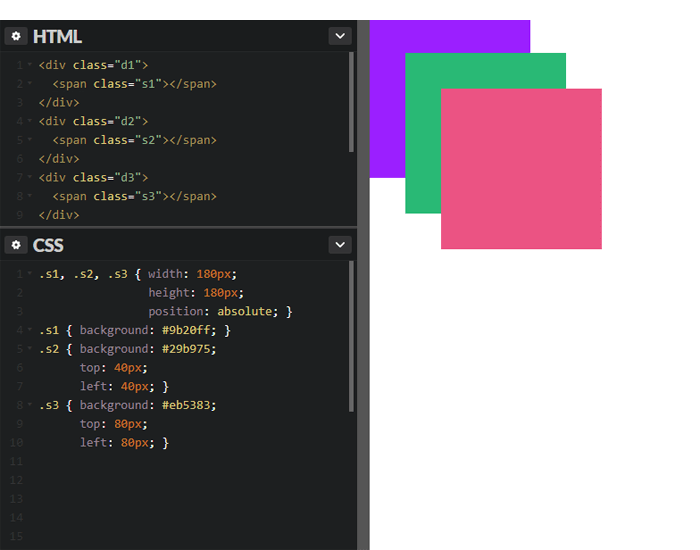
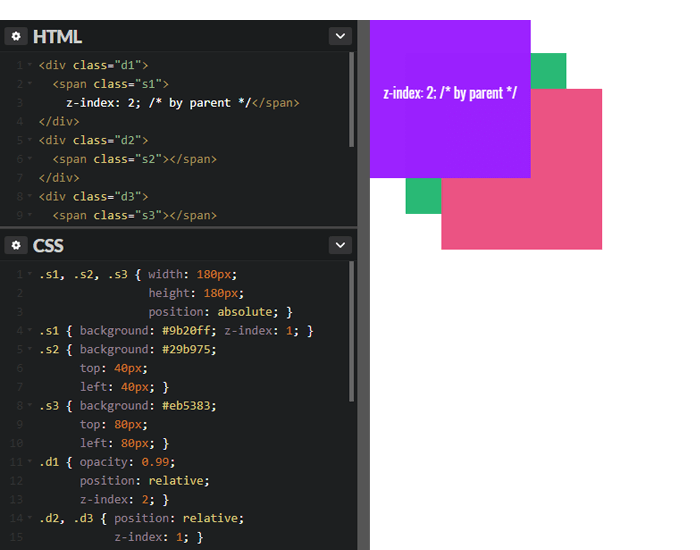
Ниже показано три примера: на первом скриншоте имеется три абсолютно позиционированных элемента <span> без указания z-index. Как следствие, элементы накладываются друг на друга в обычном порядке. На втором скриншоте добавлено свойство z-index: 1 к первому элементу <span>. Как видим, порядок наложения изменился: теперь первый элемент расположен выше остальных. На третьем скриншоте показано, как можно добиться того же результата, но с применением z-index: 1 к родителю первого тега <span> — тегу <div>:
Значения z-index
Свойство z-index принимает числовые значения — подходят целые числа (положительные, отрицательные, ноль). Чем больше число, тем выше находится элемент по оси Z. При равных значениях z-index элементы накладываются в порядке следования в HTML.
Значением свойства z-index по умолчанию является auto.
Z-index и контекст наложения
Вышеописанная способность элементов изменять порядок наложения друг на друга с помощью свойства z-index работает лишь в том случае, если эти элементы существуют в одном контексте наложения. Что это значит?
Контекст наложения (англ. stacking context) — это концепция трехмерного размещения HTML-элементов по оси Z, расположенной перпендикулярно экрану. Контекст наложения может быть сформирован любым элементом, который соответствует хотя бы одному из следующих условий:
- Элемент является корневым, т. е. существует в корневом контексте наложения. Любой элемент веб-страницы является таковым, если только он не присутствует в локальном контексте наложения (в том, который создается любым из способов ниже).
- Абсолютно позиционированный (position: absolute) либо относительно позиционированный (position: relative) элемент с любым значением
z-index, кромеauto. - Элемент со свойством
position: fixedи любым значениемz-index. - Элемент со свойством
display: flexлибоdisplay: inline-flexи любым значениемz-index, кромеauto. - Элемент со свойством
opacityи значением менее1. - Элемент с любым значением свойства
transform, кромеnone. - Элемент с любым значением свойства
mix-blend-mode, кромеnormal. - Элемент с любым значением свойства
filter, кромеnone.
Итак, если соблюдать один из вышеперечисленных пунктов (применить к элементу позиционирование и z-index либо свойство opacity со значением меньше единицы и т. п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
Контекст наложения может являться частью другого контекста наложения, тем самым создавая своеобразную иерархию контекстов. Если внутри родителя дочерний элемент создает свой собственный контекст наложения, то значения z-index будут учтены в пределах родителя. Элементы, которые не создают свой контекст наложения, используют родительский контекст наложения.
Один контекст наложения является полностью независимым от соседнего контекста. Это означает, что вы не можете, к примеру, наложить дочерний элемент А из одного контекста поверх дочернего элемента Б из другого контекста, если родитель элемента А находится ниже родителя элемента Б (подразумевается, что эти родители являются создателями разных контекстов).
Ниже показан пример того, как родительский элемент .d1 создает новый контекст наложения при добавлении к нему свойства opacity: 0.99, после чего дочерний элемент .s1 вновь становится нижним слоем, несмотря на свой z-index:

Это происходит потому, что теперь свойство z-index элемента .s1 работает в пределах контекста наложения своего родителя .d1, тогда как другие два блока <div> пока имеют корневой контекст наложения. Каким же образом снова разместить фиолетовый блок выше других, учитывая свойство прозрачности? Для этого необходимо позиционировать все блоки <div>, после чего можно будет установить для них нужный порядок через z-index:

В завершение
В начале урока мы сравнили принцип работы z-index со слоями в Adobe Photoshop. После того, как вы узнали о контекстах наложения, имеет смысл вспомнить и о группах слоев в Фотошопе. Представьте себе, что элемент со свойством z-index — это слой, а контекст наложения — это группа слоев. Вы можете как угодно изменять порядок наложения слоев в пределах группы. Также вы можете менять порядок наложения самих групп. Однако вы не можете наложить определенный слой из нижней группы на слои верхней группы — разве что переместить наверх всю нижнюю группу либо извлечь нужный слой из этой группы.
В примитивном варианте свойство z-index работает просто: чем больше значение, тем выше находится элемент (слой). Но стоит только столкнуться с разными контекстами наложения (группами), как всё становится намного сложнее, и начинает казаться, что z-index не работает. Рекомендуем дополнительно попрактиковаться в данной теме: создайте различные контексты наложения, используя список выше, и понаблюдайте за тем, как ведут себя элементы с z-index в этих контекстах. А в качестве удобной ассоциации вспоминайте слои и группы Adobe Photoshop.
Далее в учебнике: скрытие элементов средствами CSS.