CSS-свойства для flex-контейнера
Давайте познакомимся со свойствами, предназначенными специально для flex-контейнера — элемента, которому задано свойство display со значением flex.
Свойство flex-direction
Свойство flex-direction позволяет управлять направлением главной оси flex-контейнера. Данное свойство предназначено для применения к контейнерам и принимает следующие значения:
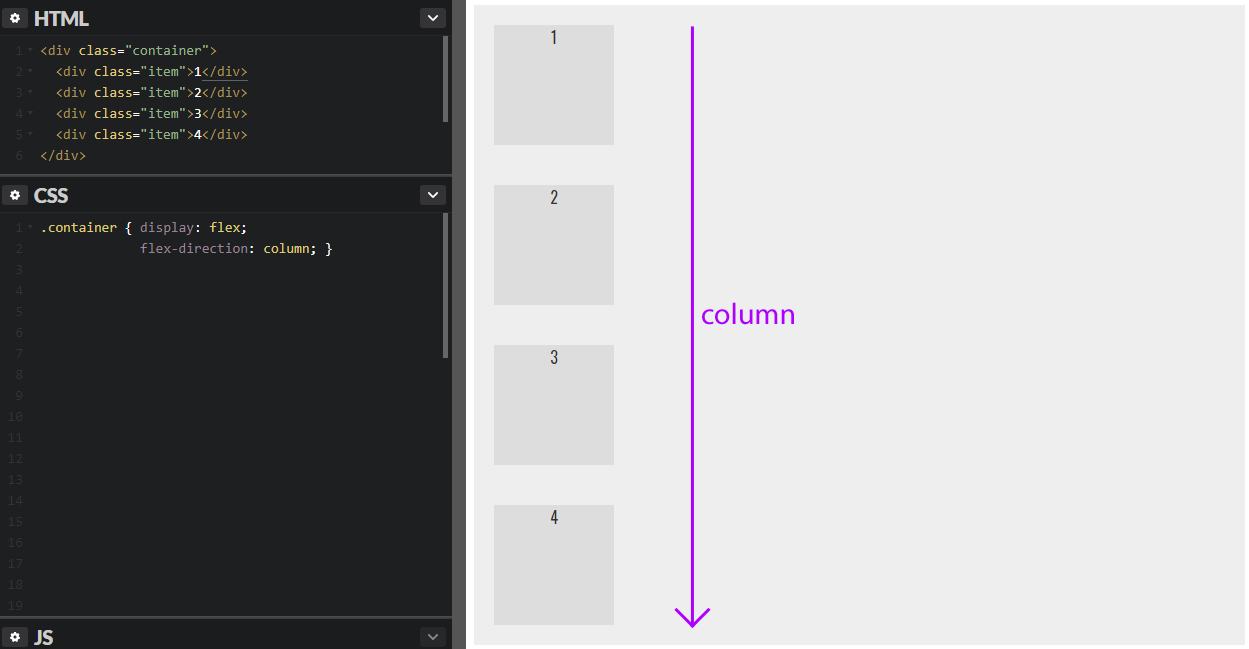
row(значение по умолчанию) — направление главной оси пролегает слева направо (как на схеме выше) для локали LTR и справа налево для локали RTL.row-reverse— здесь, наоборот, направление главной оси пролегает справа налево, если локаль LTR, и слева направо, если локаль RTL.column— направление главной оси пролегает сверху вниз.column-reverse— направление главной оси пролегает снизу вверх.
Работа этих значений выглядит следующим образом:




Свойство justify-content
Вы можете указать flex-контейнеру, каким образом будут выравниваться его дочерние элементы вдоль главной оси. Как правило, это помогает распределить лишнее свободное пространство, если flex-элементы негибкие, либо гибкие, но достигшие максимального размера.
Свойство justify-content применяется к flex-контейнеру, и принимает такие значения:
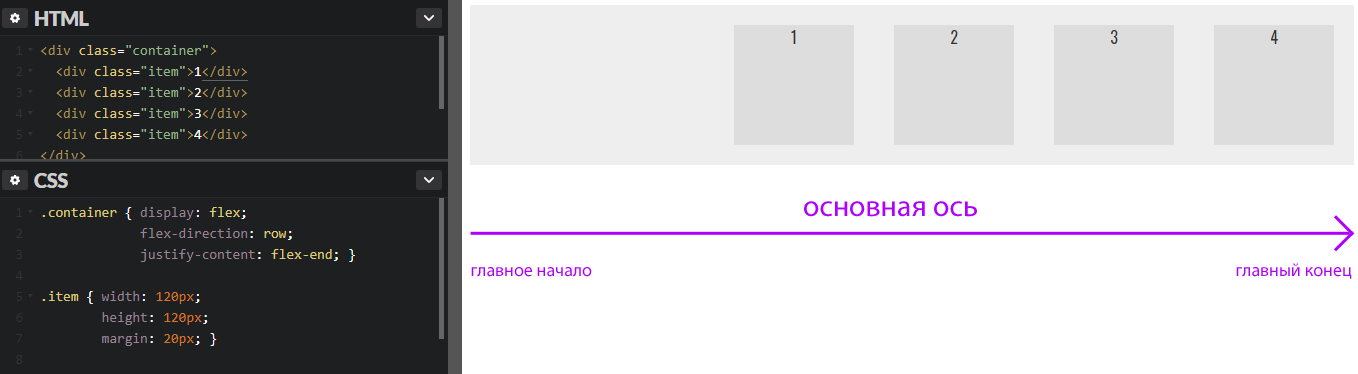
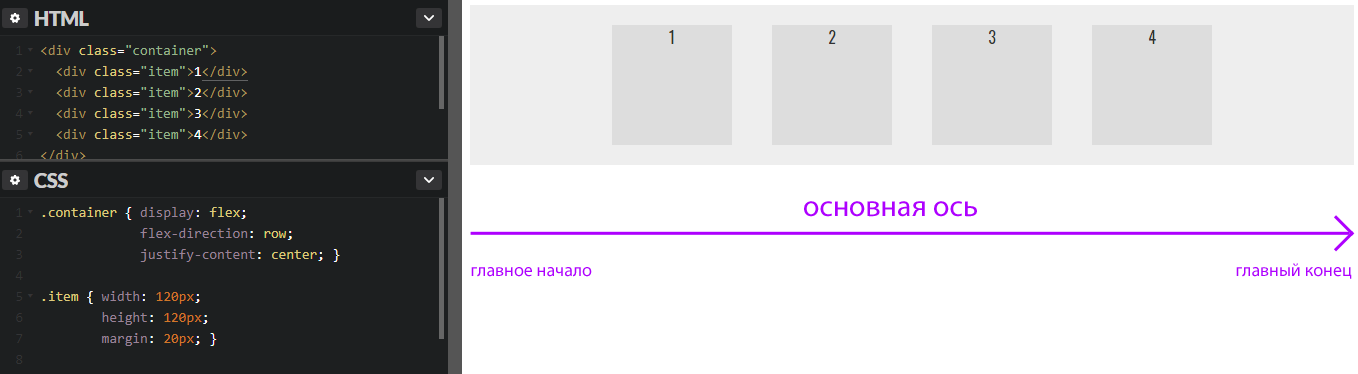
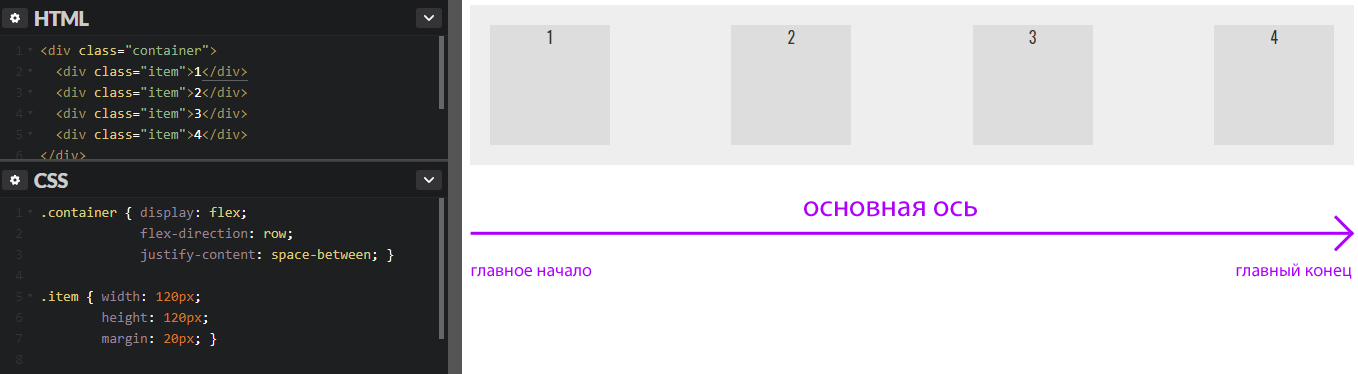
flex-start(значение по умолчанию) — flex-элементы прижимаются к началу главной оси.flex-end— flex-элементы прижимаются к концу главной оси.center— flex-элементы центрируются по главной оси.space-between— первый flex-элемент находится в начале главной оси, последний flex-элемент — в ее конце, а все остальные flex-элементы равномерно распределяются в пределах оставшегося пространства.space-around— все flex-элементы равномерно распределяются на главной оси, при этом свободное пространство поровну делится между ними.
Работа этих значений проиллюстрирована ниже:





Свойство align-items
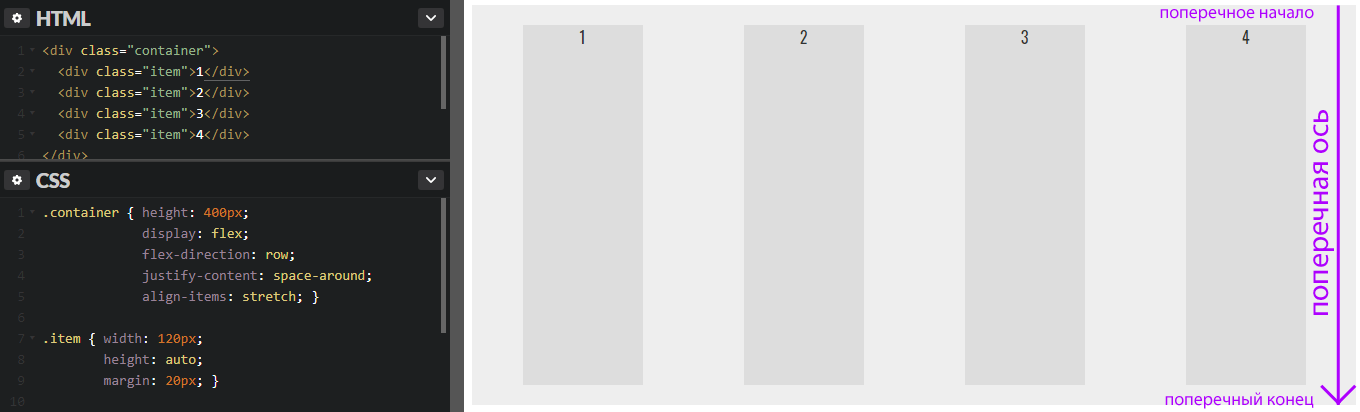
Align-items — еще одно свойство, применяемое к flex-контейнеру для выравнивания его дочерних элементов. Только на этот раз выравнивание происходит не по главной оси, а по поперечной. Рассмотрим список значений:
stretch(значение по умолчанию) — flex-элементы растягиваются вдоль поперечной оси (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— flex-элементы прижимаются к началу поперечной оси.flex-end— flex-элементы прижимаются к концу поперечной оси.center— flex-элементы центрируются по поперечной оси.baseline— flex-элементы выравниваются по своим базовым линиям.
Примеры для лучшего понимания информации:





Свойство flex-wrap
На примерах выше были показаны примитивные примеры с использованием лишь одной строки (столбца) flex-контейнера. Да, по умолчанию так и есть: flex-контейнер содержит в себе лишь одну линию. Но благодаря свойству flex-wrap можно активировать многострочность во flex-контейнере. Свойство принимает следующие значения:
nowrap(значение по умолчанию) — flex-элементы размещаются в одной линии, слева направо (либо справа налево для локации RTL).wrap— flex-элементы выстраиваются горизонтально в несколько рядов (при условии, что они не помещаются в один ряд). Направление элементов — слева направо (или справа налево для RTL).wrap-reverse— принцип действия идентичен предыдущему свойству, с той лишь разницей, что расположение flex-элементов происходит в реверсном порядке.



Свойство flex-flow
Свойство flex-flow — это, по сути, сокращенная запись свойств flex-direction и flex-wrap. Вы можете одной строкой задать направление главной оси и определить многострочность flex-контейнера. В свойстве указываются два значения через пробел: одно для flex-direction, второе для flex-wrap. Пример:
flex-flow: column wrap-reverse;
Свойство align-content
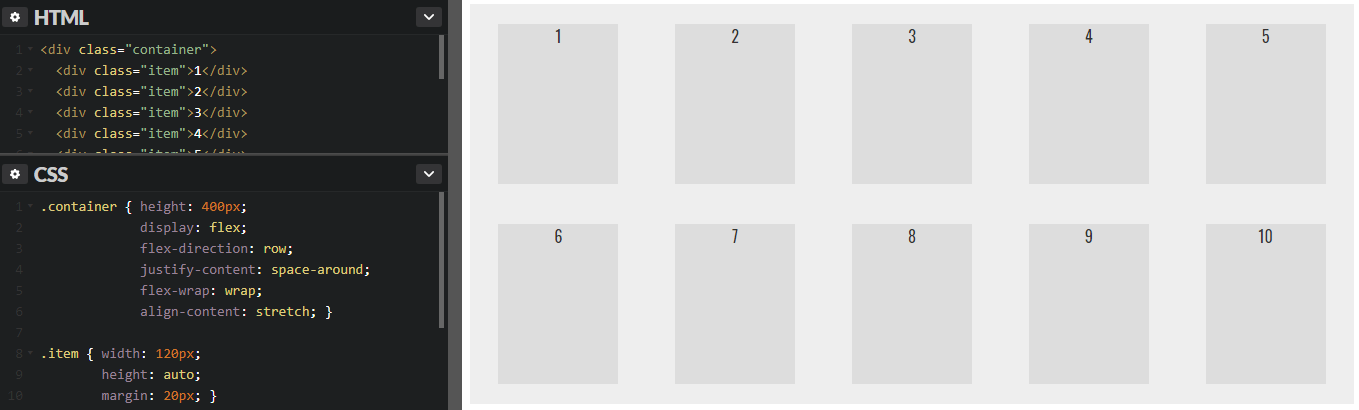
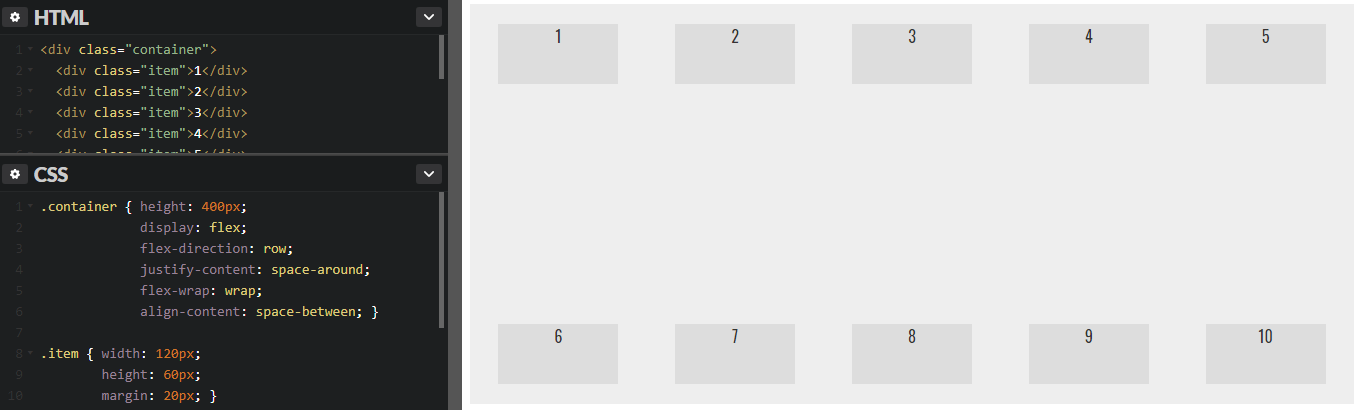
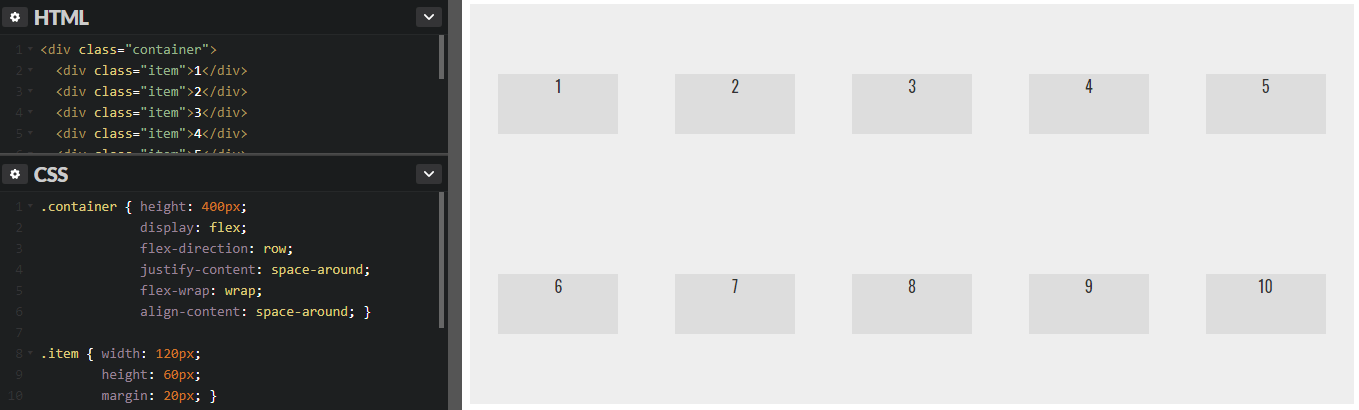
Данное свойство работает только в том случае, если flex-контейнер поддерживает многострочность. При помощи align-content можно указать, как будут выравниваться ряды flex-элементов по вертикали. Доступные значения:
stretch(значение по умолчанию) — ряд flex-элементов растягивается по вертикали, пока не упрется в следующий ряд (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— ряды flex-элементов прижимаются к началу flex-контейнера.flex-end— ряды flex-элементов прижимаются к концу flex-контейнера.center— ряды flex-элементов вертикально центрируются во flex-контейнере.space-between— первый ряд flex-элементов находится в начале flex-контейнера, последний ряд flex-элементов — в конце, а все остальные ряды равномерно распределяются в пределах оставшегося пространства.space-around— все ряды flex-элементов равномерно распределяются в вертикальном пространстве flex-контейнера, при этом свободное пространство поровну делится между ними.






Напомним, что все перечисленные выше свойства применяются именно к flex-контейнеру. В следующем уроке мы рассмотрим свойства, предназначенные для flex-элементов.















