CSS-свойства для flex-элементов
На предыдущем уроке мы рассмотрели свойства для flex-контейнера. Настал черед узнать, какие свойства можно применять непосредственно к flex-элементам (дочерним элементам, расположенным внутри flex-контейнера).
Свойство flex-basis
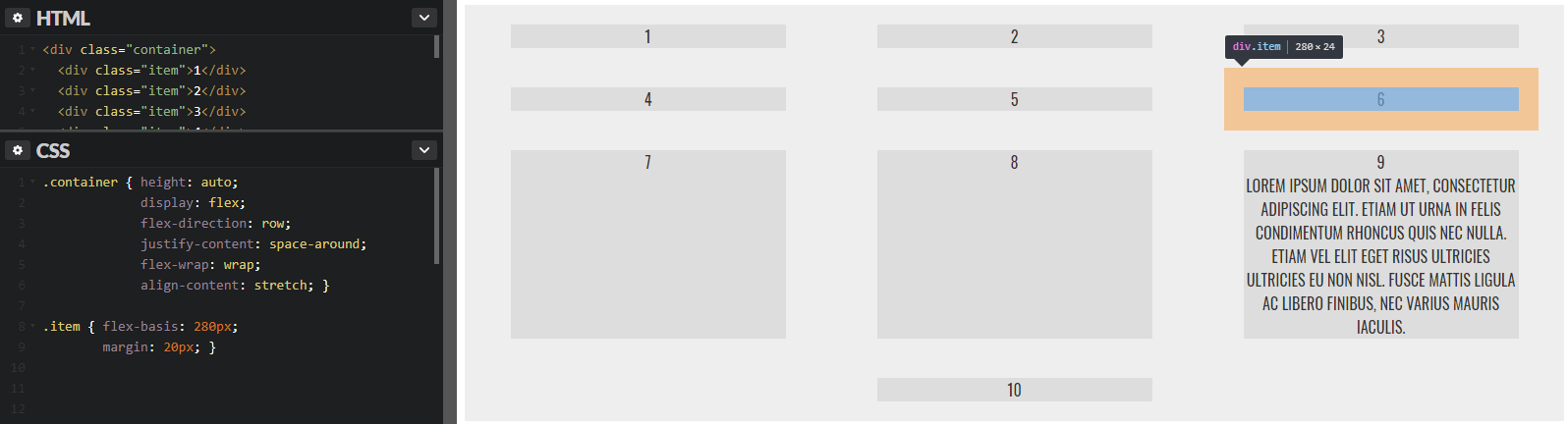
Свойство flex-basis задает базовый размер flex-элемента по главной оси. Значение может быть указано в любых единицах измерения CSS, таких как проценты, пиксели и т. д. В качестве значения также принимается ключевое слово auto — тогда на размеры элемента влияют свойства width/height либо контент, который в нем содержится.

Свойство flex-grow
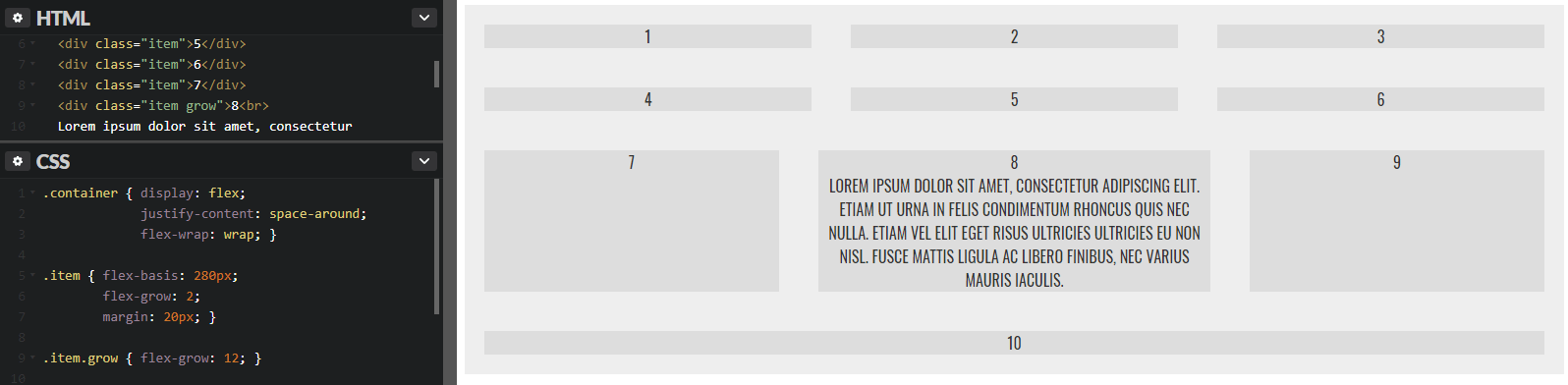
С помощью свойства flex-grow можно определить, какое количество свободного пространства может занять flex-элемент по сравнению с другими flex-элементами. В качестве значения указывается число (можно использовать целые и дробные числа), которое обозначает пропорции.

Разберемся, как работает свойство flex-grow. По умолчанию дочерние элементы flex-контейнера выстраиваются друг за другом горизонтально. Если места не хватает, flex-элементы сужаются. Но если места достаточно, элементы не растягиваются — вы можете сами решать, насколько сильно они будут растянуты. Свойство flex-grow определяет, каким образом оставшееся свободное место распределяется между flex-элементами, и какая доля этого пустого пространства отводится для каждого из них. Иными словами, положительное свободное пространство «раздается» flex-элементам в указанных пропорциях (в зависимости от их значения flex-grow).
Для примера: если для всех flex-элементов установлено значение flex-grow: 1, а один из них получил значение flex-grow: 2, то он займет в два раза больше свободного места, чем элементы со значением flex-grow: 1. Обратите внимание, что размер самого элемента не будет вдвое увеличен.
Свойство flex-shrink
Свойство flex-shrink задает коэффициент сужения flex-элементов в контейнере и определяет, насколько сильно flex-элемент будет уменьшаться по отношению к другим flex-элементам, чтобы уместить все элементы в один ряд. В качестве значения указывается число (можно использовать целые и дробные числа), которое обозначает пропорции.
По своему действию данное свойство похоже на предыдущее, с той разницей, что здесь пространство не «раздается», а «отбирается», а количество этого отбираемого пространства зависит от указанного значения для flex-shrink, а также от flex-basis.

Свойство flex
Свойство flex является короткой записью и объединяет в себе три свойства: flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) опциональны. По умолчанию установлены следующие параметры:
flex: 0 1 auto;
Рекомендуется использовать сокращенную запись flex вместо того, чтобы записывать каждое из трех свойств по отдельности.
Свойство align-self
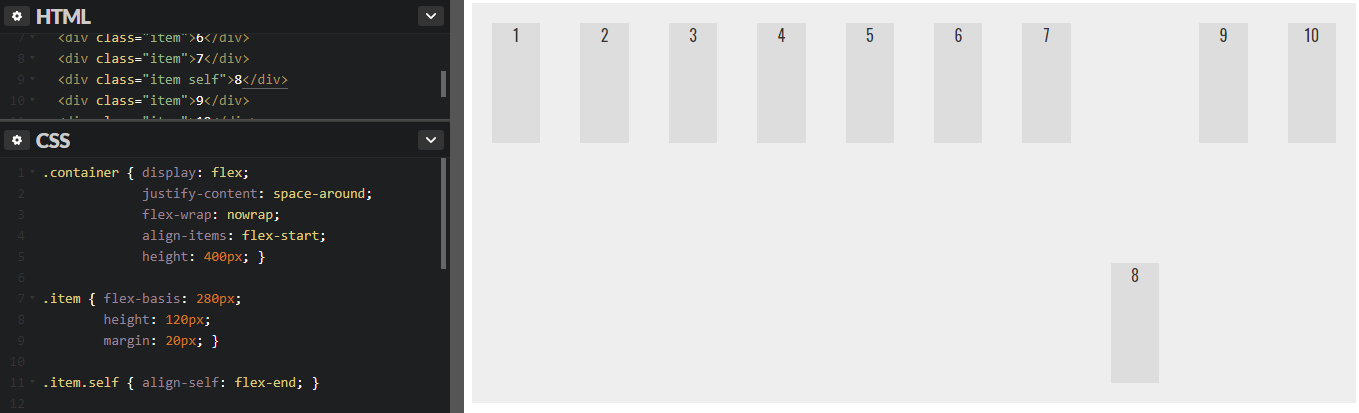
Свойство align-self позволяет переопределить выравнивание по умолчанию (либо перезаписать значение, заданное свойством align-items) для отдельных flex-элементов.
Свойство align-self принимает те же значения, что и align-items:
stretch(значение по умолчанию) — flex-элемент растягивается вдоль поперечной оси (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— flex-элемент прижимается к началу поперечной оси.flex-end— flex-элемент прижимается к концу поперечной оси.center— flex-элемент центрируется по поперечной оси.baseline— flex-элемент выравнивается по своей базовой линии.

Свойство order
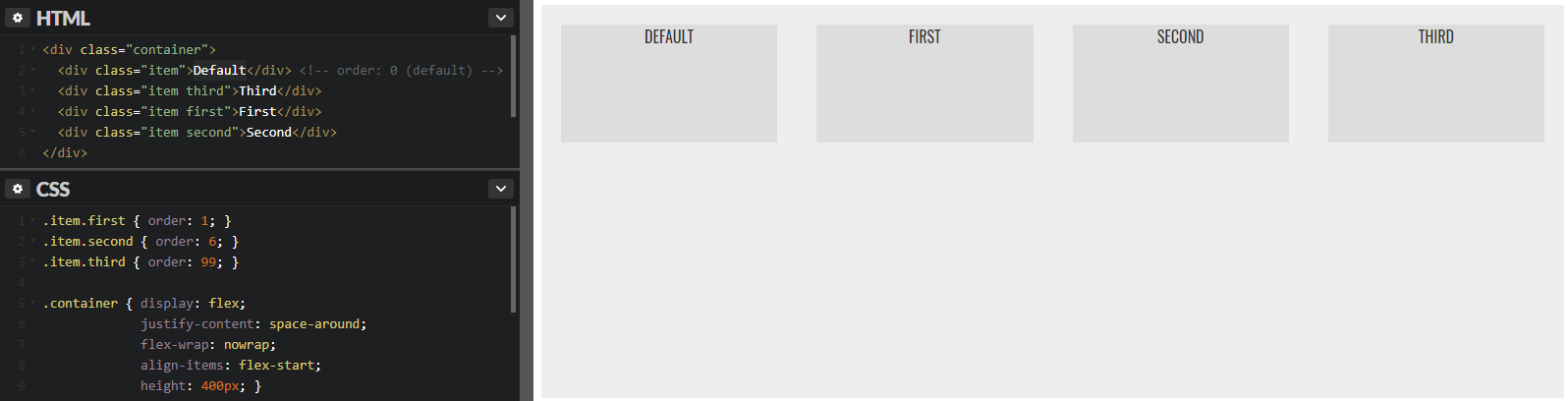
По умолчанию flex-элементы выводятся на странице в исходном порядке (т. е. в котором они расположены в HTML). При помощи свойства order можно управлять порядком вывода flex-элементов в контейнере. В качестве значения задается целое число, которое означает вес позиции. Чем меньше число, тем выше позиция.
На примере ниже показано, каким образом работает свойство order. Элемент «Default» выводится первым, потому что у него вес 0 (и это значение по умолчанию). Следом за ним идет элемент «First» с весом 1, затем — элемент «Second» с весом 6, и в конце — элемент «Third» с весом 99.

Бонус: вертикальное центрирование
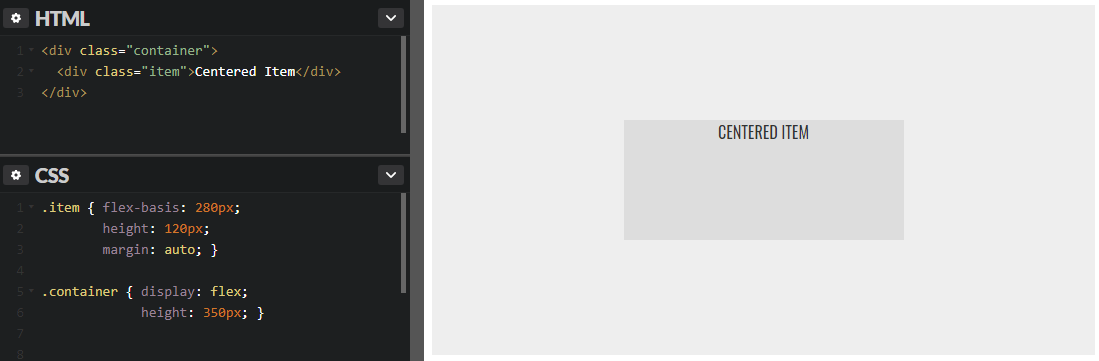
Flex-элемент легко поддается вертикальному и горизонтальному центрированию через свойство margin: auto (в обычном режиме данная запись дает лишь горизонтальное центрирование). Достаточно применить его к нужному элементу, вот так:

Свойства, которые игнорируются во Flexbox
Flex-контейнер не является блочным контейнером, поэтому некоторые свойства, которые были созданы для блочной разметки, не работают с flex-разметкой. В частности:
- Свойства
floatиclearне оказывают влияния на flex-элементы и не исключают их из потока. - Свойство
vertical-alignне влияет на flex-элементы. - Псевдоэлементы
::first-lineи::first-letterне применяются к flex-контейнеру. - «Схлопывание»
marginне работает во flex-потоке.
Завершение
Модуль Flexible Box однозначно полезен для построения разметки и намного более удобен, чем другие способы создания макета. Рекомендуем поближе познакомиться с flexbox, а также разобраться в том, как он работает, поскольку данный модуль уже набрал популярность и активно используется разработчиками.
Далее в учебнике: позиционирование элементов в CSS.















