Функция skew()
Функция наклона skew() хорошо подходит для создания эффекта 3D. Принцип ее работы заключается в наклоне всех горизонтальных либо вертикальных линий элемента на определенное количество градусов. Визуально элемент словно искажается, растягивается в определенные стороны. Наклон может производиться по осям X и Y.
Функция skew() принимает два параметра. Первый параметр отвечает за наклон по горизонтали, второй — за наклон по вертикали. В качестве значения указывается угол от 0 до 360 с приставкой deg. Например:
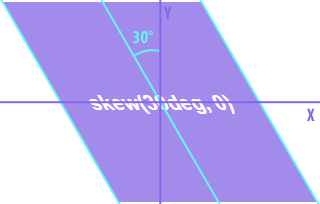
transform: skew(30deg, 0);
Первый параметр отвечает за наклон вертикальных линий к оси X. Движение происходит от верхней части элемента и против часовой стрелки:

Второй параметр, соответственно, отвечает за наклон горизонтальных линий к оси Y. Направление движения — по часовой стрелке, начиная от правой стороны элемента:
transform: skew(0, 30deg);

Отдельные функции для осей
По аналогии с предыдущими рассмотренными функциями, в CSS есть отдельные функции skewX() и skewY() для управления наклоном от каждой оси по отдельности.
Практический пример использования skewX() (нажмите на картинку, если вам интересен исходный код данного примера):

Далее в учебнике: функция перемещения translate().















