Функция translate()
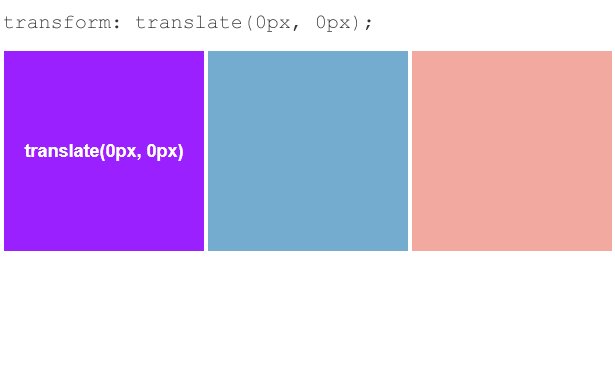
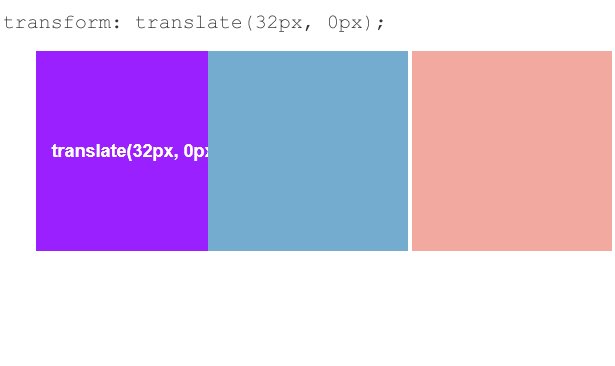
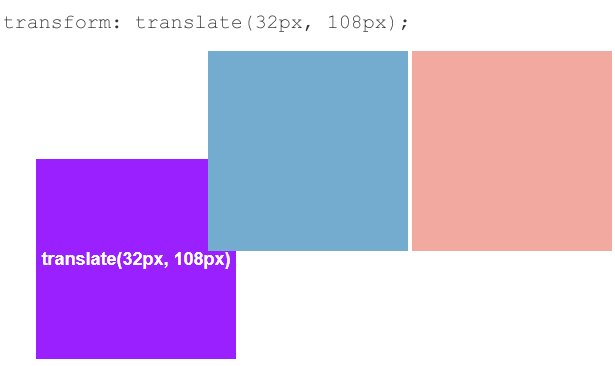
Еще одна функция свойства transform — это translate(), с помощью которой можно переместить элемент с его начальной точки. Функция принимает два параметра — один для перемещения по оси X, второй — по оси Y.
Можно указывать числовые значения в любых единицах измерения длины в CSS. Если число положительное, элемент смещается вправо по оси X, вниз по оси Y. И, если число отрицательное, движение происходит влево и вверх соответственно.
translate(20px, 50px);
Независимо от того, куда и на какое расстояние вы переместите элемент, место его изначального расположения в потоке документа будет зарезервировано за ним, и другие элементы не смогут его занять. На месте перемещаемого элемента останется пустое пространство, а сам элемент в смещенном состоянии может накладываться либо подкладываться под соседние элементы. Какой элемент будет находиться выше, а какой — ниже, можно определить с помощью свойства z-index (оно будет рассмотрено в книге чуть позже).
В нашем примере перемещаемый элемент прячется за соседними блоками:

Отдельные функции для осей
Вы также можете управлять перемещением элемента, используя отдельные функции translate для трех осей — translateX(), translateY(), translateZ(). Если в параметре translateZ() указано положительное число, перемещение элемента происходит вперед, если отрицательное — назад.
Функция 3D
Некоторые функции свойства transform имеют дополнительную 3D-версию себя, которая принимает три значения — для трех осей. Так, в расширенной функции translate3d() можно указать значения для X, Y и Z через запятую. Такие же вариации существуют и у некоторых ранее рассмотренных функций — rotate3d() и scale3d().
Обратите внимание: если у вас не работает translateZ() или другая аналогичная функция, где затрагивается ось Z, не спешите паниковать. Дело в том, что движение по оси Z будет заметным лишь в том случае, если в CSS установлена перспектива. Мы разберем эту тему через один урок.
Далее в учебнике: объединение нескольких функций в свойстве transform.















