Функция scale()
С помощью функции scale() свойства transform можно увеличивать и уменьшать объекты на веб-странице. Принцип работы заключается в масштабировании элемента по горизонтали и вертикали с указанием коэффициента масштабирования. Пример:
transform: scale(3); /* пропорциональное увеличение элемента в 3 раза */ transform: scale(0.5); /* пропорциональное уменьшение элемента наполовину */

В начале темы, когда мы рассказывали о свойстве transform в целом, упоминалось, что трансформированные элементы могут накладываться на соседние. Наиболее наглядно показать это позволяет именно функция scale().
Параметры функции
В качестве параметров функция scale() принимает целые и дробные числа. Для пропорционального масштабирования достаточно указать нужное число в скобках. Так, число выше единицы увеличит масштаб, а число в диапазоне от 0.01 до 0.99 уменьшит его. Число 1 никак не масштабирует элемент, а число 0 приведет к визуальному исчезновению элемента.
Для более произвольного масштабирования можно указать два параметра — для горизонтали и вертикали соответственно. Например, следующий код увеличит масштаб элемента в четыре раза по горизонтали и в полтора раза по вертикали:
transform: scale(4, 1.5);

Отдельные функции для каждой оси
В CSS также имеется набор функций для управления масштабированием каждой из трех осей по отдельности — X, Y и Z. Называются они соответственно:
scaleX()— масштабирование по горизонтали X;scaleY()— масштабирование по вертикали Y;scaleZ()— масштабирование по оси Z.
В качестве параметра принимаются те же числа, что и для основной функции.
Отрицательные числа в параметрах
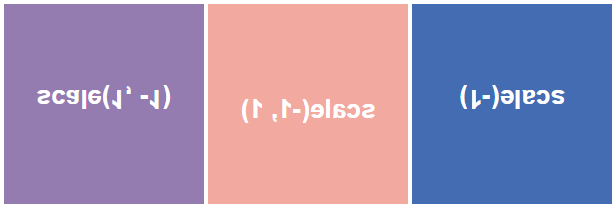
Вы можете добиться эффекта «отражения в зеркале», если примените отрицательное число в качестве коэффициента масштабирования. При этом флип произойдет даже в том случае, если вы используете -1 (просто не будет эффекта масштабирования):
transform: scale(1, -1); /* флип по оси X */ transform: scale(-1, 1); /* флип по оси Y */ transform: scale(-1); /* флип по осям X и Y */

При использовании свойства transform на практике не забывайте про вендорные префиксы для обеспечения наилучшей кроссбраузерности.
Далее в учебнике: функция наклона skew().















