Тень для текста: свойство CSS text-shadow
Еще один способ украсить веб-страницу – сделать текст с тенью в CSS. При грамотном применении данного стиля можно удачно выделить заголовок, абзац, часть текста. Вы можете настроить цвет тени, ее смещение и размытие.
Задать в CSS тень текста можно с помощью свойства text-shadow, которое поддерживается всеми браузерами, кроме Internet Explorer версии 9 и ранее. Также есть проблемы с Opera Mini – этот браузер лишь частично поддерживает свойство. Ниже показан пример записи стиля и значений свойства:
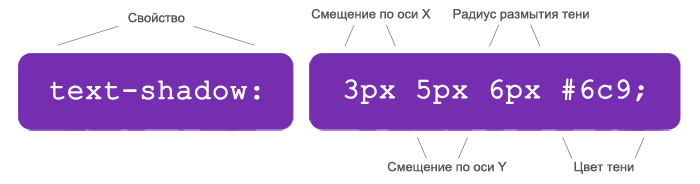
h1 {
text-shadow: 3px 5px 6px #6C9;
}
Как видно, мы указали целых четыре значения через пробел. Пройдемся по порядку:
3px– первое значение отвечает за смещение тени по оси X (вправо, влево). Положительным значением тень сдвигается вправо, а отрицательным – влево.5px– второе значение отвечает за смещение тени по оси Y (вниз, вверх). Положительным значением тень сдвигается вниз, а отрицательным – вверх.6px– третье значение отвечает за радиус размытия тени. Этот параметр указывать необязательно. По умолчанию размытие равняется 0 пикселей, что делает тень четкой и неразмытой.#6c9– четвертое значение отвечает за цвет тени. Этот параметр указывать необязательно. По умолчанию цвет тени устанавливается такой же, как у текста, к которому применяется стиль.

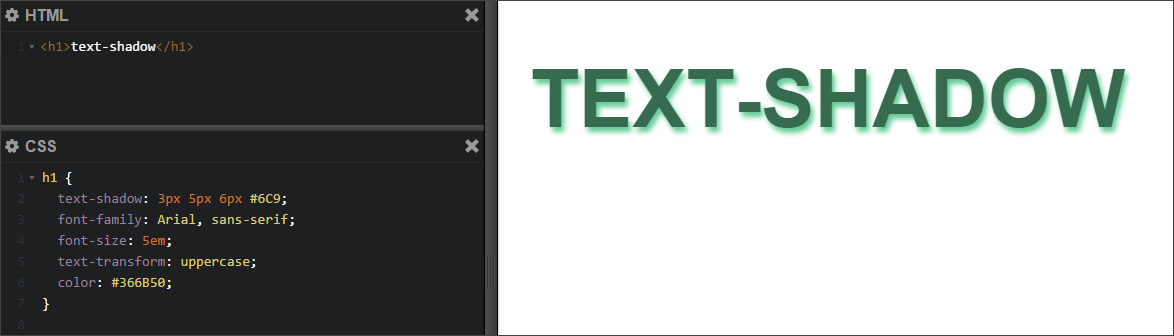
Как выглядит тень в браузере (скриншот):

Несколько теней CSS для текста
Также допускается использовать несколько групп значений для свойства text-shadow. Это означает, что вы можете установить несколько теней для одного текста. Для этого нужно записать группы значений через запятую.
Пример:
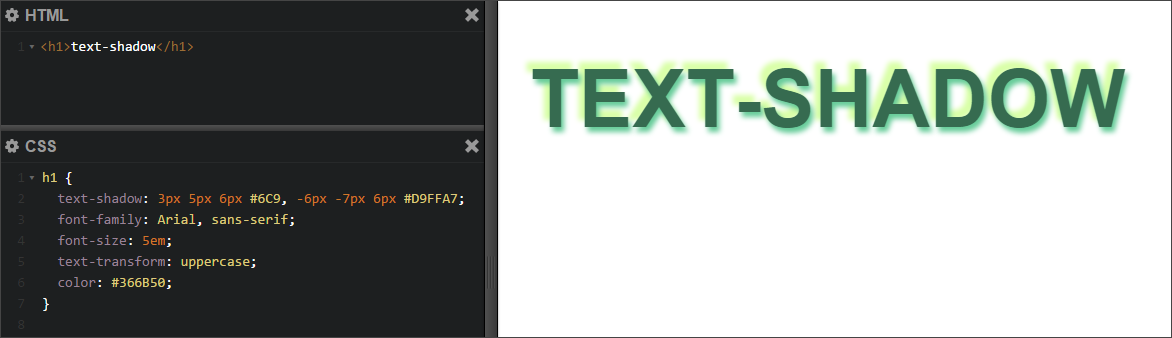
h1 {
text-shadow: 3px 5px 6px #6C9, -6px -7px 6px #D9FFA7;
}
Результат применения такого стиля виден на скриншоте:

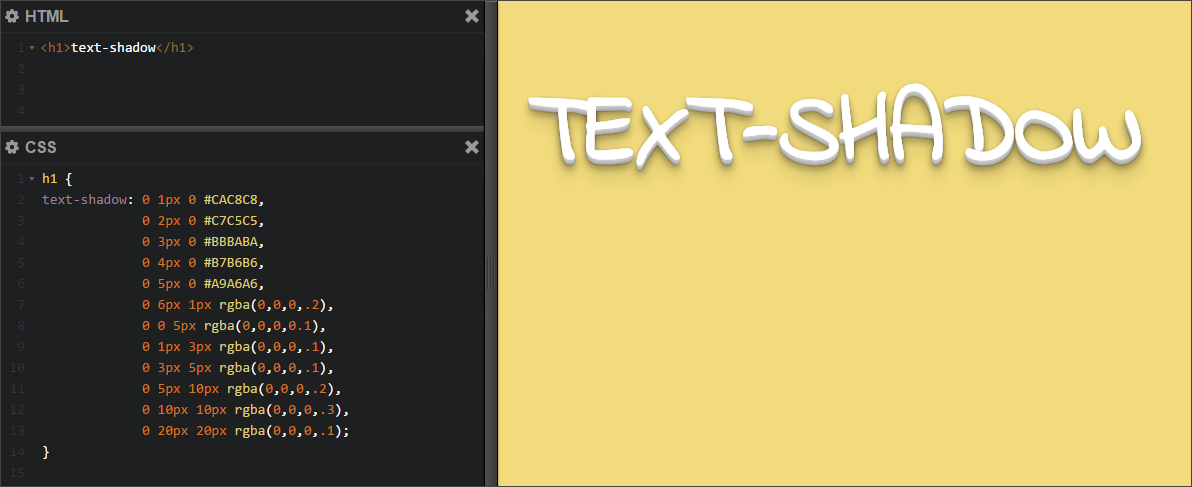
С помощью свойства CSS text-shadow можно создавать действительно красивые вещи. Вы можете экспериментировать: устанавливать большое количество различных теней, задавать цвет не только в шестнадцатеричном виде, но и в формате RGBA, используя альфа-канал для настройки прозрачности. Вот что может получиться, если уделить этому свойству достаточное количество внимания:

Далее в учебнике: как задать интервалы в CSS между символами, словами и строками.















