Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
Используя свойство CSS text-decoration, можно добавлять дополнительные эффекты для текста, такие как подчеркивание, зачеркивание, мигание. Ниже приведена таблица с допустимыми значениями и их описанием.
| Значение | Что делает |
|---|---|
| underline | Нижнее подчеркивание текста |
| overline | Верхнее подчеркивание текста |
| line-through | Зачеркивание текста |
| blink | Мигание текста |
| none | Удаление всех эффектов |
| inherit | Наследование значений родителя |
Пример записи стиля:
p a {
text-decoration: underline;
}
Применяя свойство text-decoration в CSS, следует соблюдать чувство меры и некоторые рекомендации. Перед использованием значения underline не для гиперссылки убедитесь, что текст на веб-странице не будет на нее похож. Многие пользователи воспринимают подчеркнутый текст как ссылку. Чтобы более гибко настроить стиль и иметь возможность изменять толщину, вид и цвет полосы подчеркивания, можно использовать свойство border (подробнее о нем мы будем говорить чуть позже).
Если вы желаете убрать стандартное подчеркивание гиперссылки в браузере, воспользуйтесь значением none.
Значение blink (мигание текста) хоть и внесено в таблицу, на данный момент не поддерживается браузерами.
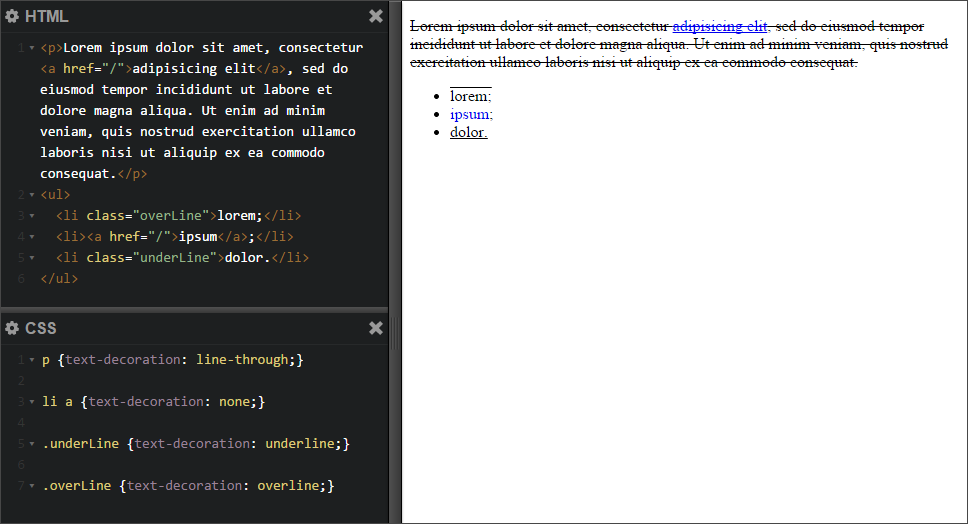
Скриншот с примерами использования стиля:

Далее в учебнике: установка тени для текста при помощи свойства CSS text-shadow.















