Практика: работаем с фоновыми рисунками
Именно благодаря фоновым изображениям можно создать абсолютно уникальный дизайн веб-страницы, воспроизвести любую задумку. Если вы проходили практику в предыдущей главе, где мы создавали посадочную страницу, то наверняка помните, как преобразовался вид джамботрона, когда вы добавили к нему фотографию в качестве фона. Сегодня мы будем еще больше тренироваться в применении фоновых изображений.
Загрузка файлов и план работы
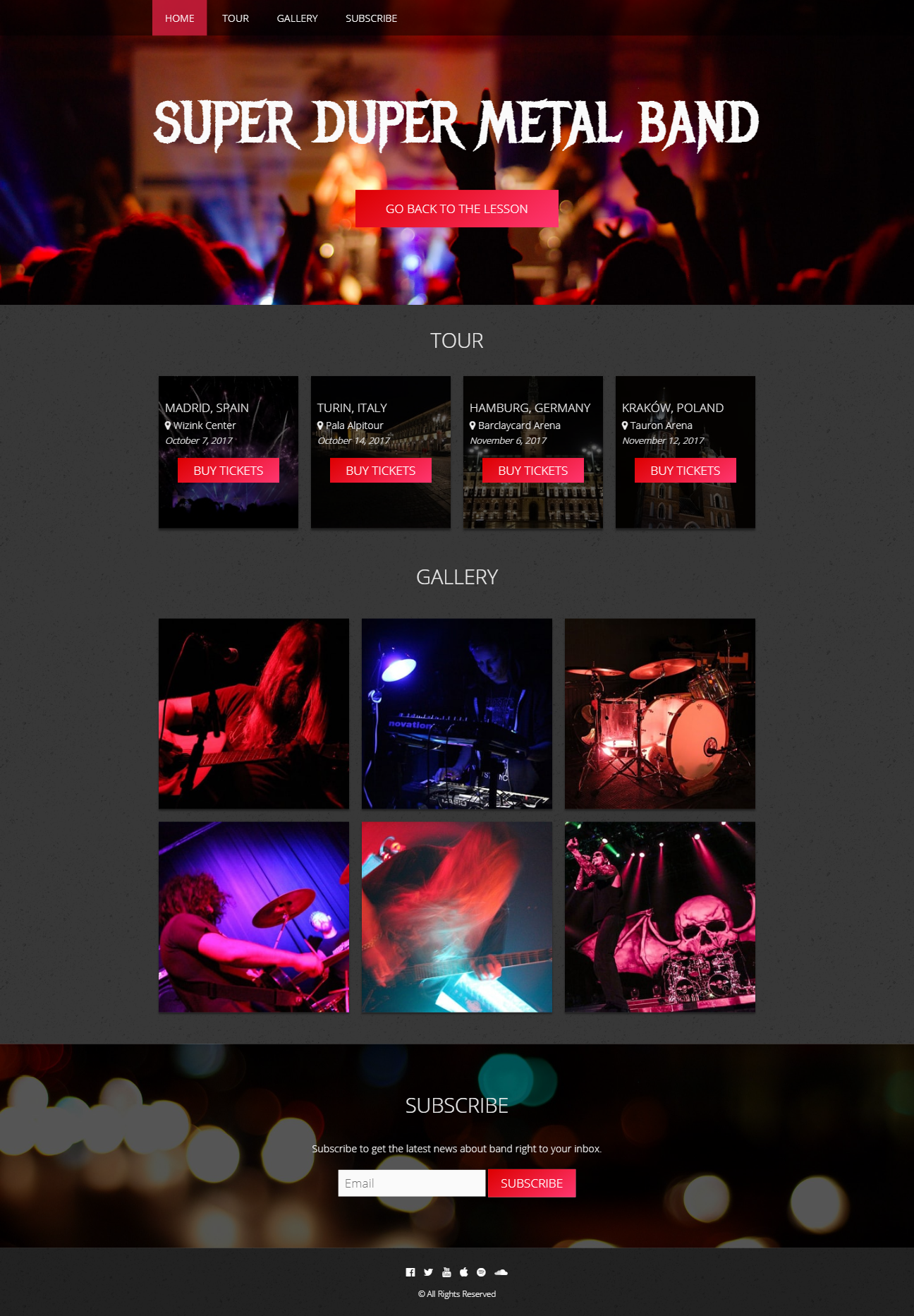
Итак, сегодня мы будем писать CSS-стили для еще одной веб-страницы. Она будет отчасти похожа на предыдущий лендинг-пейдж, но мы переделаем дизайн и структуру, а также сделаем меню рабочим. Кроме того, мы добавим фотогалерею, позаимствовав ее из прошлого практического урока. Вот как будет выглядеть конечный результат:

Загрузите архив с рабочими файлами. Документ index.html уже содержит всю разметку и необходимые файлы CSS и JavaScript. Файл style.css, по обыкновению, пока что пуст. Откройте оба файла в редакторе, а веб-страницу — также и в браузере.
План работы следующий:
- Написание общих стилей.
- Стилизация секций.
- CSS для хедера.
- CSS для блока Tour.
- CSS для галереи.
- CSS для блока подписки.
- CSS для футера.
- Проверка адаптивности.
1. Написание общих стилей
Для начала определим те стили, которые будут использоваться повсеместно. Сюда входит основной шрифт и фон страницы, размеры блока-контейнера, вид ссылок, общие стили заголовков, адаптивность картинок, форма и цвет кнопок. Добавьте этот код в таблицу style.css, разместив его под комментарием /* General */:
body {
font-family: 'Open Sans', sans-serif;
font-size: 1em;
color: #eee;
background-color: #383838;
background-image: url(../img/bg.png);
}
.container {
width: 100%;
max-width: 960px;
margin-left: auto;
margin-right: auto;
}
a {
text-decoration: none;
color: #fff;
}
h1,
h2,
h3 {
text-transform: uppercase;
}
h2 {
font-size: 32px;
text-align: center;
margin-top: 40px;
margin-bottom: 40px;
}
img {
display: block;
max-width: 100%;
height: auto;
}
.button,
button {
border: 0;
background-image: linear-gradient(145deg, #dd0000, #ff3670);
color: #fff;
text-transform: uppercase;
font-size: 1.2em;
font-family: 'Open Sans', sans-serif;
margin-top: 20px;
margin-bottom: 20px;
display: inline-block;
}
.button:hover,
button:hover {
background-image: linear-gradient(145deg, #ff3670, #dd0000);
}
Как вы могли заметить по макету, дизайн нашей страницы планируется в темных тонах. Белого фона не будет ни у одного элемента, поэтому мы сразу устанавливаем темно-серый фоновый цвет для всего элемента <body>, а вторым фоном добавляем изображение с легкой текстурой. При этом цвет шрифта мы выбираем светлый, чтобы можно было без проблем разглядеть текст.
Настройки для блока .container остаются идентичны стилям в предыдущем лендинге.
Стандартный подчеркнутый стиль для ссылок нам не нужен, поэтому мы отключаем его, а также меняем цвет с классического синего на белый. А текст всех заголовков, встречающихся на странице, мы делаем прописными буквами. Заголовкам <h2> добавляем отступы сверху и снизу (поскольку стандартные отступы обнулил файл Reset.css), задаем размер шрифта и выравниваем по центру.
Все изображения на странице мы делаем адаптивными с помощью приведенного выше кода, чтобы они автоматически подстраивались под размеры экрана, при этом не теряя своих пропорций.
Для тегов <button> и ссылок с классом .button мы создали общий стиль, поскольку оба вида элементов должны выглядеть в нашем дизайне одинаково. Мы убрали рамку, которую дорисовывает браузер всем кнопкам, а также применили градиентный фон — вот и первый случай использования функции linear-gradient() на практике. При наведении на кнопку цвета градиента меняются местами.
Все остальные свойства CSS вы уже видели много раз, поэтому мы думаем, что вы легко поймете, за что они отвечают в данном коде. Что ж, двигаемся дальше!
2. Стилизация секций
Двигаясь сверху вниз, мы будем добавлять стили для каждой секции веб-страницы. Размещайте кусочки кода в соответствующих разделах таблицы style.css, которые уже отмечены комментариями для вашего удобства.
CSS для хедера
Шапка сайта, или хедер, содержит в себе блок #topbar, где в свою очередь находится небольшое меню для навигации по странице. Как видно на макете, топбар должен занимать всю ширину страницы, быть полупрозрачным и как бы накладываться на фоновый рисунок. Есть еще один момент, который касается поведения топбара: при прокрутке страницы он должен оставаться на месте. Запишем такой стиль:
#topbar {
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: fixed;
top: 0;
z-index: 999; /* подробно это свойство будет изучаться в поздних главах учебника,
* а пока что просто добавьте его */
}
Разберем свойства по порядку. Первая строка весьма очевидна — мы указываем ширину блока. Во второй строке задан цвет в формате RGBA, который помимо цвета позволяет определять еще и его прозрачность (она записана четвертым параметром и равна 0.5). Следующее свойство — position: fixed; — сообщает браузеру, что элемент должен быть прикреплен к определенной точке на экране (которая указана в следующем свойстве) и не менять своего положения при скролле страницы.
Просмотрите результат в браузере. При прокрутке видно, что топбар остается «приклеенным» к верхнему краю окна, а сквозь него видно проходящий контент (за счет полупрозрачного цвета фона).
Переходим к меню. Его пункты нужно расположить горизонтально, а буквы текста — преобразовать в прописные. Также для ссылок потребуется добавить внутренние отступы — во-первых, для того, чтобы визуально разделить их, а во-вторых, чтобы увеличить область кликабельности ссылки для большего удобства.
.menu li {
display: inline-block;
text-transform: uppercase;
}
.menu li a {
padding: 20px;
display: block;
}
Обновите веб-страницу. Топбар стал более высоким, но ссылки всё еще кажутся скучноватыми. Добавим немного динамики, дописав стиль для состояния :hover:
.menu li a:hover {
background-color: rgba(243, 36, 74, 0.7);
}
Пункты меню стали реагировать на наведение курсора изменением фонового цвета, что, безусловно, оживляет картинку. Теперь приступим к следующему этапу.
Нам нужно вывести большую фотографию в качестве фона для хедера. При этом она должна полностью заполнять блок без повторений, быть центрированной по горизонтали и вертикали. Мы уже знаем, что все настройки для фона можно задать всего одной строкой:
header {
background: url(../img/bg-01.jpg) center / cover no-repeat #666;
min-height: 280px; /* также определим минимальную высоту хедера */
padding-top: 150px; /* и добавим отступы для содержимого */
padding-bottom: 50px;
}
Последним значением свойства background добавлен цвет фона, который будет виден лишь в случае отсутствия фоновой картинки или при долгой ее загрузке.
Для заголовка <h1> мы подготовим особый стиль. Это первое, что видит посетитель при открытии страницы, поэтому шрифт должен быть большим и эффектным:
header h1 {
font-family: 'Metal Mania', cursive; /* этот шрифт отличается от обычного */
text-align: center; /* выравниваем текст по центру */
font-size: 5.6em; /* задаем крупный размер шрифта */
color: #fafafa; /* устанавливаем слегка приглушенный белый цвет текста */
margin-top: 0; /* убираем верхний отступ конкретно для этого заголовка */
}
За заголовком следует большая, заметная кнопка, призывающая к действию. На практике она может вести к покупке билетов на концерт, прослушиванию музыки онлайн и т. п. Добавим для нее стиль:
header .button {
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 60px;
width: 100%;
max-width: 320px;
text-align: center;
padding: 20px 0;
}
Мы задали кнопке блочное поведение и разместили по центру, указав автоматические горизонтальные отступы и ограничив ширину. Отступ сверху немного отодвигает кнопку от заголовка, а вертикальные паддинги делают ее более высокой.
CSS для блока Tour
Эта секция содержит в себе четыре блока .tour-card, расположенных в ряд. Каждый блок относится к определенному городу и у каждого из них есть свой фоновый рисунок и общее оформление. Сначала необходимо разобраться со стилем для всех блоков:
.tour-card {
width: 220px;
height: 240px;
margin-left: 10px;
margin-right: 10px;
margin-bottom: 20px;
float: left;
box-sizing: border-box;
padding: 40px 10px 20px;
box-shadow: 0px 3px 3px 0px #212121;
}
Каждый блок .tour-card будет иметь фиксированную ширину и высоту, а также отступы, поля и небольшую тень (для выразительности). При таких размерах все четыре карточки помещаются в один ряд. И, поскольку мы применили обтекание к блокам, понадобится воспользоваться хаком, о котором мы говорили на прошлой практике — для возвращения нормальной высоты родительского элемента:
#tour:after {
content: '';
display: block;
height: 0;
clear: both;
}
По типу наполнения блоки не отличаются: в каждом из них есть такие элементы как .tour-town, .tour-place, .tour-date и .button. Стилизуем их в соответствии с дизайном в макете:
.tour-town {
font-size: 1.2em;
margin-bottom: 10px;
}
.tour-place {
margin-bottom: 10px;
}
.tour-date {
font-style: italic;
font-size: 0.9em;
}
.tour-card .button {
padding: 10px;
display: block;
max-width: 140px;
text-align: center;
margin-left: auto;
margin-right: auto;
}
Поскольку фоновые изображения у блоков будут разные, пришло время поработать над ними по отдельности. Каждому блоку присвоен класс с названием города. Используя эти классы, мы зададим соответствующие фоновые рисунки:
.tour-card.madrid {
background: url(../img/tour/madrid.jpg) center / cover no-repeat #666;
}
.tour-card.turin {
background: url(../img/tour/turin.jpg) center / cover no-repeat #666;
}
.tour-card.hamburg {
background: url(../img/tour/hamburg.jpg) center / cover no-repeat #666;
}
.tour-card.krakow {
background: url(../img/tour/krakow.jpg) center / cover no-repeat #666;
}
Сохраните все изменения и обновите страничку в браузере. Вы увидите, как преобразовались все карточки. Одна проблема — белый текст местами не очень хорошо читается на фоне фотографий. Было бы хорошо немного затемнить их. Современный CSS позволяет это сделать: мы используем свойство background-blend-mode (перейдите по ссылке для подробного ознакомления с ним).
Добавьте следующий стиль к селектору .tour-card:
background-blend-mode: multiply;
Результат: фоновое изображение немного затемнилось. Объясним, что произошло: значение multiply в свойстве background-blend-mode означает, что значения нескольких цветов перемножаются, и на выходе получается более темный цвет. В нашем случае скрещиваются два слоя — фоновая фотография и фоновый цвет #666. Недостаток этого свойства лишь в том, что оно поддерживается исключительно современными браузерами, и то не всеми (к примеру, IE и Edge до сих пор его игнорируют).
CSS для галереи
Приступим к оформлению галереи. Стиль для блоков с миниатюрами мы позаимствуем из предыдущего урока — в этом они абсолютно идентичны:
#gallery .photo {
width: 33.334%;
float: left;
padding: 10px;
box-sizing: border-box;
}
Добавим немного отзывчивости нашим графическим ссылкам:
#gallery .photo:hover {
opacity: 0.6;
}
Вновь применим хак для контейнера, содержащего плавающие элементы:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
И добавим такую же тень, как у карточек с городами:
#gallery .photo img {
box-shadow: 0px 3px 3px 0px #212121;
}
Плагин Lightbox для красивого открытия фотографий во всплывающем окне уже подключен — вам не нужно ничего предпринимать. Если вы не проходили предыдущую практику и вам интересно, о каком плагине идет речь, вы можете вернуться на один урок назад, где мы о нем рассказываем более подробно.
CSS для блока подписки
Фоном блока #subscribe является изображение, слегка затемненное таким же способом, как мы затемняли фон блоков .tour-card. Остальные стили — простые: внутренние вертикальные отступы, внешний отступ сверху и выравнивание всего контента по центру блока.
#subscribe {
background: url(../img/bg-02.jpg) center / cover no-repeat #666;
background-blend-mode: multiply;
padding-top: 40px;
padding-bottom: 80px;
margin-top: 40px;
text-align: center;
}
Блоку с классом .pitch, содержащему заголовок и краткий текст, необходимо небольшое расстояние снизу, чтобы не примыкать вплотную к форме:
#subscribe .pitch {
margin-bottom: 20px;
}
Далее стилизуем поле <input>, куда пользователь будет вводить электронный адрес для подписки на рассылку. По умолчанию у этого поля есть рамка, которая нам не нужна. Мы отменим ее, но увеличим высоту поля и добавим кое-какие привычные стили:
#subscribe input {
border: 0;
height: 40px;
background-color: #fafafa;
padding-left: 10px;
font-size: 1.2em;
font-family: 'Open Sans', sans-serif;
}
Размеры кнопки также нужно немного подстроить:
#subscribe button {
margin: 0;
height: 44px;
padding-left: 20px;
padding-right: 20px;
}
Сохраните стили и можете полюбоваться результатом. Нам осталось стилизовать футер.
CSS для футера
Футер в данном уроке — это, пожалуй, самый легкий блок в плане оформления. Добавьте ему внутренние отступы в размере 30 пикселей, задайте фоновый цвет #222 и фоновый рисунок, как для элемента <body>, а также отцентрируйте строчное содержимое:
footer {
padding-top: 30px;
padding-bottom: 30px;
background-color: #222;
background-image: url(../img/bg.png);
text-align: center;
}
Для блока-контейнера социальных кнопок создайте небольшой отступ снизу, а для самих кнопок — горизонтальные внутренние отступы по 5 пикселей:
footer .social {
margin-bottom: 20px;
}
footer .social a {
padding-left: 5px;
padding-right: 5px;
}
При наведении курсора на кнопку соцсети она должна менять цвет. Чтобы не отклоняться от общего стиля и ничего не выдумывать, мы возьмем тот же самый цвет, который использовали для пунктов верхнего меню:
footer .social a:hover {
color: rgba(243, 36, 74, 0.7);
}
Шрифт текста об авторском праве чуть уменьшим:
footer .copyright {
font-size: 0.8em;
}
Сохраните файл стилей и проверьте страницу в браузере. Должно выглядеть круто!
3. Проверка адаптивности
Без чего невозможно представить современный сайт? Верно, без адаптивных свойств. В наше время оформление мобильной версии сайта часто является даже более важным пунктом, чем наличие удобной десктопной версии.
Давайте проверим, как отображается наша новая веб-страница при разной ширине вьюпорта. Для большего удобства вы можете воспользоваться режимом имитации девайсов в браузере Google Chrome — удобный инструмент, при котором вы словно просматриваете сайт с iPhone, iPad и т. п.
Первое, что бросается в глаза — последний пункт верхнего меню переносится вниз на экранах шириной менее 480 пикселей. Мы можем немного уменьшить горизонтальные отступы у ссылок для этой категории девайсов, используя медиазапрос @media:
/* разместите этот код последним */
@media (max-width: 480px) {
.menu li a {
padding-left: 5px;
padding-right: 5px;
}
.menu {
text-align: center; /* центрируем меню — так смотрится лучше */
}
}
За счет сжатия отступов все пункты теперь помещаются в одну строку даже на девайсах с маленькой шириной экрана в 320 пикселей.
Следующий недочет — карточки с городами. Если ширина экрана менее чем 980 пикселей, блоки начинают некрасиво съезжать во второй ряд по левой стороне. Один из вариантов решения данной проблемы — позволить блокам выстраиваться в несколько рядов, но при этом располагаться по центру. Для реализации этой идеи понадобится отменить несколько стилей, заданных ранее. Заметьте, что мы не будем убирать никакой код, а просто используем еще один медиазапрос, который перезапишет стили, если ширина экрана будет меньше 980 пикселей:
/* разместите этот код _над_ прошлым медиазапросом */
@media (max-width: 980px) {
.tour-card {
float: none;
display: inline-block;
}
#tour {
text-align: center;
}
}
Вкратце о том, что мы сделали. Для начала мы изменили способ выстраивания элементов один за другим: теперь он работает не за счет обтекания float, а за счет строчно-блочного поведения карточек. Когда дочерним элементам задано свойство display: inline-block, появляется возможность центрировать их по горизонтали как строчные элементы, добавив к родительскому блоку свойство text-align: center.
В итоге карточки хоть и переносятся вниз, но выглядят при этом более органично. На узких экранах каждый блок находится под предыдущим, красиво расположившись по центру.
Третья (и последняя) правка адаптивности — это блок подписки на новости. Мы увеличим расстояние между строками текста, добавив свойство line-height элементу #subscribe .pitch p (не используя медиазапрос, т. е. разместим это правило среди обычных стилей). А также мы адаптируем стиль кнопки #subscribe button для экранов менее 480 пикселей, сделав ее ширину такой же, как ширина поля <input>, и добавив небольшой отступ сверху.
/* разместите этот код в разделе Subscribe */
#subscribe .pitch p {
line-height: 1.6;
}
/* а этот — в теле медиазапроса для max-width: 480px */
#subscribe button {
width: 232px;
margin-top: 20px;
}
Завершение
Поздравляем, вы только что создали еще одну настоящую адаптивную веб-страницу! Вы можете пойти дальше и преобразить ее по своему вкусу. Придумайте и добавьте новые секции, стилизуйте их, используя свои навыки. Кроме этого, можно создать еще несколько веб-страниц и объединить их с помощью ссылок — получится полноценный многостраничный сайт музыкальной группы!
Если в процессе прохождения урока у вас что-то не получилось, не отчаивайтесь — готовый проект, как всегда, включен в архив с файлами, так что вы можете заглянуть в него и разобраться, в чем проблема.
А вот и демо-версия готовой страницы:
На этой ноте мы завершаем практический урок, а также текущую главу учебника. Спасибо за участие, и оставайтесь с нами: впереди вас ждет следующая глава, которая посвящена вещам, без которых не обойдется ни один сайт — ссылки и навигация. И первый урок посвящен такой теме как состояние ссылок в CSS.















