CSS для списков: свойство list-style и его производные
Стандартный вид маркированного и нумерованного списков – это далеко не все варианты их представления. Благодаря CSS есть возможность преображать такие списки так, как вам угодно. Существует ряд свойств, с помощью которых настраивается стиль для списков. Ниже мы рассмотрим каждое свойство отдельно.
List-style-type: изменение маркера / нумерации
Если вам требуется заменить стандартные маркеры в виде точки либо арабских цифр на что-то другое, вы можете воспользоваться свойством CSS list-style-type и дополнительными значениями для него (см. таблицу):
| Вид маркера / нумерации | Подходящее значение |
|---|---|
| Маркер-точка (по умолчанию) | disc |
| Маркер-окружность | circle |
| Маркер-квадрат | square |
| Нумерация арабскими цифрами (по умолчанию) | decimal |
| Нумерация арабскими цифрами (перед числами 1-9 добавляется 0) | decimal-leading-zero |
| Нумерация прописными буквами латинского алфавита | upper-latin |
| Нумерация строчными буквами латинского алфавита | lower-latin |
| Наследование значений родителя | inherit |
| Удаление маркеров / нумерации | none |
Примечание: в таблице приведены только основные значения. Более обширный список (грузинская и армянская нумерации, нумерация римскими числами, греческими буквами и т. д.) доступен здесь.
Пример написания кода CSS:
ul {
list-style-type: circle;
}

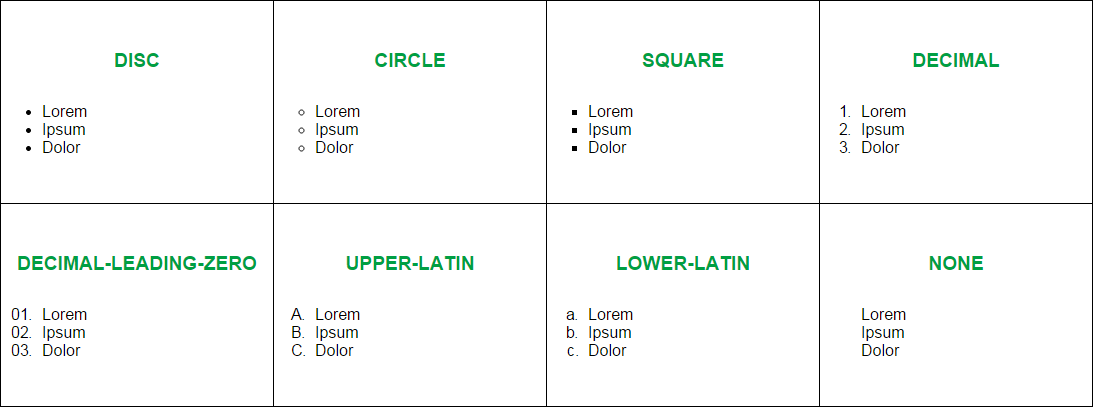
Скриншот: варианты маркеров / нумерации списков
List-style-image: маркер-картинка
Помимо вышеперечисленных маркеров можно установить свои графические маркеры, используя файл с необходимым изображением. Для этого вам понадобится свойство CSS list-style-image и значение с указанием адреса URL картинки. Пример записи стиля:
ul {
list-style-image: url(images/star.png);
}

Скриншот: примеры собственных графических маркеров
List-style-position: расположение маркеров / нумерации
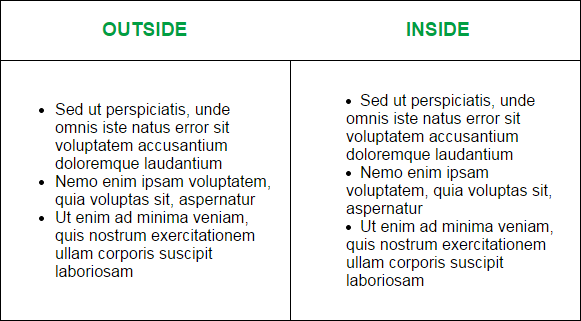
Для CSS свойства list-style-position, которое задает расположение маркеров / нумерации относительно текста, есть два значения – outside и inside. По умолчанию используется значение outside – это значит, что маркер / число отображается как бы отдельно от текста списка, тогда как при значении inside маркер / число располагается внутри текстового блока и обтекается текстом.
Ниже показан пример записи стиля:
ul {
list-style-position: inside;
}

Скриншот для лучшего понимания значений outside и inside
List-style: все вместе
Используя одно-единственное свойство CSS list-style, можно записать все вышеперечисленное в одной строке – то есть, сразу же задать вид маркеров / нумерации и их расположение относительно текста. Такой код будет более кратким и удобным. Ниже показано два примера, как пишется подобный стиль:
/* нумерация прописными латинскими буквами внутри текстового блока: */
ol {
list-style: upper-latin inside;
}
/* графические маркеры снаружи текстового блока: */
ul {
list-style: url(images/star.png) outside;
}
Далее в учебнике: что такое блоки.















