Вступление. Блоки
Когда в браузере открывается веб-страница, он воспринимает ее теги в виде отдельных прямоугольных блоков (контейнеров), наполненных содержимым. У каждого такого элемента есть свой контент (текст, графика и прочее) и свои настройки CSS. Для блоков можно определять размеры, отступы, поля, рамки, фон, тем самым создавая для них стиль. Рассмотрим основные свойства CSS, устанавливаемые для блоков:
padding(и производныеpadding-left,padding-right,padding-top,padding-bottom) – это внутренний отступ от края содержимого до границы блока. Можно устанавливать отступы либо от всех четырех сторон контента, либо только от нужных вам.margin(и производныеmargin-left,margin-right,margin-top,margin-bottom) – это поле, которое являет собой расстояние от границы одного блока до другого. Новички иногда путают свойствоmarginсо свойствомpadding, поэтому для наглядности ниже показаны рисунки, где лучше понятна разница между этими свойствами. Поля можно задавать как для всех сторон блока одновременно, так и для отдельных.border(и производныеborder-left,border-right,border-top,border-bottom) – это рамка (граница), которую можно задать для блока. Поляmarginостаются за пределами рамки, всё остальное находится внутри неё. Рамку можно установить на всех четырех сторонах или только на нужных вам.background-color– это цвет фона, заливка цветом, которая применяется к заднему фону блока и не выходит за его пределы. Поля этим цветом не закрашиваются, а контент и рамка располагаются поверх фона.

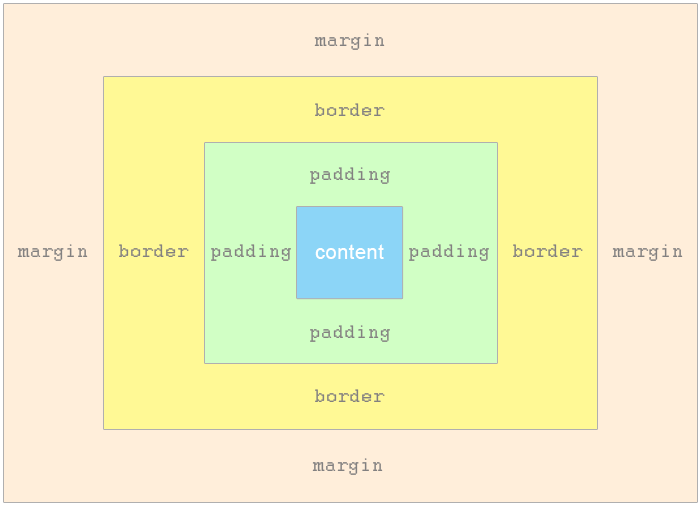
Схематическое изображение блока
Также можно настраивать ширину width и высоту height блока (а точнее, контента, который содержится в блоке). Чтобы затем посчитать ширину или высоту всего блока (вместе с отступами, рамкой и полями), необходимо сложить все эти значения. Например:
width + padding-left + border-left + margin-left + padding-right + border-right + margin-right = полная ширина блока
Аналогично вычисляется полная высота блока.
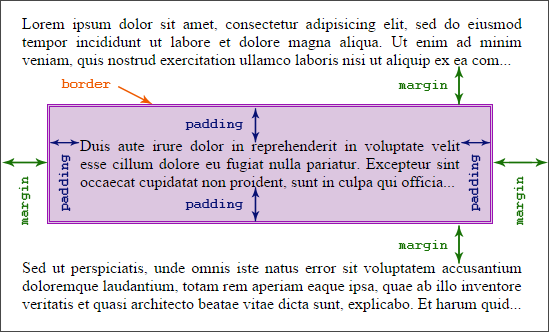
Ниже добавлен скриншот с пометками для лучшего понимания структуры блока:

Отступы, рамки и поля в блоке веб-страницы
В следующих разделах этой главы все вышеперечисленные свойства будут рассмотрены более подробно.
Далее в учебнике: поля и отступы CSS.















