Background-size: масштабирование фонового рисунка
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
-
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
-
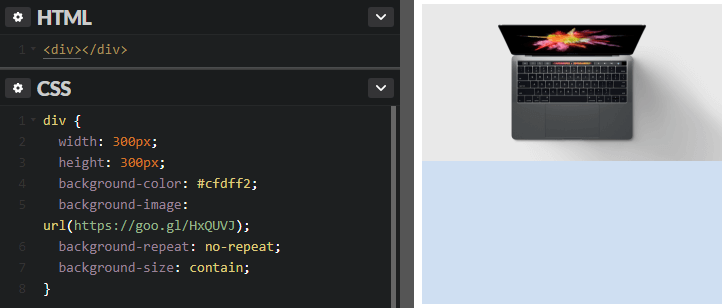
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.

-
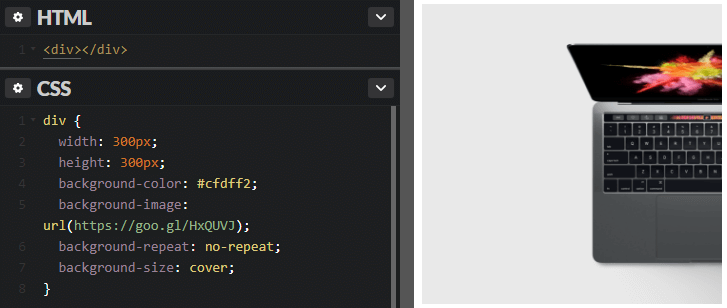
cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.

Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
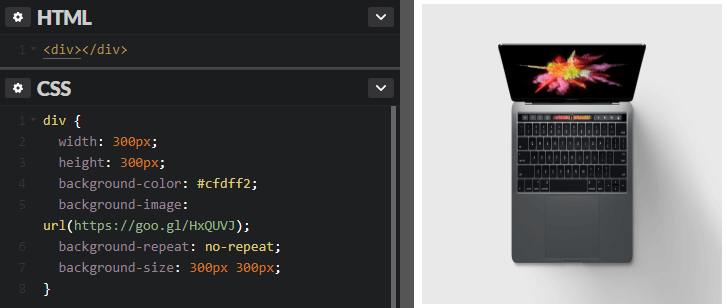
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:

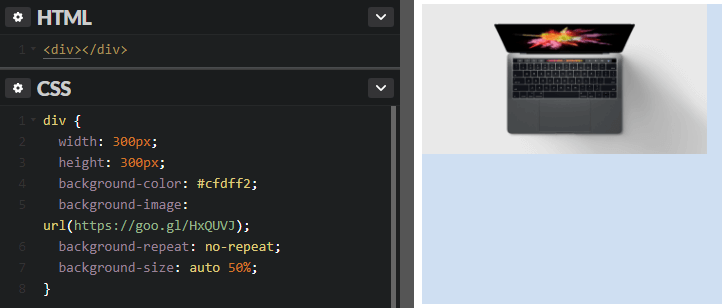
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:

Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.















