Background-repeat: повторение фоновой картинки
Если элементу задать свойство background-image, то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали (x) и по вертикали (y). Для примера возьмем небольшое изображение с бесшовным фоном:

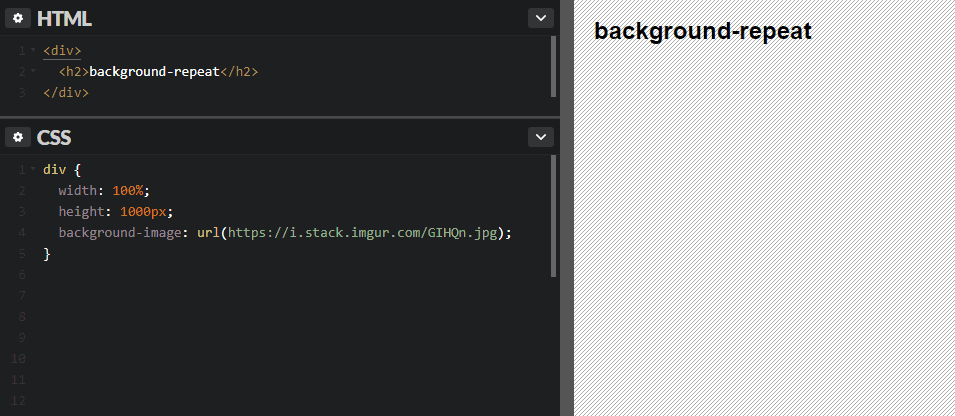
И установим его в качестве фона для блока div:

В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока (отметим, что размеры блока div мы указали заранее).
Свойство background-repeat
Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:
repeat— то же, что и значение по умолчанию — полностью заполняет элемент фоновым рисунком натурального размера, повторяя его сверху вниз и слева направо. Такой эффект хорошо смотрится только при правильном подборе фона, который в идеале должен быть бесшовным, не слишком ярким, малоконтрастным.-
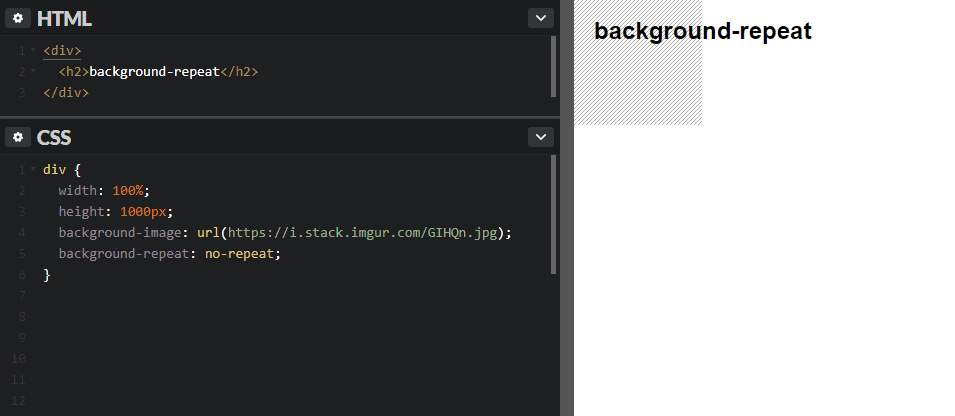
no-repeat— заполняет элемент фоновым рисунком один раз. Размер фона остается натуральным (не сужается и не растягивается). Свойство с данным значением очень часто применяется на практике (мы рассмотрим это далее в книге).

background-repeat: no-repeat
-
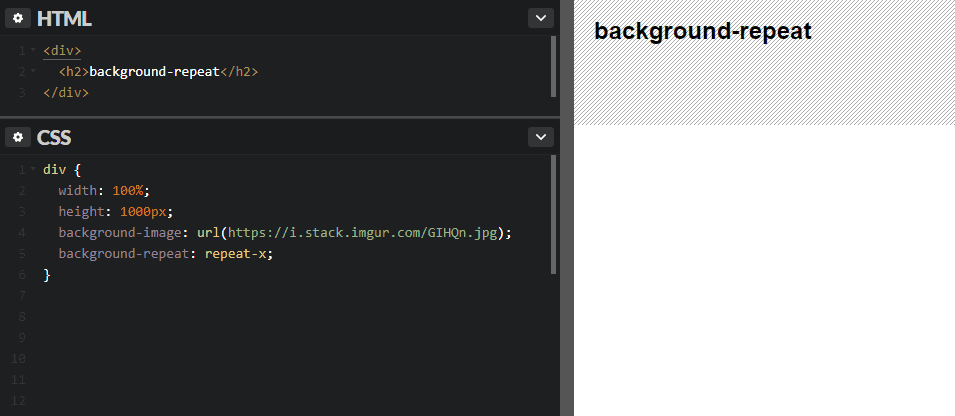
repeat-x— фон повторяется только по горизонтали (оси x), до полного заполнения элемента по ширине. Удобно использовать для оформления элементов интерфейса (графическая полоска вдоль шапки сайта и т. п.).

background-repeat: repeat-x
-
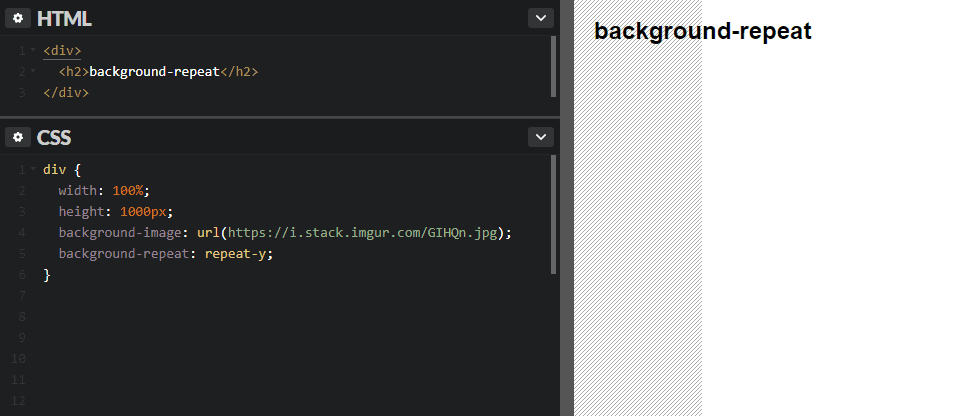
repeat-y— фон повторяется только по вертикали (оси y), до полного заполнения элемента по высоте. Удобно использовать для оформления элементов интерфейса (графическая полоска по высоте сайдбара и т. п.).

background-repeat: repeat-y
Эти значения поддерживаются всеми браузерами, включая IE6. Существует еще два значения, которые работают только в современных версиях браузеров (IE10+, Edge 12+, Firefox 49+, Chrome 32+, Safari 7+, Opera 19+):
-
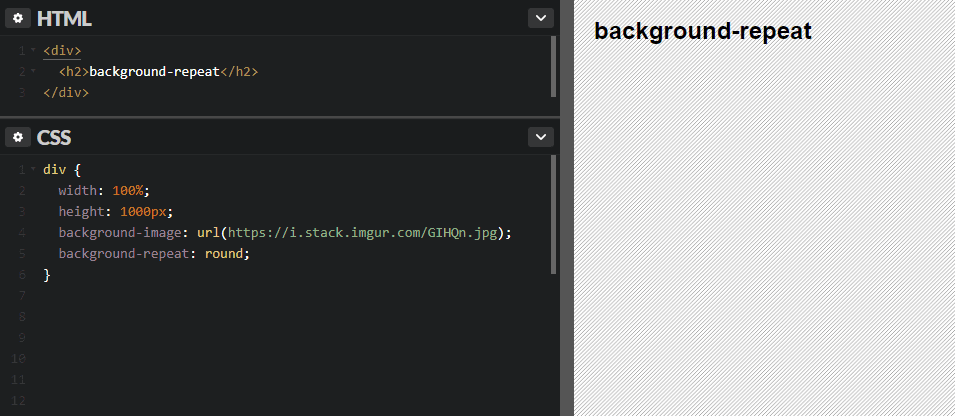
round— фон повторяется так, чтобы в область элемента поместилось целое число изображений. Если это не удается сделать, фон автоматически подгоняется (масштабируется), чтобы соответствовать условию.

background-repeat: round
-
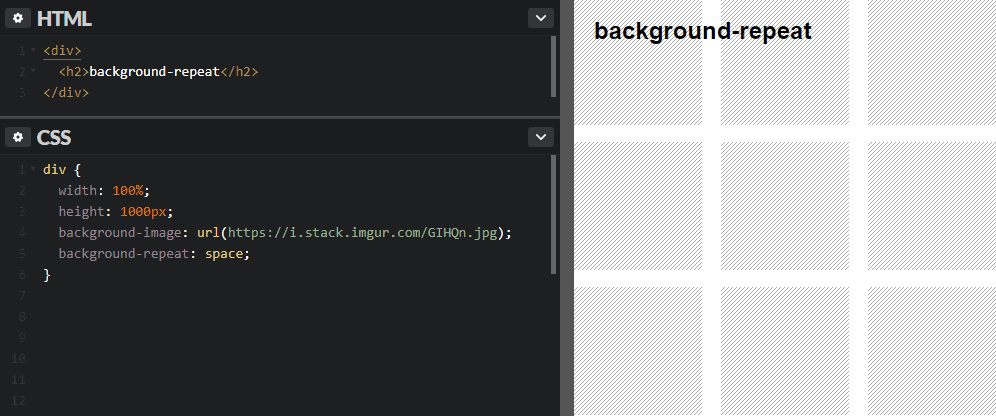
space— работает так же, как и предыдущее свойство, но с одним отличием: если целое число изображений не помещается в область, рисунки не масштабируются, а между ними добавляется пространство.

background-repeat: space
Итак, вы уже знаете, как добавлять фон к элементу, а также как управлять его повторением. В следующем уроке вы познакомитесь с еще одним полезным свойством — background-position.















