Background-position: позиционирование фона
Свойство background-position позволяет указывать начальную позицию фонового рисунка сразу для двух осей — x и y. Впрочем, можно воспользоваться и отдельными свойствами для каждой оси — background-position-x и background-position-y.
Значения background-position
В качестве значений могут выступать как специальные ключевые слова, так и числовые значения в единицах измерения CSS — процентах, пикселях и т. д.
Ключевые слова для горизонтального позиционирования
left— фоновый рисунок прилеплен к левой стороне элемента;center— фоновый рисунок расположен в центре оси x;right— фоновый рисунок прилеплен к правой стороне элемента.
div {
background-position-x: left;
}
Ключевые слова для вертикального позиционирования
top— фоновый рисунок прилеплен к верхней стороне элемента;center— фоновый рисунок расположен в центре оси y;bottom— фоновый рисунок прилеплен к нижней стороне элемента.
div {
background-position-y: bottom;
}
Сокращенная запись для двух осей
Часто позиционирование фона задается сразу для двух осей. Для этого удобно пользоваться сокращенной записью, т. е. свойством background-position. Оно принимает одно либо два значения (для позиционирования сразу по двум осям либо по каждой отдельно соответственно).
Ниже — различные примеры позиционирования фона с помощью ключевых слов:
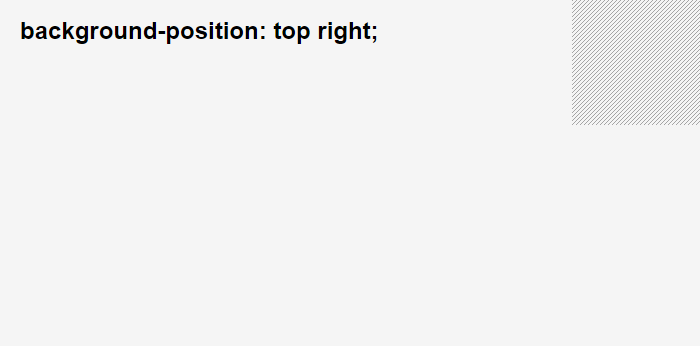
background-position: top center; /* фон вверху по центру */ background-position: top right; /* фон в верхнем правом углу */ background-position: bottom left; /* фон в левом нижнем углу */ background-position: center right; /* фон справа по центру */
Значения можно менять местами — они будут работать так же.
Если вы установили повтор фона с помощью свойства background-repeat, то background-position будет определять, от какой точки будет начинаться дублирование изображения.
Для позиционирования фона можно использовать и одно значение для двух осей сразу:
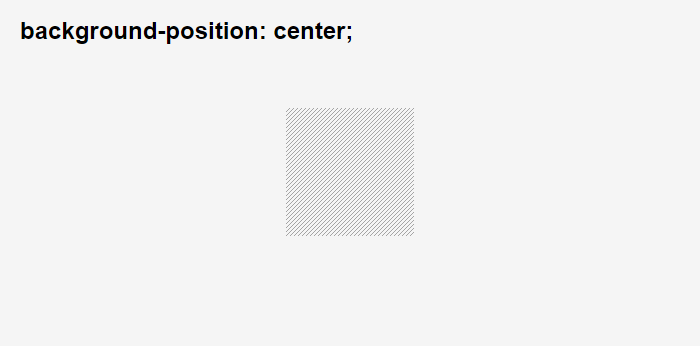
background-position: center; /* фон по центру */ background-position: left; /* фон слева по центру */ background-position: right; /* фон справа по центру */ background-position: top; /* фон вверху по центру */ background-position: bottom; /* фон внизу по центру */
Точные значения в единицах измерения CSS
Вы можете управлять расстоянием фона от левого и верхнего краев элемента с помощью точных значений, указанных в единицах измерения CSS (например, в пикселях либо em). Пример:
div {
background-position: 10px 25px;
}
Такая запись означает, что фон удален от левого края на 10 пикселей и от верхнего края на 25 пикселей. Здесь важен порядок записи значений: первое значение отвечает за положение фонового рисунка по горизонтали, второе — по вертикали. Допустимы и отрицательные значения (например, они могут быть полезны в случае, если с левой или верхней стороны фоновой картинки есть область, которую необходимо спрятать).
Регулировать расстояние фона, отталкиваясь от правой или нижней стороны элемента, можно с помощью специального значения, которое записывается так:
div {
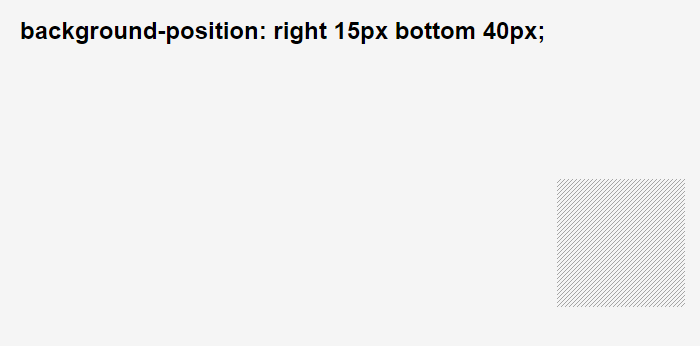
background-position: right 15px bottom 40px;
}
Здесь ключевые слова right и bottom говорят браузеру, что вы хотите делать отсчет от правой и нижней стороны. Следом за каждым из ключевых слов записывается желаемое значение. Так, 15px — это расстояние между фоном и правой стороной элемента, а 40px — расстояние между фоном и нижней стороной элемента.

Процентные значения
Большое удобство предоставляет возможность записи значений в процентах. Расстояние вычисляется, исходя из размеров элемента с заданным фоном. Допустимы отрицательные процентные значения, но результат здесь может быть неожиданным.
Лучший способ понять, как перемещается фон под управлением процентных значений — это попрактиковаться. А пока что покажем несколько примеров позиционирования фона через проценты:
Обратите внимание: значение 50% идеально центрирует фоновое изображение (как по вертикали, так и по горизонтали), поскольку точка центра устанавливается в середине фона, а не в его начале или конце.
Комбинирование значений
Да, вы можете записывать для каждой из осей свое значение в необходимых единицах измерения (либо используя ключевое слово). Комбинируйте точные значения с относительными, ключевые слова со значениями в единицах измерения — полная свобода действий. Примеры:
Важно: фоновые изображения и печать
Как правило, при печати страницы фоновые изображения не отображаются. Учитывайте это при работе с важной графикой — например, логотип компании, карту проезда и другие иллюстрации, содержащие важную информацию, рекомендуется добавлять через тег <img>.
Поддержка браузерами
Запись background-position с двумя параметрами поддерживается всеми используемыми браузерами.
Запись с четырьмя параметрами для отсчета от правой и нижней сторон работает только в IE9+, Firefox 13+, Chrome 25+, Safari 7+.
Свойства background-position-x и background-position-y не поддерживаются браузером Firefox вплоть до 48-й версии, а также не воспринимаются мобильными браузерами Opera Mini и Opera Mobile до версии 12.1.
Подробную информацию вы всегда можете посмотреть на сайте Caniuse.com.
Далее в учебнике: background-attachment — фиксация фона.