Свойства CSS3 background-origin и background-clip
Свойства background-origin и background-clip были добавлены в CSS3 как дополнительные инструменты для стилизации фона. На первый взгляд разница между этими свойствами может быть не очень понятна, но в данном уроке мы объясним, чем они отличаются, а также покажем на примерах.
Background-origin: позиционирование фонового рисунка
Если свойство background-position предназначено для указания начальной позиции фонового рисунка по осям, то background-origin управляет его позицией относительно рамки (border), отступа (padding) или содержимого элемента. По умолчанию фоновый рисунок отображается, накладываясь на отступы элемента (если они есть), и не подкладывается под рамку. Это положение можно менять, используя следующие значения background-origin:
padding-box(значение по умолчанию) — фоновое изображение располагается в верхнем левом углу элемента, который является областью отступов padding.border-box— фоновое изображение располагается в верхнем левом углу элемента, который является областью рамки (при этом рамка накладывается на фон, перекрывая его часть).content-box— фоновое изображение располагается в верхнем левом углу, который принадлежит содержимому элемента.
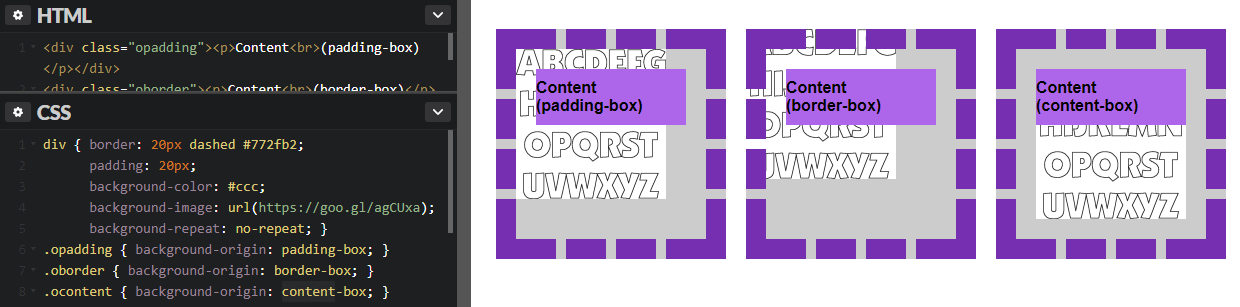
Конечно же, настройка background-origin будет иметь смысл только при условии, что у элемента есть рамка и/или отступы. Ниже вы можете посмотреть, как работают разные значения данного свойства. Для примера мы создали блок <div> с большими отступами и толстой фиолетовой рамкой (к тому же пунктирной, чтобы вам было лучше видно поведение фона под ней). Также у блока есть контент, фоновый цвет которого мы для наглядности сделали фиолетовым:

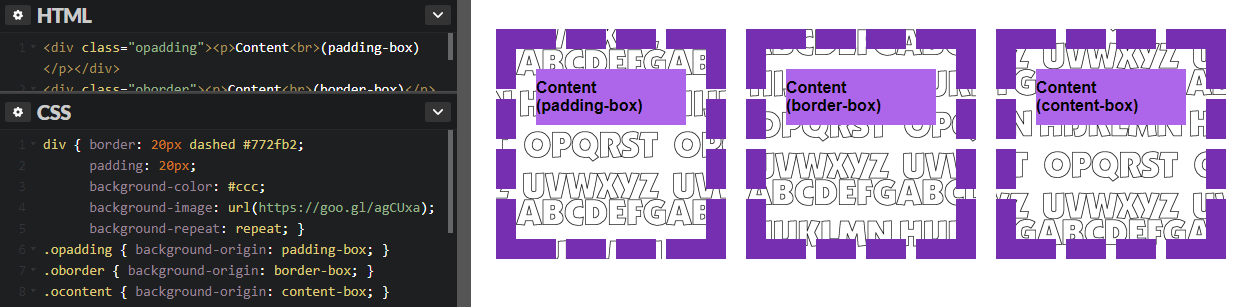
В нашем примере повторение фонового рисунка отключено. Что будет, если включить его? Смотрите пример:

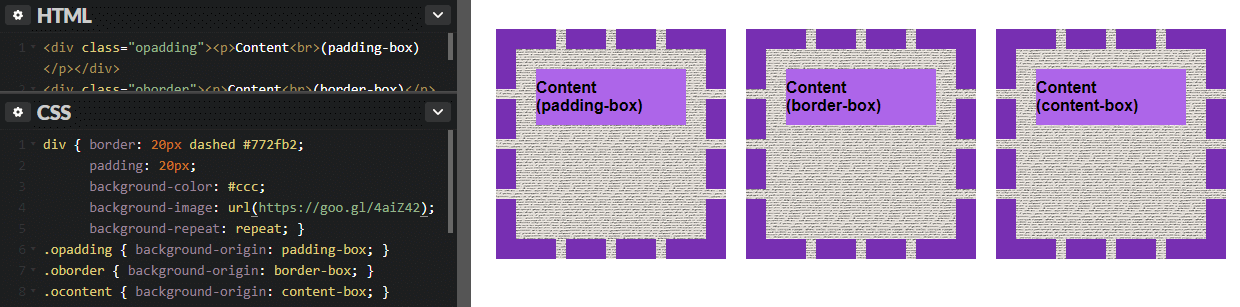
Как видим, фоновый рисунок дублируется, но начальная точка отличается в зависимости от значения background-origin. Если рисунок будет бесшовным, то влияние background-origin может быть практически незаметным:

И еще одна особенность: наверное, вы заметили, что у самого блока <div> есть два фона — сплошной серый цвет и изображение с алфавитом. На примере видно, что свойство background-origin влияет только на позиционирование фонового рисунка, но не цвета фона (который всё равно виден в пробелах пунктирной линии). Как повлиять на цвет фона? В этом нам поможет следующее свойство — background-clip.
Background-clip: свойство для обрезки фона
Свойство background-clip позволяет определять, какую область элемента фон заполняет, а какую — нет. Согласно спецификации, свойство принимает следующие значения:
padding-box— фон заполняет элемент, включая его отступы, и не заполняет область границ, так что в просветах пунктирной или точечной рамки фон не будет виден.border-box(значение по умолчанию) — фон заполняет элемент, включая область рамки (при этом рамка накладывается поверх фона). В случае с фоновым рисунком эффект данного значения будет заметен только при условии, что он повторяется.content-box— фон заполняет элемент, включая его содержимое, и не заполняет область отступов и границ.
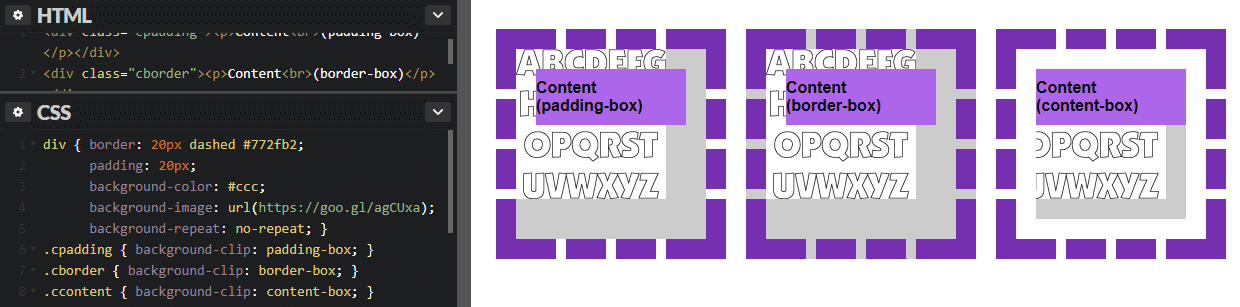
Примеры для неповторяющегося фонового рисунка:

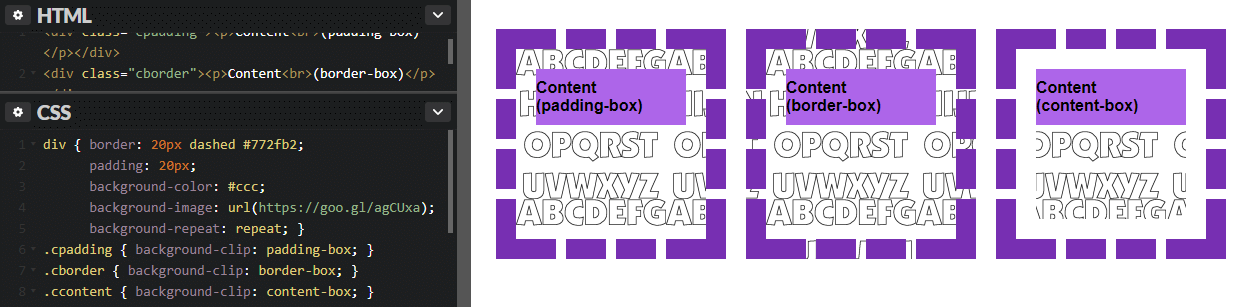
Примеры для повторяющегося фонового рисунка:

Заметьте, что background-clip не меняет начальную точку позиционирования фона, поэтому верхняя и левая стороны фонового рисунка могут обрезаться, если позиционирование у него осталось по умолчанию (это видно на примере с background-clip:content-box).
Сочетание обоих свойств
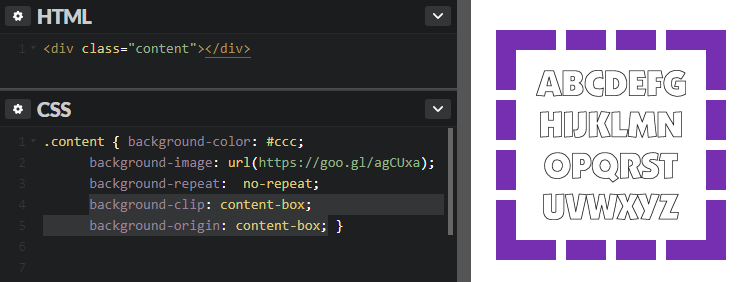
Используя background-origin и background-clip в паре, можно исправить проблему обрезки фонового рисунка, о которой мы только что говорили. Например, следующий код заполнит фоном элемент <div> в области контента, а также задаст соответствующую начальную точку позиционирования фонового рисунка:
div {
background-clip: content-box;
background-origin: content-box;
}

Поддержка браузерами
Internet Explorer поддерживает свойства background-origin и background-clip, начиная с 9-й версии. В большинстве используемых браузеров данные свойства также работают.
Что ж, вот вы и познакомились с еще двумя интересными свойствами, которые помогают стилизовать фон. Но CSS не перестает удивлять: впереди нас ждет еще одно свойство для фоновых изображений, которое, кстати, используется повсеместно — background-size.















