Часть 2. Селекторы потомков. Псевдоклассы и псевдоэлементы CSS
В предыдущем разделе этой главы были рассмотрены четыре типа селекторов – селекторы тегов, классов, ID и групп. В этой части мы перейдем к селекторам потомков (которые также называются контекстными селекторами), а также познакомим вас с псевдоклассами и псевдоэлементами CSS.
Селекторы потомков
Когда необходимо придать стиль определенным тегам на всей веб-странице, используются селекторы тегов. Например, чтобы сделать все без исключения ссылки <a> неподчеркнутыми, нужно записать простое правило:
a {
text-decoration: none;
}
А что делать в том случае, когда нам нужны подчеркнутые ссылки, но только тогда, когда они находятся в теге <p>? Мы могли бы создать отдельный класс и присваивать его нужным ссылкам, но это не совсем верный способ, который требует как дополнительных затрат по времени, так и места в HTML-коде. Гораздо легче использовать селекторы потомков (контекстные селекторы) и записать:
p a {
text-decoration: underline;
}
Если говорить простыми словами, то мы сейчас указали, что все ссылки <a>, которые находятся в тегах <p>, должны быть подчеркнутыми. А на все остальные ссылки это правило не распространяется.
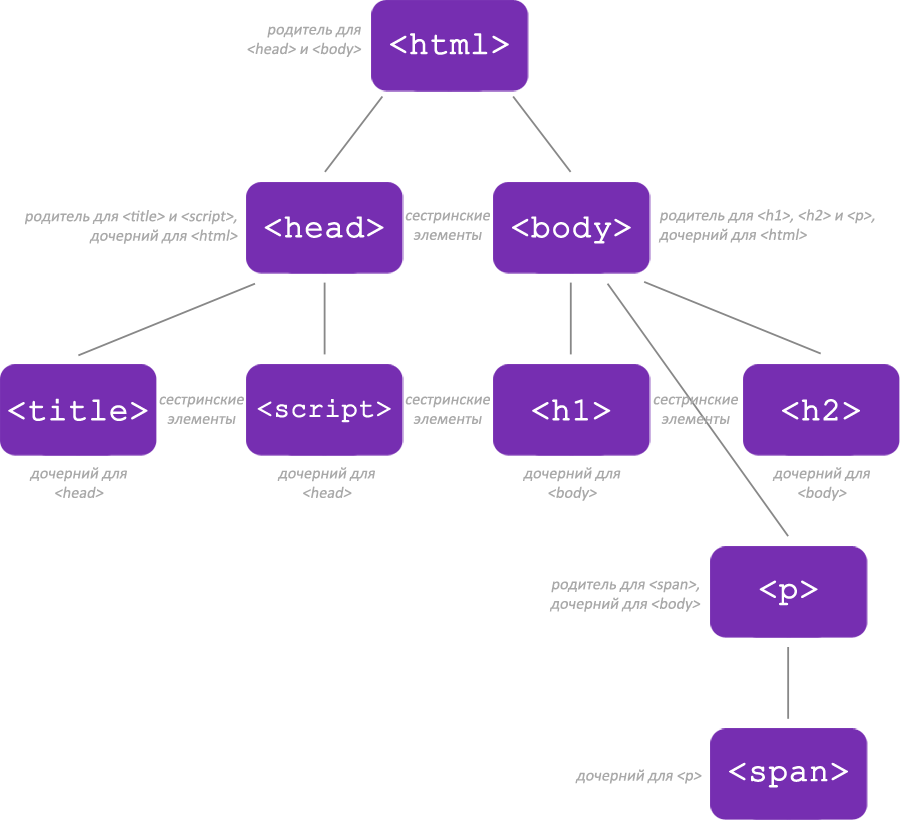
В этом и заключается прелесть селекторов потомков – вы можете изменять стиль, пользуясь вложенностью тегов и их родственными связями. Те, кому пока еще трудно мысленно представить картину связей, могут взглянуть на вспомогательную схему ниже, где показана иерархия HTML-тегов:

Глядя на схему, легко понять родственные связи тегов – можно сказать, здесь всё обстоит так же, как у людей 🙂 :
- предком называется тот тег, который включает в себя другие теги. В приведенной схеме
html– это предок дляheadиbody, аhead, в свою очередь, является предком дляtitleиscript. Тегbody– предок дляh1,h2иp; - потомком называется тег, который расположен в одном или нескольких тегах. Например, теги
headиbodyявляются потомками тегаhtml,titleиscript– потомки и дляhead, и дляhtml, тегиh1,h2иp– потомки и дляbody, и дляhtml, аspan– потомок дляp,bodyиhtml; - родительским называется тот элемент, который находится на один уровень выше относительно другого. В схеме родителем является
htmlпо отношению кheadиbody. Тегhead– родитель теговtitleиscript. Тегbody– родитель дляh1,h2иp. А тегpявляется родителем дляspan; - дочерним, соответственно, называется элемент, который находится под родительским элементом. Теги
h1,h2,p– дочерние дляbody. Но при этом тегspanявляется дочерним только дляp; - сестринскими, или соседними называются элементы, у которых есть общий родитель. Вы наверняка уже догадались, что теги
headиbody– сестринские. Также соседними между собой являются тегиh1,h2,p.
При создании селектора потомков сначала записывается название предка, а затем – название потомка. Рассматривая вышеприведенный пример с подчеркнутыми ссылками, мы могли бы записать селектор потомков несколькими способами:
html body p a {};
body p a {};
p a {};
Все три варианта будут работать, но в данном случае нет смысла записывать имена всех предков, достаточно ограничиться лишь именем родителя. Стоит отметить, что при создании селекторов потомков можно ссылаться не только на название старшего тега, но также и на присвоенный ему класс или идентификатор, что дает еще более гибкие возможности для написания стилей. Записывается это похожим образом:
/*для классов*/
.blogcontent a {
color: blue;
}
/*для идентификаторов*/
#mobilenav a {
font-size: 12px;
}
Псевдоклассы и псевдоэлементы
Обычно стили CSS применяются к тем элементам веб-страницы, которые видны в ее исходном коде. Но существуют случаи, когда необходимо создать стиль для определенного состояния элемента (например, внешний вид посещенной ссылки либо вид ссылки при наведенном на нее курсоре), а также для элемента, который четко не обозначен в структуре страницы. Примером такого элемента может быть первый символ в абзаце или первая строка.
С помощью псевдоклассов в CSS можно устанавливать стиль для уже существующих элементов веб-страницы, который будет применяться в случае каких-то действий пользователя. Псевдоэлементы же отличаются тем, что могут определять стиль несуществующего содержимого, а также четко не обозначенных элементов.
Популярные псевдоклассы CSS
Вы можете придавать элементам стиль, который будет зависеть от состояния этих элементов. Вот список некоторых псевдоклассов:
:link– этот псевдокласс задает стиль ссылкам, по которым пользователь еще не перешел;:visited– этот же, наоборот, применяет стиль к уже посещенным ссылкам;:hover– определяет стиль элемента, когда на него наведен курсор (может применяться не только к ссылкам);:active– задает стиль активной ссылке (то есть, в момент клика по ней);:focus– применяет стиль к элементу при фокусировке на нем (например, при установке курсора в строку поиска);:not()– этот полезный псевдокласс позволяет выбрать и стилизовать только те элементы, которые не содержат селектор, указанный в скобках.
Как записываются псевдоклассы CSS? Необходимо добавить стиль с названием необходимого элемента + имя псевдокласса. Пример:
a:link {
color: red;
}
a:hover {
color: #26A65B;
}
a:visited {
color: #CCC;
}
В записанном стиле сказано, что обычные, непосещённые ссылки должны быть красного цветаa:link {color: red;}, ссылка при наведении должна менять цвет на другойa:hover {color: #26A65B;}, а посещённая ссылка должна иметь третий цветa: visited {color: #CCC;}.
Популярные псевдоэлементы CSS
Если псевдоклассы записываются с одним двоеточием, то псевдоэлементы – с двумя. Это было внедрено в CSS3 для того, чтобы различать псевдоклассы и псевдоэлементы между собой. Однако раньше этой разницы не существовало и с псевдоэлементами использовалось одно двоеточие. Сейчас браузеры поддерживают оба варианта написания (но не для всех случаев). Рассмотрим некоторые псевдоэлементы:
::after– используется вместе со свойствомcontentи позволяет вывести необходимые данные после содержимого элемента;::before– выполняет похожую функцию, что и предыдущий, только выводит данные перед содержимым элемента;::selection– этот псевдоэлемент распознается браузерами только при использовании двух двоеточий и позволяет установить цвет и фон для текста, который выделен пользователем;::first-letter– используется для изменения стиля первого символа в тексте элемента;::first-line– используется для изменения стиля первой строки текста элемента.
Пример использования псевдоэлементов:
blockquote::before {
content: "«";
}
blockquote::after {
content: "»";
}
blockquote::selection {
color: #C8F7C5;
background-color: #1E824C;
}
Мы написали стиль для длинных цитат, который добавляет кавычки «ёлочки» в начале и в конце содержимого тега <blockquote>, а также изменяет цвет и фон выделенного пользователем текста цитаты.
Выводы
В этой главе вы узнали о таких важных и часто используемых в CSS вещах, как селекторы потомков, псевдоклассы и псевдоэлементы. В дальнейшем мы будем часто к ним возвращаться, поэтому запомните основные моменты по пройденной теме:
Благодаря селекторам потомков вам доступны гибкие и компактные настройки CSS-стилей.
Псевдоклассы позволяют создавать стиль для различных состояний элемента веб-страницы.
С помощью псевдоэлементов в CSS можно задать стиль для тех элементов страницы, которые четко не обозначены в структуре документа.
Следующая часть главы – о дочерних селекторах.















