Часть 3. Дочерние селекторы CSS. Дополнительные псевдоклассы
Вы дошли до третьей части этой главы. Здесь вы узнаете, как использовать селекторы дочерних элементов в CSS, а также познакомитесь с некоторыми дополнительными псевдоклассами для более точной выборки.
Дочерние селекторы CSS
В предыдущей статье мы рассказывали о родственных связях между элементами HTML-документа, в том числе и о дочерних элементах. Давайте посмотрим на примере, как эти связи можно использовать в CSS.
Представьте, что вам нужно присвоить стиль только тем тегам <p>, которые являются дочерними по отношению к <body>, не затрагивая остальные <p> (например, <p>, дочерние по отношению к <div>).
Как это сделать? Очень просто: создадим дочерний селектор:
body > p {
color: #333;
}
Обратите внимание на символ > после body. С помощью него вы указываете, что стиль применяется исключительно для дочерних тегов <p> родителя <body>. Если символ убрать, то стиль применится абсолютно ко всем тегам <p>, которые находятся внутри тега <body>, хотя они могут и не являться для него дочерними.
Дополнительные псевдоклассы
В CSS3 существует ряд псевдоклассов для работы с дочерними элементами. Ниже приведено описание каждого из них, примеры использования, а также отличия между псевдоклассами вида «child» и «of-type».
:first-child– с помощью этого псевдокласса можно применить стиль к указанному элементу веб-страницы, при условии, что он является первым дочерним элементом своего родителя;:last-child– стиль применяется к указанному элементу веб-страницы при условии, что он является последним дочерним элементом своего родителя;:nth-child– позволяет выбрать четные (even) и нечетные (odd) дочерние элементы; также с помощью данного псевдокласса можно стилизовать чередующиеся дочерние элементы, используя выражения видаan+bи числа;:only-child– применяется к дочернему элементу при условии, что тот является единственным ребенком у родителя;:first-of-type– стиль применяется к первому элементу указанного типа (даже если этот элемент не является первым дочерним для своего родителя и над ним находятся другие дочерние элементы других типов);:last-of-type– работает точно так же, как и предыдущий псевдокласс, с той лишь разницей, что стиль применяется к последнему элементу указанного типа;:nth-of-type– по принципу работы похож на:nth-child, но ориентируется на тип элемента;:only-of-type– применяется к дочернему элементу указанного типа при условии, что тот является у родителя единственным ребенком своего типа.
Пример использования :first-child, :last-child и :nth-child
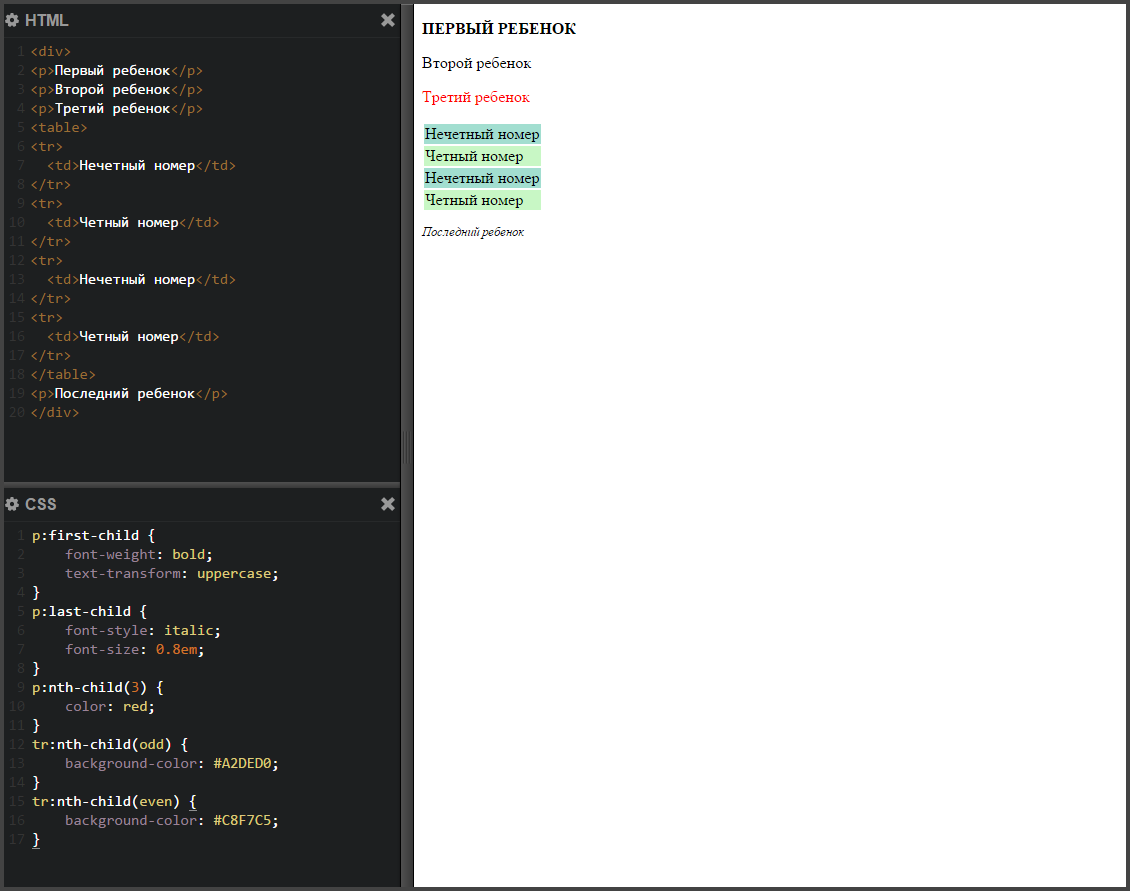
<!-- HTML --> <div> <p>Первый ребенок</p> <p>Второй ребенок</p> <p>Третий ребенок</p> <table> <tr> <td>Нечетный номер</td> </tr> <tr> <td>Четный номер</td> </tr> <tr> <td>Нечетный номер</td> </tr> <tr> <td>Четный номер</td> </tr> </table> <p>Последний ребенок</p> </div>
Стиль CSS:
/* CSS */
p:first-child {
font-weight: bold;
text-transform: uppercase;
}
p:last-child {
font-style: italic;
font-size: 0.8em;
}
p:nth-child(3) {
color: red;
}
tr:nth-child(odd) {
background-color: #A2DED0;
}
tr:nth-child(even) {
background-color: #C8F7C5;
}

Мы написали CSS стиль для дочерних элементов простого HTML-документа, где тег <div> является родителем для тегов <p>, <table>. Разберем CSS по порядку.
Первое правило – p:first-child – касается элемента p: если он является первым дочерним элементом своего родителя, то к нему применяется стиль (в нашем случае это жирный шрифт и преобразование текста в верхний регистр). Если в данный HTML-код сразу после открывающего тега <div> добавить еще какой-нибудь тег (к примеру, <h2>), то стиль p:first-child уже не будет отображаться, поскольку <p> перестанет быть первым дочерним тегом. В данном случае первым дочерним элементом будет h2.
Всё то же самое происходит и с правилом p:last-child – стиль CSS будет применен к тегу <p> лишь тогда, когда он будет являться последним дочерним элементом своего родителя. Добавьте после <p> любой другой тег отличного типа и вы увидите, что правило p:last-child перестанет применяться.
Правило p:nth-child(3) работает для третьего дочернего тега <p> (об этом свидетельствует число 3 в скобках). Цвет шрифта для этого абзаца становится красным. Вы можете изменить число 3 (например, на 2) и посмотреть результат.
Правила tr:nth-child(odd) и tr:nth-child(even) работают для нечётных и чётных элементов tr соответственно. Вы можете увидеть результат на скриншоте, а также скопировать весь код и поэкспериментировать со стилями самостоятельно.
Пример использования :first-of-type, :last-of-type, :nth-of-type и :only-of-type
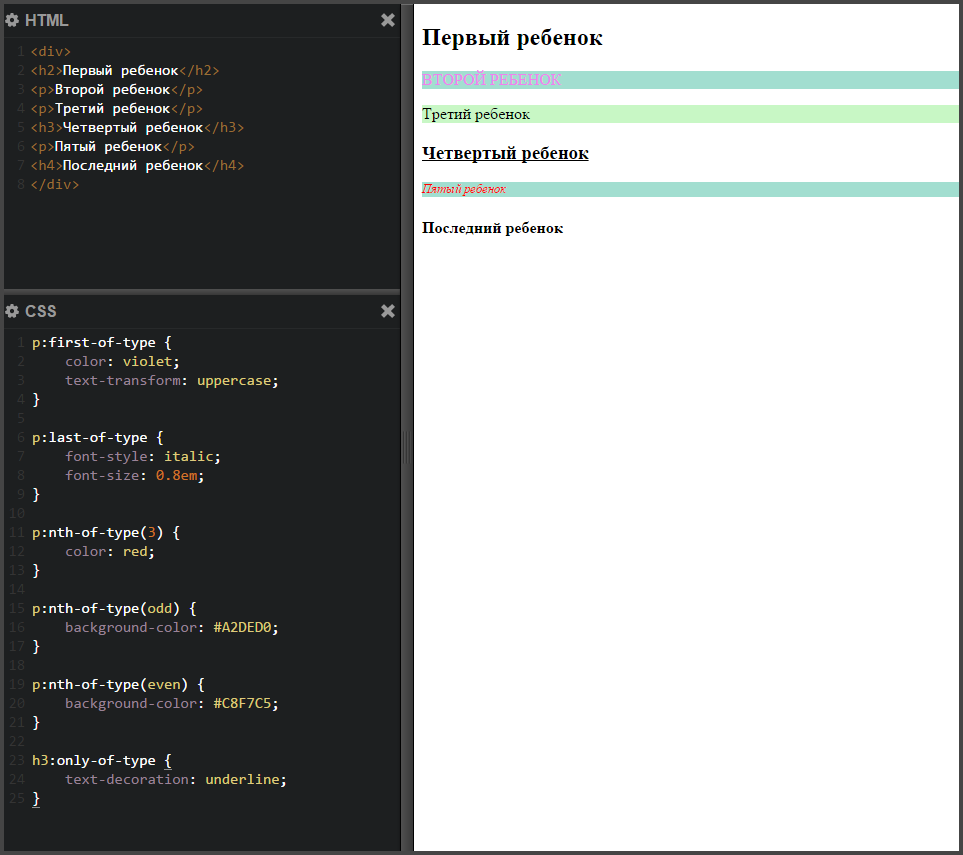
<!-- HTML --> <div> <h2>Первый ребенок</h2> <p>Второй ребенок</p> <p>Третий ребенок</p> <h3>Четвертый ребенок</h3> <p>Пятый ребенок</p> <h4>Последний ребенок</h4> </div>
Стиль CSS:
/* CSS */
p:first-of-type {
color: violet;
text-transform: uppercase;
}
p:last-of-type {
font-style: italic;
font-size: 0.8em;
}
p:nth-of-type(3) {
color: red;
}
p:nth-of-type(odd) {
background-color: #A2DED0;
}
p:nth-of-type(even) {
background-color: #C8F7C5;
}
h3:only-of-type {
text-decoration: underline;
}

Первое правило CSS, которое вы видите – это p:first-of-type. Что оно делает? Оно выбирает дочерний элемент типа p, который первым встречается у родителя. И не важно, на каком месте среди элементов других типов находится данный тег – на первом, втором или десятом. В этом и заключается отличие между псевдоклассами :first-child и :first-of-type.
Второе правило – p:last-of-type – применяет стиль к последнему дочернему элементу типа p. Как видно из HTML-кода, после последнего тега <p> есть еще и тег <h4>, присутствие которого никак не влияет на выполнение CSS-правила (в отличие от варианта с :last-of-child).
Следующее правило – p:nth-of-type(3) – изменяет цвет шрифта на красный. Применяется этот стиль к тегу <p>, который является третьим по счету элементом своего типа у родителя. На скриншоте вы видите, что красный цвет применяется к тегу <p>, который по факту является пятым ребенком тега <div>. Но если не брать во внимание элементы других типов, то получается, что тег <p> с красным шрифтом находится на третьем месте (среди тегов своего типа). Таким образом работает данное правило.
Правила p:nth-of-type(even) и p:nth-of-type(odd) работают аналогично: поскольку перед двоеточием указано имя p, то выбираются четные и нечетные дочерние элементы типа p и окрашиваются в заданные цвета. Остальные элементы пропускаются.
Последнее правило – h3:only-of-type – применяется к содержимому тега <h3>, делая текст подчеркнутым. Данный стиль работает лишь потому, что тег <h3> является единственным дочерним элементом своего типа. Если в HTML-код добавить еще один тег <h3>, стиль не будет применён.
Выводы
Дочерний селектор CSS позволяет изменить стиль дочернего элемента HTML-документа, исходя из того, кто является его родителем.
С помощью дополнительных псевдоклассов :first-child, :last-child, :nth-child, :only-child можно стилизовать дочерние элементы HTML-документа, ориентируясь на их местоположение, нумерацию в дереве элементов.
Псевдоклассы :first-of-type, :last-of-type, :nth-of-type, :only-of-type позволяют применять стиль к дочерним элементам HTML-документа, ориентируясь на их тип, а также на нумерацию в дереве элементов.
Следующая часть этой главы – о смежных и родственных селекторах.















