Прописные и строчные буквы в CSS: свойство text-transform
Если по какой-либо причине вам необходимо изменить регистр букв в тексте веб-страницы, на помощь придет свойство CSS text-transform. Какие значения можно устанавливать для данного свойства, смотрите в таблице ниже.
| Значение | Что делает |
|---|---|
| uppercase | Делает заглавными (прописными) все буквы в тексте |
| lowercase | Делает строчными все буквы в тексте |
| capitalize | Делает заглавной первую букву каждого слова в тексте |
| none | Не делает изменений |
| inherit | Наследует значение родителя |
Пример записи стиля:
h3 {
text-transform: uppercase;
}
Используйте значение uppercase, если вам нужно сделать все буквы большими в заголовке или абзаце текста, словно текст набран в режиме Caps Lock. В случае, когда вам требуется убрать все заглавные буквы, оставив только строчные, воспользуйтесь значением lowercase. Значение capitalize может пригодиться, к примеру, в веб-форме для поля «ФИО», чтобы каждое новое слово автоматически начиналось с прописной буквы.
Обратите внимание: применение text-transform в CSS никак не влияет на исходное содержимое веб-страницы. Регистр букв изменяется лишь во время отображения страницы в окне браузера, а сам текст HTML-документа остается неизменным.
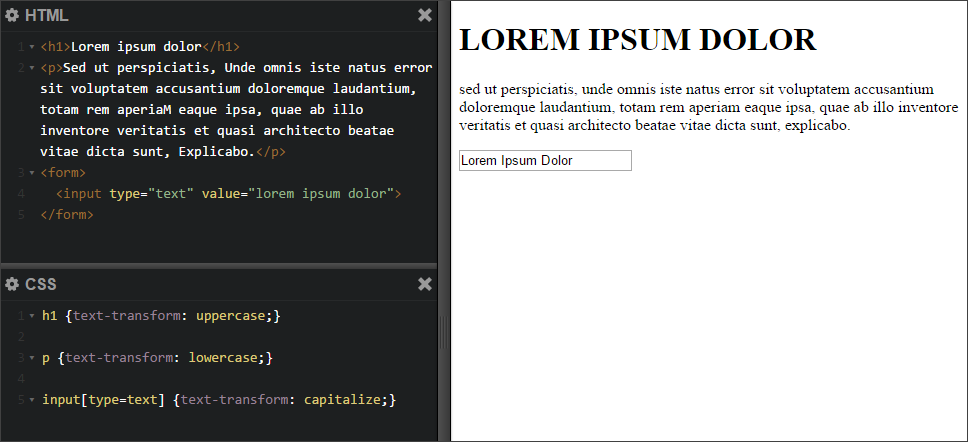
Примеры отображения стилей можно увидеть на скриншоте:

Далее в учебнике: подчеркивание и зачеркивание текста с помощью свойства CSS text-decoration.















