Стилизация таблиц с помощью CSS
HTML-таблицы используются на веб-страницах по своему прямому назначению — для отображения структурированной информации. Как говорилось еще в первом уроке учебника, таблицы уже давно не используются с целью компоновки других элементов на странице, ведь их место заняла блочная верстка.
HTML-таблица состоит из ячеек, строк и столбцов, у нее может быть заголовок, подпись, шапка, тело и футер. Через CSS ее можно стилизовать, используя в качестве селекторов как внутренние теги таблицы, так и собственные классы и идентификаторы.
Для придания таблицам красивого внешнего вида можно использовать многие CSS-свойства, с которыми вы уже хорошо знакомы: padding, border, width, height, color, display и прочие.
Давайте вспомним стандартный стиль HTML-таблицы:

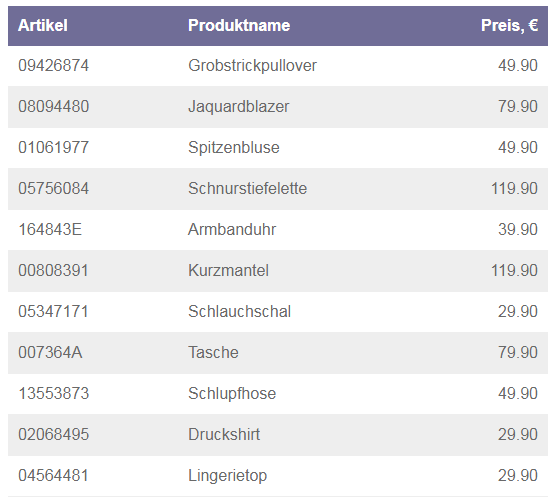
Согласитесь, на данном этапе вид совсем не привлекательный. Но путем несложных манипуляций со стилями CSS можно сделать эту таблицу очень симпатичной. Ниже показан наш вариант оформления, а также приведен готовый код, который вы при желании можете дополнить либо изменить:

th {
text-align: left;
color: #fff;
background-color: #706d97;
}
td {
min-width: 250px;
color: #696969;
border-bottom: 1px solid #eee;
}
th, td {
padding: 10px;
height: 20px;
}
td:first-child {
width: 150px;
min-width: 0;
}
th:last-child {
text-align: right;
}
td:last-child {
width: 80px;
min-width: 0;
text-align: right;
}
tr:nth-child(odd) {
background-color: #eee;
}
Как видите, все свойства нам уже знакомы. К самому тегу <table> мы применили атрибут cellspacing со значением 0, который убрал пробелы между ячейками. Но того же эффекта можно добиться и без атрибута, используя только CSS. Таким же образом можно заменять и другие табличные атрибуты. Об этом мы и поговорим далее.
Замена атрибутов таблиц на стили CSS
Как вы знаете, в HTML существуют специальные атрибуты для настройки базового стиля таблиц: cellpadding, cellspacing, border, bordercolor и другие. Но намного удобнее настраивать внешний вид элементов через CSS. Мы расскажем, какие свойства являются аналогами табличных атрибутов.
Атрибут align
С помощью этого атрибута можно выровнять всю таблицу относительно края окна браузера, выбрав одно из трех значений — left, center либо right. Обратите внимание, атрибут выравнивает не текст, а сам блок таблицы. Аналогом CSS в данном случае является комбинация свойств:
/* аналог align="left" */
table {
display: table;
margin-right: auto;
}
/* аналог align="center" */
table {
display: table;
margin-left: auto;
margin-right: auto;
}
/* аналог align="right" */
table {
display: table;
margin-left: auto;
}
Также таблицу можно выровнять, задав ее родительскому элементу свойство text-align с соответствующим значением. Но это сработает только при условии, что для таблицы установлено свойство display со значением inline либо inline-block.
Атрибут background
Данный атрибут позволяет задать фоновое изображение для всей таблицы, указав его URL-адрес в качестве значения. Контролировать поведение такого фона нет возможности, в отличие от аналога CSS — свойства background-image и других свойств для настройки фона.
/* аналог background="img/bg.png" */
table {
background-image: url(img/bg.png);
}
Атрибут bgcolor
Устанавливает цвет фона для всей таблицы. Вы наверняка уже догадались, каким CSS-свойством можно успешно заменить атрибут bgcolor:
/* аналог bgcolor="#eaeaea" */
table {
background-color: #eaeaea;
}
Атрибуты border, bordercolor и frame
Атрибуты таблицы border, bordercolor и frame задают толщину рамки, ее цвет и расположение соответственно. Рекомендуем забыть о них и пользоваться CSS-свойством border (и его производными), которое объединяет эти атрибуты и дает даже больше.
/* аналоги border="1" и bordercolor="#eee" */
table {
border: 1px solid #eee;
}
Если в CSS задано свойство border, оно перекроет значение атрибута. Такое же поведение будет и в случае с другими атрибутами, имеющими точный аналог в CSS.
Атрибут rules
Атрибут, который определяет, где отображать границы (вокруг ячеек, между колонками, между строками и т. д.), опять-таки можно заменить CSS-свойством border, применяя его к соответствующим тегам таблицы.
/* аналог rules="cols" */
td {
border-right: 1px solid black;
}
Атрибут cellpadding
Устанавливать отступы между внутренними сторонами ячейки и ее содержимым можно не только через атрибут, но и с помощью CSS-свойства padding, примененного к тегу <td>.
/* аналог cellpadding="10" */
td {
padding: 10px;
}
Дополнительное преимущество CSS в данном случае заключается в том, что вы можете задать разные размеры отступов по вертикали и горизонтали, тогда как через HTML-атрибут устанавливается один размер отступа для всех сторон.
Атрибут cellspacing
Этот атрибут устанавливает расстояние между самими ячейками таблицы. В качестве аналога существует CSS-свойство border-spacing, при помощи которого тоже можно создать промежутки между ячейками. Кроме того, это свойство может принимать два значения одновременно (разделяются пробелом): одно для промежутков по горизонтали, второе — по вертикали.
/* аналог cellspacing="10" */
table {
border-spacing: 10px;
}
Атрибуты width и height
Разумеется, эти атрибуты можно легко заменить на CSS width и height:
/* аналоги width="500" и height="500" */
table {
width: 500px;
height: 500px;
}
Завершение
Как вы уже знаете, в современной веб-разработке принято отделять структуру документа от его визуального оформления. Именно поэтому рекомендуется использовать CSS и не обращаться к HTML-атрибутам, которые предназначены для изменения внешнего вида. Это обеспечивает более удобную разработку, редактирование и дальнейшую поддержку стилей на сайте.
Далее в учебнике: CSS-стили для форм.















