Несколько фоновых рисунков для одного элемента
Рассказывая о свойстве background-image в начале раздела, мы не упомянули об одной особенности: в CSS3 вы можете добавлять несколько фонов для одного элемента, просто перечисляя их через запятую. Особенно это бывает нужно, когда элемент с фоном имеет непостоянную ширину или высоту, и фон должен подстраиваться под его размер.
Как задать несколько фонов в CSS
Мы продемонстрируем вам пример, который вполне может пригодиться на практике. Представим, что нам необходимо поместить блок с текстом в рамку. Рамка представляет собой графический файл в формате PNG:

В данной задаче высота текста нам неизвестна — мы не знаем, поместится ли текст полностью в рамку или же выйдет за ее пределы. Из-за этой неизвестной величины мы не можем рисковать, используя исходный рисунок рамки в качестве фона. Но с помощью CSS мы можем заставить эту рамку удлиняться при необходимости. Для этого придется разделить исходный рисунок в графическом редакторе на три части — верх, низ и середину — и сохранить каждый файл отдельно. Вот так:
Верхняя часть рамки

Нижняя часть рамки

Середина рамки

Фон с изображением середины рамки мы сделаем повторяющимся по оси Y, тогда как верх и низ рамы не будут дублироваться. Добавим все три фона к элементу, а также запишем другие необходимые стили:
.frame {
background-image: url(https://goo.gl/tKyzHt), /* верхняя часть рамки */
url(https://goo.gl/SUKymM), /* нижняя часть рамки */
url(https://goo.gl/Km7HVV); /* середина рамки */
background-position: center top, /* позиция верха рамки */
center bottom, /* позиция низа рамки */
center top; /* позиция середины рамки */
background-repeat: no-repeat, /* верх рамки не повторяется */
no-repeat, /* низ рамки не повторяется */
repeat-y; /* середина рамки повторяется по вертикали */
background-size: contain; /* здесь для всех фонов одинаковое значение */
height: auto; /* высота блока зависит от количества содержимого */
width: 400px; /* ширина блока фиксированная */
padding: 30px; /* внутренние отступы блока */
}
Каждый фон необходимо отделять запятой, и только после последнего ставится точка с запятой, означающая конец объявления. Для удобства и лучшей читабельности кода рекомендуем указывать каждый URL в новой строке.
Фоновые рисунки размещаются по принципу слоев — один под другим. Фон, указанный первым, будет находиться в верхнем слое, второй фон — под первым, третий — под первыми двумя. Именно поэтому мы поместили рисунок с серединой рамки в самый конец — чтобы он не накладывался на верхнюю и нижнюю части.
Далее в коде заданы свойства background-position и background-repeat для каждого фона (соблюдается тот же порядок, в котором расположены фоновые рисунки). Да, вы правильно догадались: если это требуется, то через запятую можно указывать значения и других фоновых свойств. А если вам нужно применить одно значение для всех фонов, вы записываете его, как обычно (в нашем случае это свойство background-size: contain).
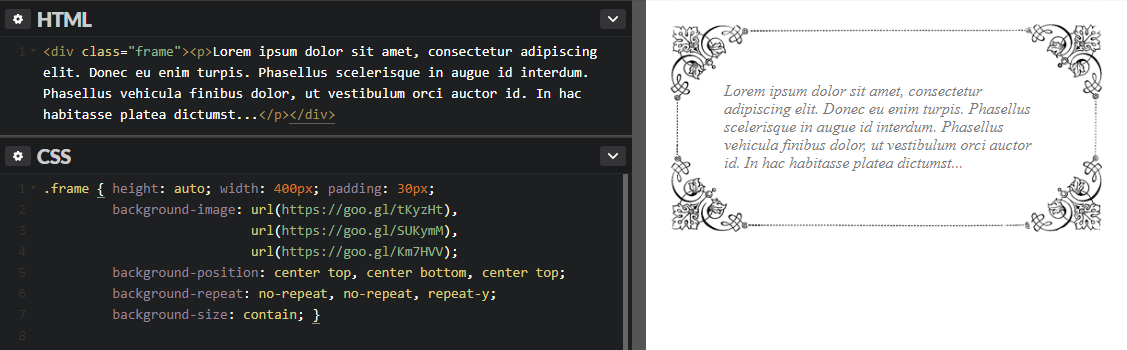
Что ж, давайте взглянем на результат:

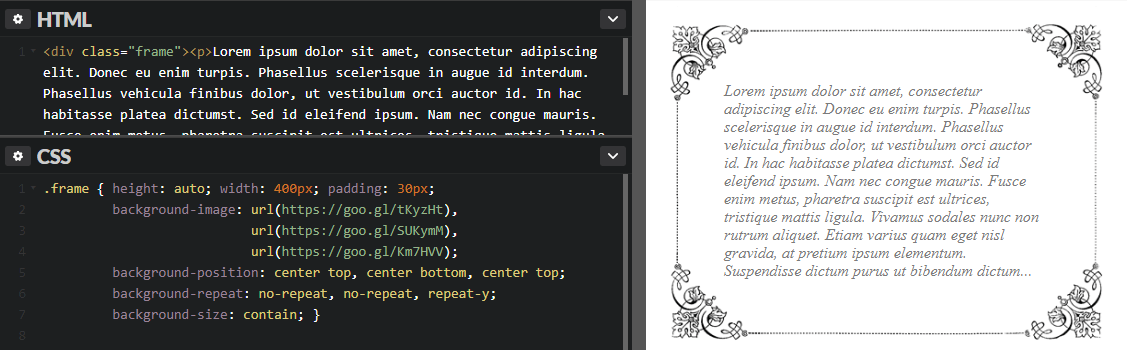
Как видим, рамка расположилась правильно, и теперь она красиво обрамляет содержимое блока. Что же будет, если мы увеличим количество текста в блоке? Смотрим:

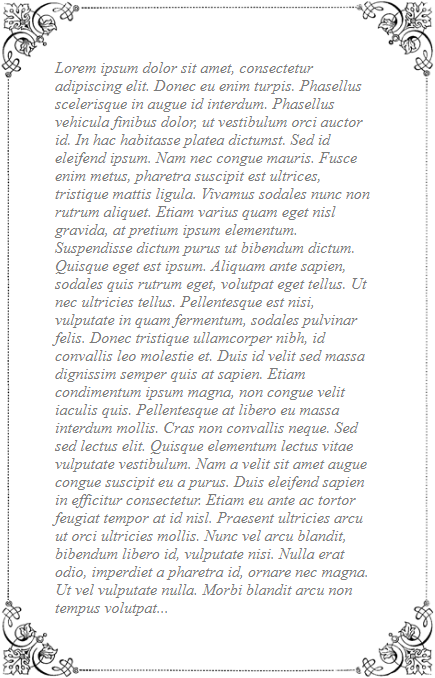
Средняя часть нашей рамки продублировалась по вертикали необходимое количество раз, словно вытягиваясь в длину и подстраиваясь под текст. Это и есть тот эффект, который не удалось бы реализовать, если бы мы использовали цельное изображение рамки. Добавим еще больше текста для наглядности:

Безусловно, несколько фонов можно использовать и для решения других задач. Мы показали лишь один пример из множества. Попробуйте придумать свою ситуацию и попрактиковаться в использовании группы фоновых рисунков.
Использование сокращенной записи
Свойство background также принимает множественные значения. В случае использования нескольких фонов сокращенная запись может оказаться намного более удобной, ведь в ней сложнее запутаться. Давайте переделаем наш код для рамки:
background: url(https://goo.gl/tKyzHt) center top / contain no-repeat, /* верх рамки */ url(https://goo.gl/SUKymM) center bottom / contain no-repeat, /* низ рамки */ url(https://goo.gl/Km7HVV) center top / contain repeat-y; /* середина рамки */
Такой вариант выглядит менее громоздко и легче воспринимается.
Далее в учебнике: linear-gradient() — линейный градиент в CSS.















