Поля и отступы CSS: отличия свойств margin и padding
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
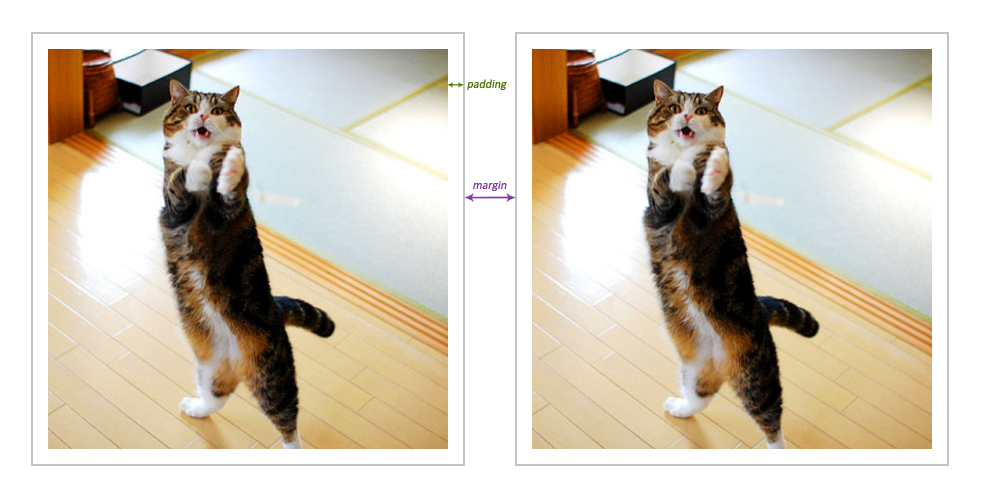
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:

Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
padding-top:значение;padding-right:значение;padding-bottom:значение;padding-left:значение;
Поля:
margin-top:значение;margin-right:значение;margin-bottom:значение;margin-left:значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример: margin-top: 15px.
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
-
4 значения: задаются отступы для всех сторон элемента в такой последовательности: сверху, справа, снизу, слева:
padding: 2px 4px 5px 10px;
-
3 значения: задается отступ сначала для верхней стороны, потом одновременно для левой и правой, а затем – для нижней:
padding: 3px 6px 9px;
-
2 значения: задаются отступы сначала одновременно от верхней и нижней стороны, а затем – одновременно для левой и правой:
padding: 6px 12px;
-
1 значение: задаются одинаковые отступы для всех сторон элемента:
padding: 3px;
Те же правила касаются и свойства margin CSS. Обратите внимание на то, что для margin можно использовать и отрицательные значения (например, -3px), которые иногда бывают весьма полезными.
Схлопывание margin
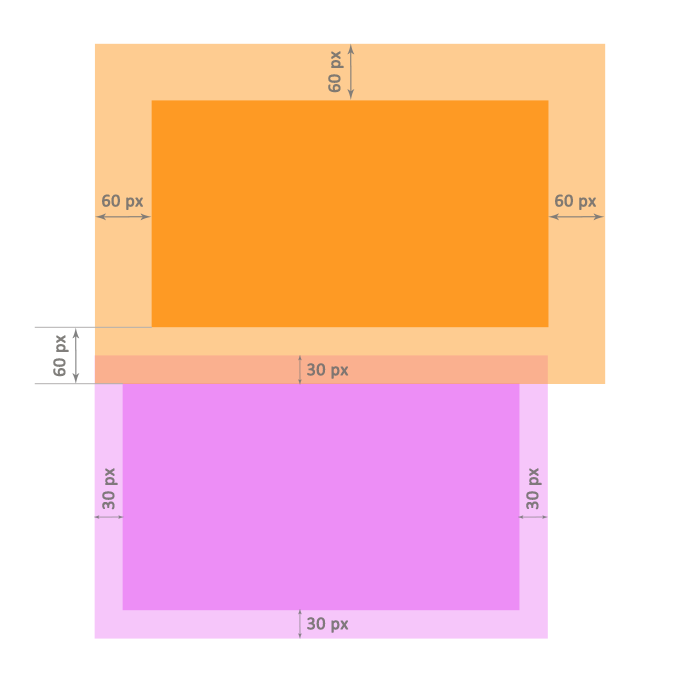
Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 60px, а для нижнего – margin: 30px. Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.

Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях
20pxи-18pxразмер поля будет равен:
20+(-18)=20—18=2пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел). Пример: необходимо сравнить значения полей
-6pxи-8px. Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что6<8, то есть,-6>-8. Итоговый размер поля равен-8пикселей. - В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Далее в учебнике: блочные и строчные элементы HTML, свойство display CSS.















