Адаптивные изображения и видео
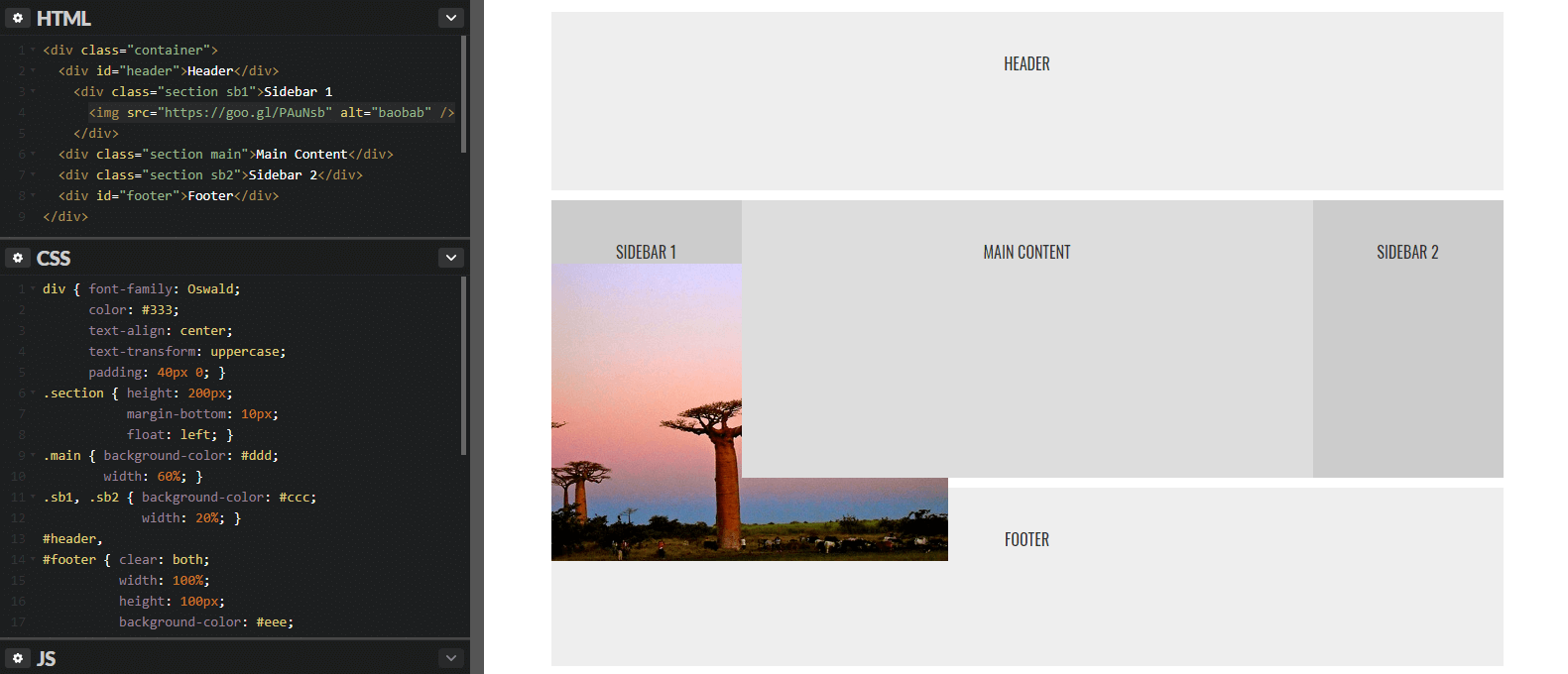
После того, как вы разобрались с гибкой сеткой, настало время обратить внимание на другое содержимое веб-страниц, которое требует определенных манипуляций, чтобы стать адаптивным. Речь идет об изображениях и видео. Если вы просто добавите изображение на веб-страницу и уменьшите окно браузера, то увидите, что картинка не адаптируется под ширину окна, а сохраняет свои исходные размеры. Это может привести к появлению горизонтальной прокрутки, а также к тому, что изображение будет выходить за пределы адаптивной колонки:

Адаптивные изображения с помощью CSS
Как сделать изображение адаптивным с помощью CSS? Для начала вам понадобится убрать атрибуты ширины и высоты в теге изображения (если таковые имеются). Ваш HTML-код не должен их содержать:
<img src="https://goo.gl/PAuNsb" alt="baobab" width="400" height="300" /> <!-- атрибуты width и height необходимо убрать --> <img src="https://goo.gl/PAuNsb" alt="baobab" />
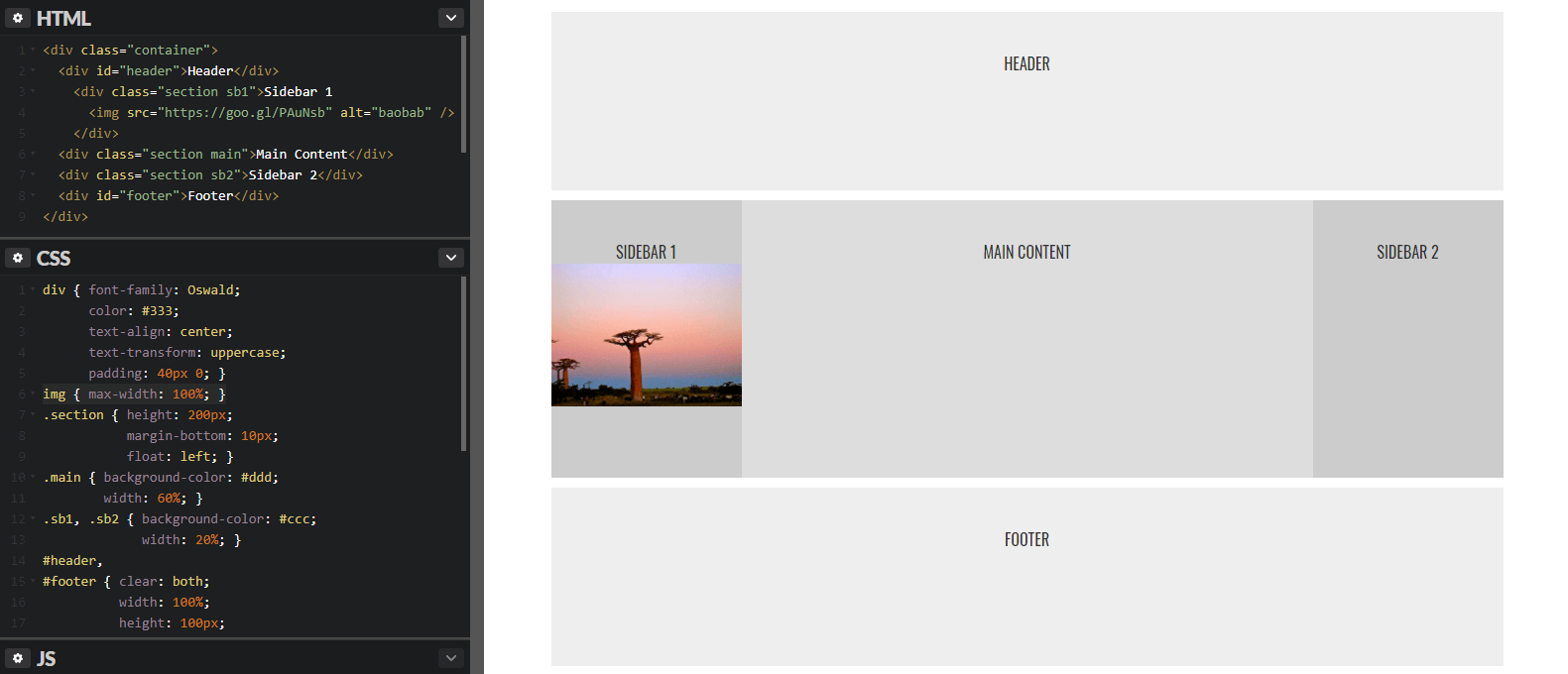
В таблицу стилей добавьте следующую запись:
img {
max-width: 100%;
}

Это означает, что максимальная ширина тега <img> будет равна ширине блока-контейнера, в котором он содержится. Изображение не сможет выйти за пределы своего родителя, а при изменении ширины родителя оно будет автоматически подстраиваться под нее.
Точно так же можно сделать ширину изображения равной, например, половине ширины родительского контейнера:
img {
max-width: 50%;
}
Адаптивные видео
Чтобы сделать адаптивными теги <video>, а также <embed> и <object>, добавьте для них такой же CSS-код, как и для изображений. Желательно перечислить сразу все селекторы:
img, video, embed, object {
max-width: 100%;
}
Адаптивные iframe
Дела обстоят сложнее, если вы встраиваете видео через тег <iframe>. Тогда вышеописанный метод здесь не работает. Придется прибегнуть либо к помощи JavaScript, либо использовать более хитрый CSS-код.
Если вы выбрали второй вариант, вам понадобится поместить тег <iframe> в дополнительный контейнер <div>. Например:
<div class="video"> <iframe src="video_url" allowfullscreen></iframe> </div>
Затем добавьте следующий код CSS:
.video {
height: 0;
position: relative;
padding-bottom: 56.25%;
}
.video iframe {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
Как вы заметили, в коде присутствует свойство padding-bottom со странным значением 56.25%. Что это означает? Значение padding-bottom, указанное в процентах, считается относительно ширины блока. Число 56.25 мы получили, определив соотношение сторон встраиваемого видео (16:9) и разделив число короткой стороны на число длинной стороны, после чего умножив результат на 100:
(9/16) * 100 = 56.25%
Если вы собираетесь встраивать видео с другим соотношением сторон, скажем, 4:3, то для определения подходящего значения padding-bottom проделайте ту же процедуру:
(3/4) * 100 = 75%
Данный метод используется и в фреймворке Bootstrap.
Далее в учебнике: знакомство с Flexbox.















