CSS-стили для форм
Веб-формы позволяют наладить «общение» пользователя с сайтом. Они используются для самых разнообразных целей, от регистрации и оформления заказа до подписки на новости и поиска информации. Есть элементы HTML-форм, которые легко поддаются стилизации через CSS, а есть элементы, на которые стили не действуют.
Текстовые поля и кнопки
Текстовые поля ввода можно преображать как угодно: они позволяют задать им ширину, высоту, фон, отступы, шрифт и цвет текста, используя уже известные вам свойства CSS. То же самое касается и кнопок — вам доступны широкие возможности их стилизации средствами CSS.
Выпадающие списки, флажки и переключатели
Эти элементы поддаются стилизации лишь частично. Закрытому выпадающему списку можно задать цвет фона, границу, толщину шрифта и тому подобное, однако всё это не касается самого выпадающего блока, который появляется при клике на элемент.
Элементы формы с типом radio и checkbox практически невозможно стилизовать через CSS. Однако существует множество способов обойти эти ограничения, но для этого понадобится немного кода JavaScript.
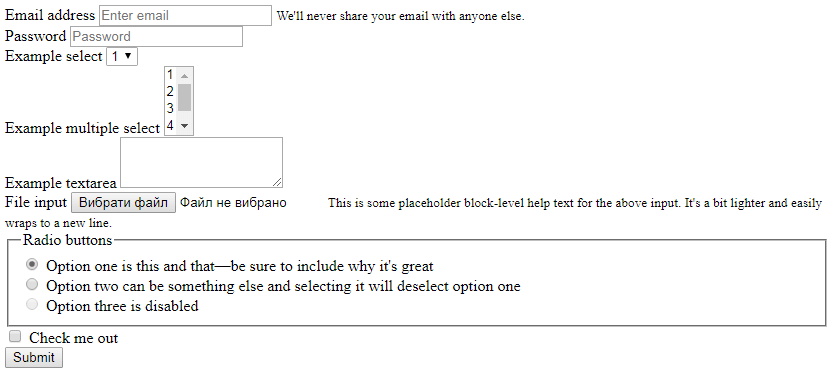
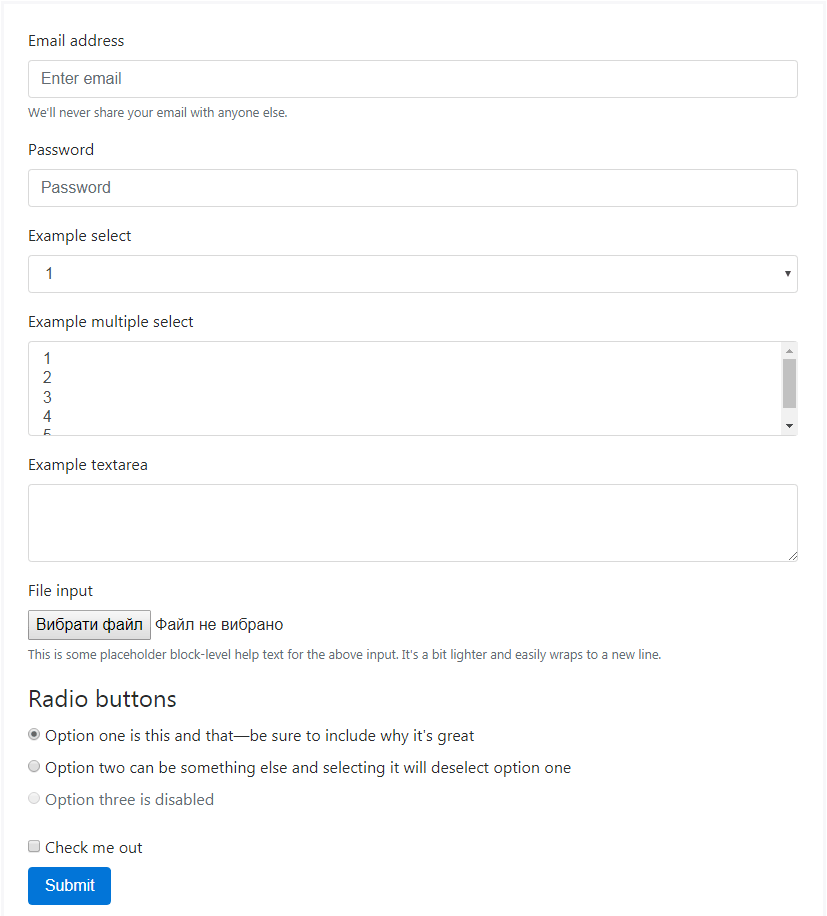
В качестве примера того, какие элементы формы и как можно стилизовать через CSS, мы покажем пример стилизации, реализованный в известном фреймворке Bootstrap. Первый скриншот — набор элементов веб-формы без стилей (стандартный вид в браузере), второй скриншот — стили от Bootstrap:


Это завершающий урок второй части нашего учебника. Следующая часть посвящена очень важной теме — созданию макетов веб-страниц. Вы узнаете, что такое веб-разметка и научитесь управлять порядком блоков и элементов на странице. В первом уроке мы расскажем о том, какие существуют варианты ширины веб-страницы.















