Repeating-linear-gradient(): градиент с повторением
В прошлом уроке мы разбирали обычный линейный градиент, который, по сути, воспроизводится только один раз. Но возможности современного CSS на этом не заканчиваются. Вы можете с легкостью создавать повторяющиеся градиенты, используя значение, сходное с предыдущим — repeating-linear-gradient().
Как сделать повторяющийся линейный градиент
Параметры значения repeating-linear-gradient() такие же, как и у linear-gradient(). Отличие повторяющегося градиента заключается в том, что за последним перечисленным цветом снова идет первый, и так до бесконечности.
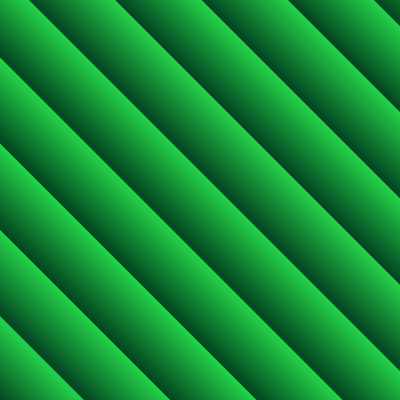
Для примера, вот так будет выглядеть код, создающий полосатый фон из градиентов, как показано на рисунке далее:
background-image: repeating-linear-gradient(
to top right, #034320 60px, #24d24a 120px, #012c13 121px);

Если разобрать наш пример, то из нижнего левого угла по направлению к верхнему правому углу браузер сначала закрашивает 60 пикселей цветом #034320, затем генерирует градиентный переход к цвету #24d24a, достигая 120 пикселей, после чего, начиная со 121-го пикселя, закрашивает оставшееся пространство цветом #012c13. И, поскольку это не простой, а повторяющийся градиент, действие повторяется заново с самого начала, а градиенты накладываются слоями один на другой.
Для лучшего понимания сравните два градиента — обычный и повторяющийся — с идентичными параметрами:

Поле для творчества
В случае с повторяющимися градиентами расстояние между опорными точками удобно задавать в пикселях — таким образом можно легко контролировать ширину полос и создавать уникальные узоры.
Также вы можете не ограничиваться одним градиентом, а задать их сразу несколько в одном свойстве, отделив запятыми. Да, вы верно поняли: свойство background-image может содержать несколько таких значений как repeating-linear-gradient()! Более того, следом за градиентами можно указать URL изображения и таким образом совместить их с фотографией, что даст интересный эффект (к слову, это можно делать и в паре с обычным градиентом linear-gradient()).
Предлагаем взглянуть на эти вдохновляющие примеры — согласитесь, CSS позволяет творить изумительные вещи, и всё это без единого «грамма» фоторедактора:



Кроссбраузерность
Как и в ситуации с linear-gradient(), чтобы свойство repeating-linear-gradient() отображалось в некоторых ранних версиях браузеров, необходимо использовать вендорные префиксы, а для браузеров Internet Explorer вплоть до 9-й версии рекомендуется позаботиться о резервном сплошном фоне.
Далее в учебнике: radial-gradient() — радиальный градиент.
















