Overflow: управление переполненными элементами
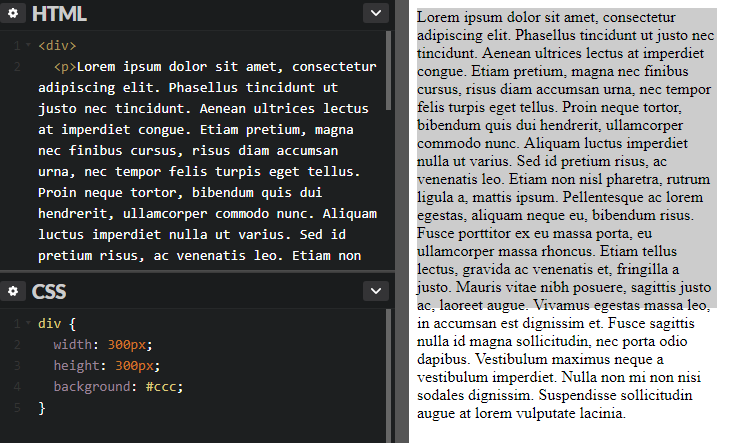
Быть может, вы уже сталкивались с ситуацией, когда контент определенного элемента словно выходит за его пределы. Это часто случается, если размеры содержимого оказываются больше, чем размеры контейнера, в котором оно находится. Например:

Как видим на рисунке, контента оказалось больше, чем может в себя вместить данный элемент div, поэтому контент просто «вылез» за границы блока.
Управлять таким поведением содержимого можно благодаря CSS-свойству overflow. Примените его к контейнеру, задав одно из следующих значений:
hidden— всё содержимое, выходящее за пределы контейнера, будет скрыто. Не подходит в случае с текстовым контентом, но очень часто используется на практике для решения других задач и предотвращения некоторых «казусов».scroll— к контейнеру будут добавлены вертикальные и горизонтальные полосы прокрутки (скролл). Внешне блок становится похож на фрейм. Скролл отображается постоянно.auto— также добавляются полосы скролла, но только тогда, когда они необходимы (т. е. если содержимое не влазит в контейнер).visible— значение, установленное по умолчанию в браузере. Контент виден, даже если блок переполнен. Можно использовать для сброса другого значения, заданного ранее.
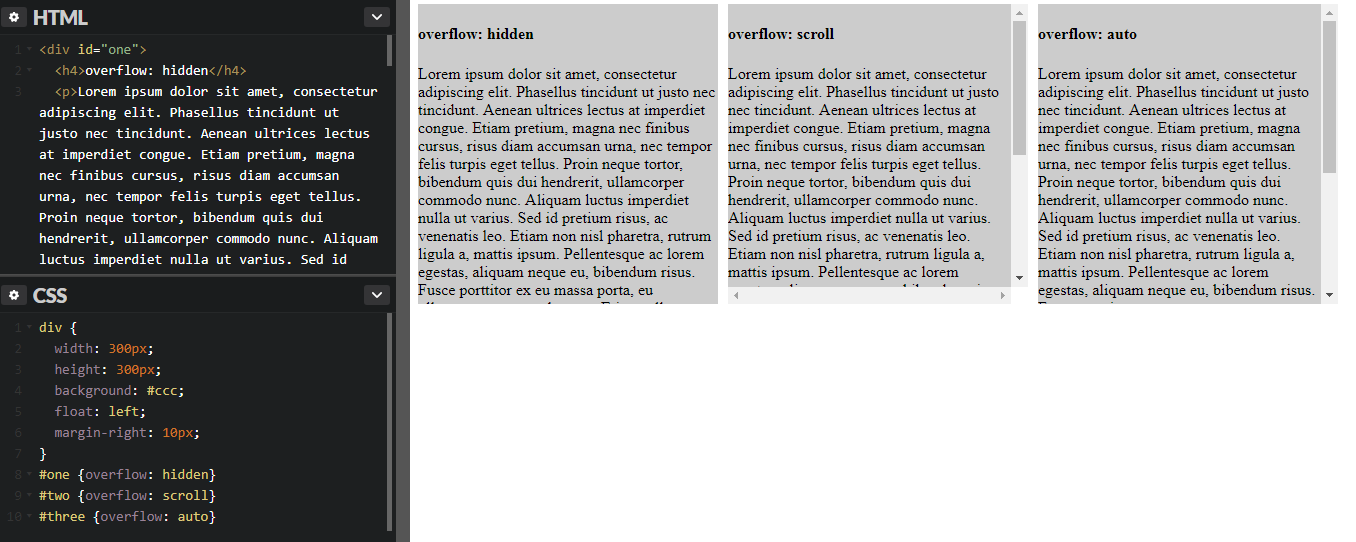
Покажем несколько примеров overflow в действии:

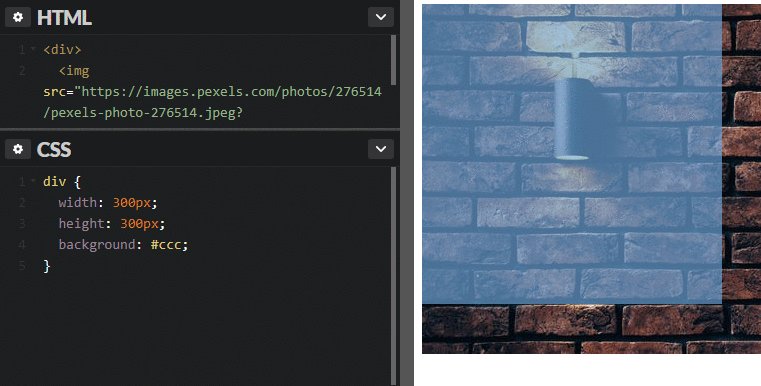
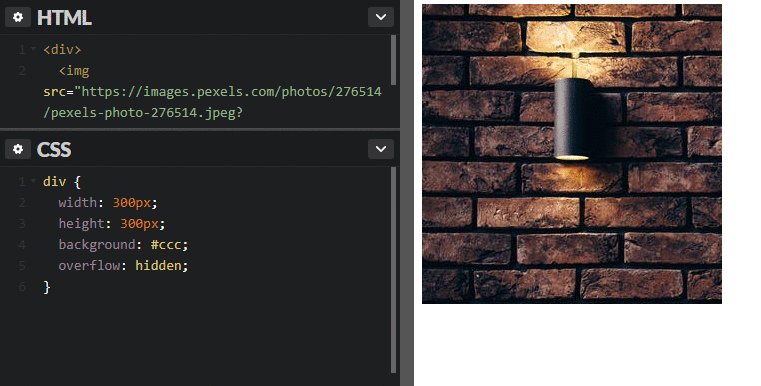
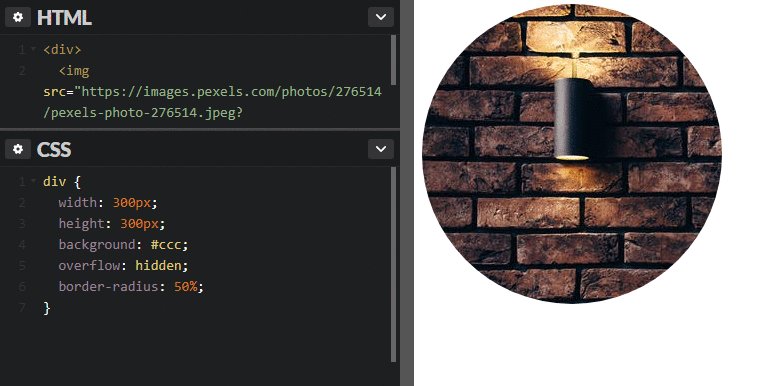
И напоследок — один из практических вариантов использования overflow: hidden:

Поддержка браузерами
Свойство overflow воспринимается всеми используемыми браузерами, включая Internet Explorer 6.
Далее в учебнике: установка максимально допустимой ширины и высоты с помощью CSS.















