Навигационные панели с помощью CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т. п.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
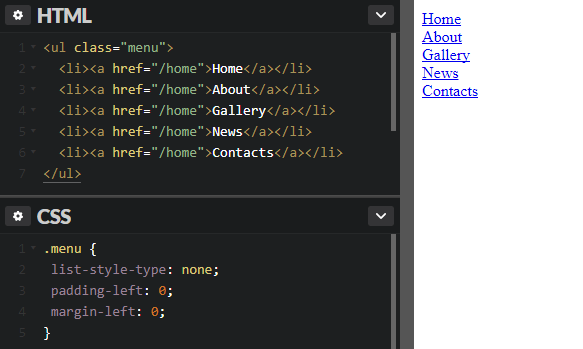
Изначально, без стилей наша навигация выглядит, как обычный список:

Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}

По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
-
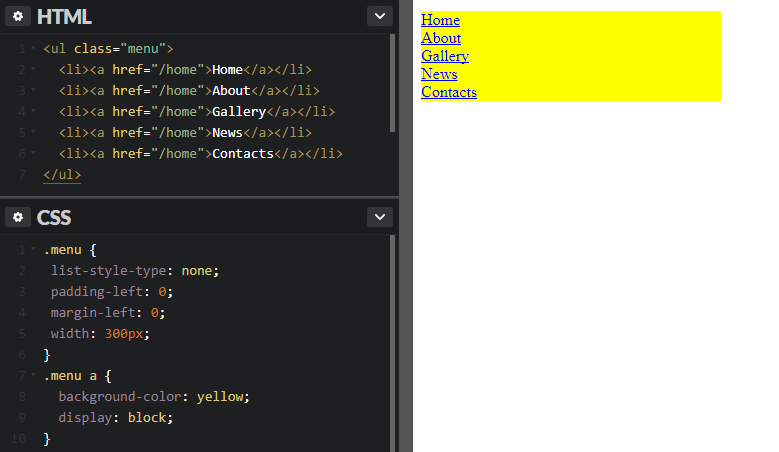
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:

GIF Строчные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
paddingможно увеличить область кликабельности еще и по высоте.
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента .menu, например:
.menu { width: 300px; }

Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
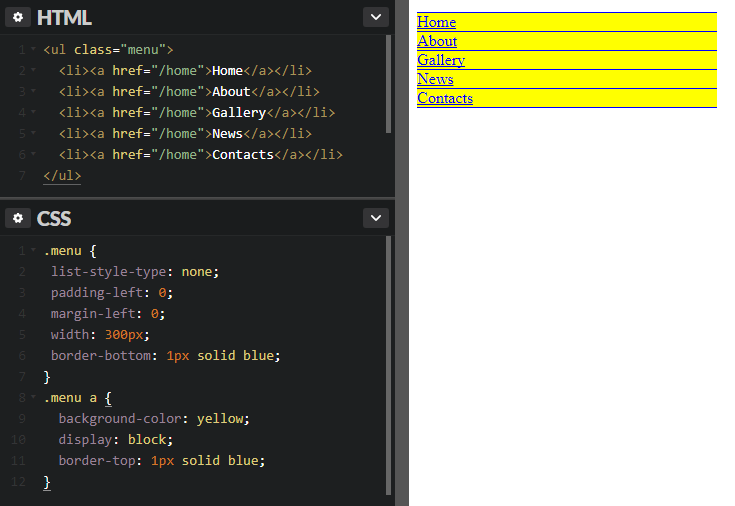
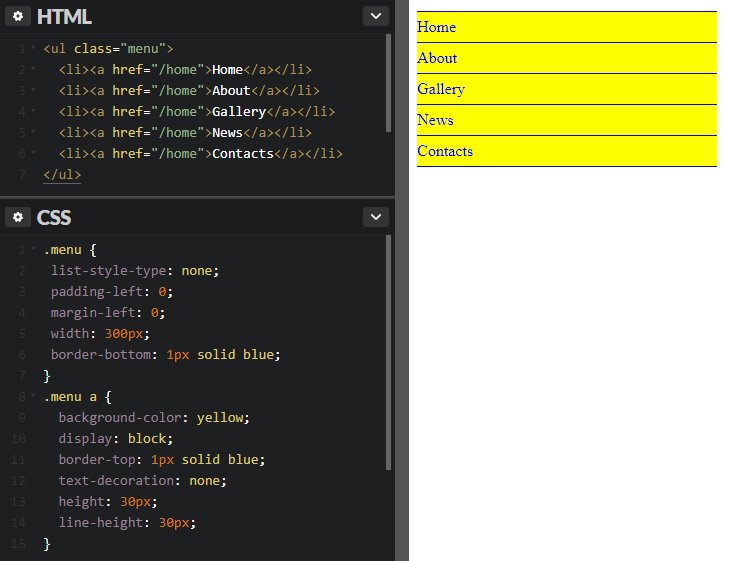
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}

Высота пунктов и вертикальное выравнивание
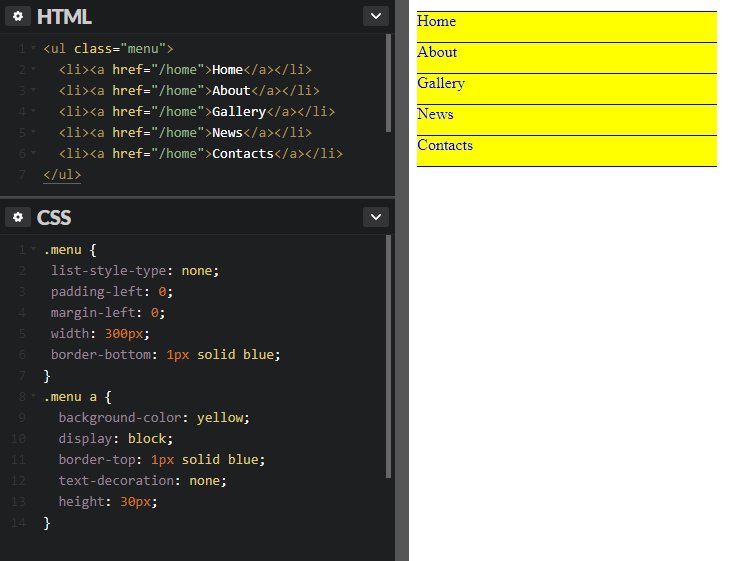
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a {
height: 30px;
line-height: 30px;
}

Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
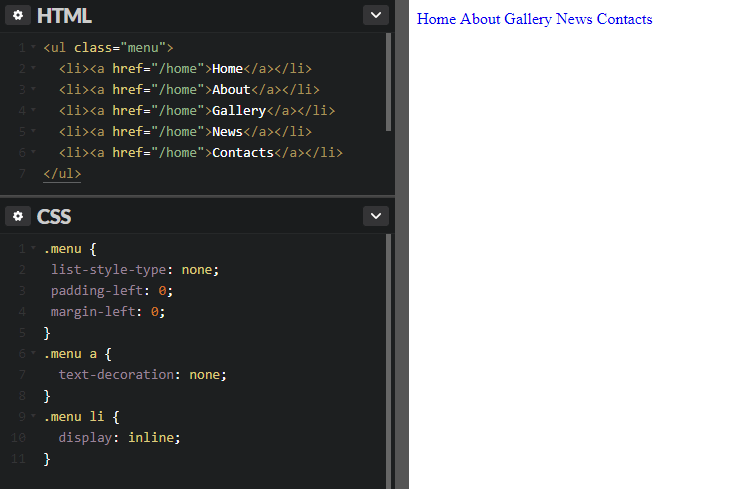
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}

При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
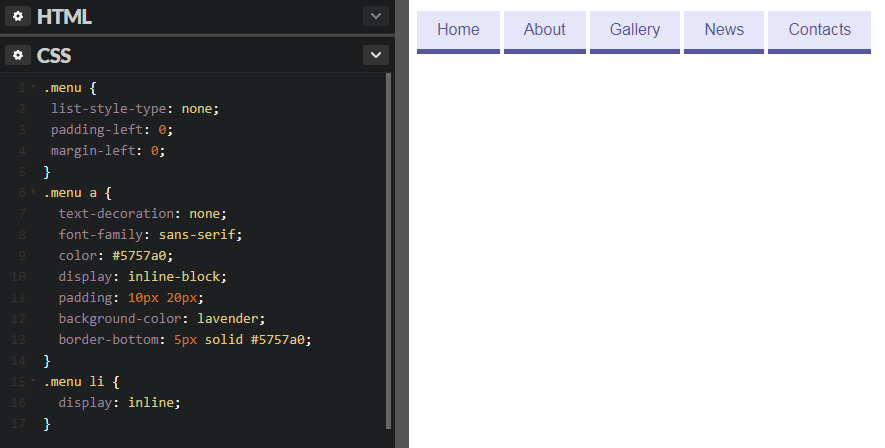
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}

Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul class="menu"> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>

Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
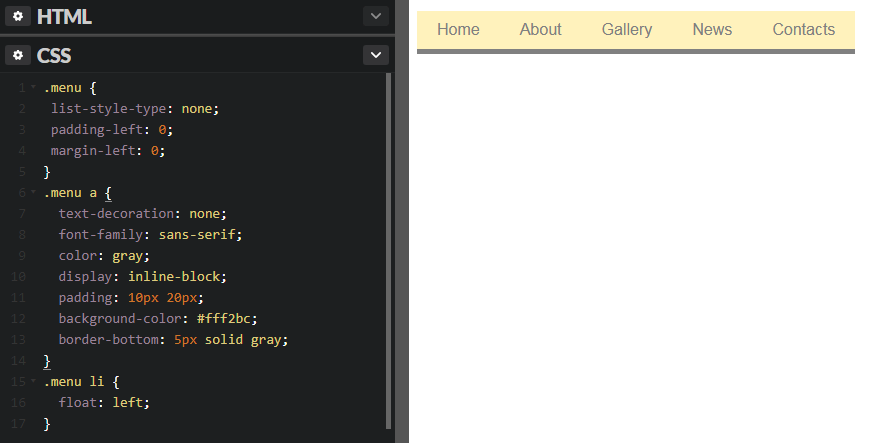
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}

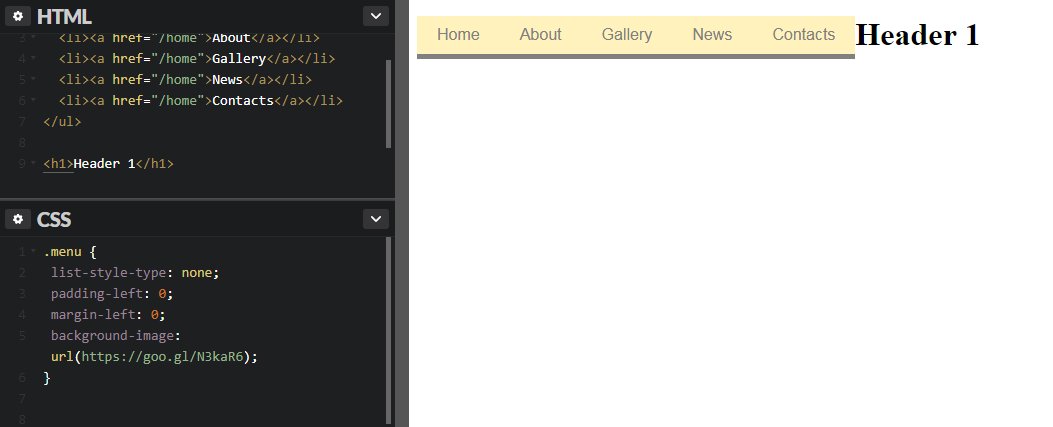
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, <h1>), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
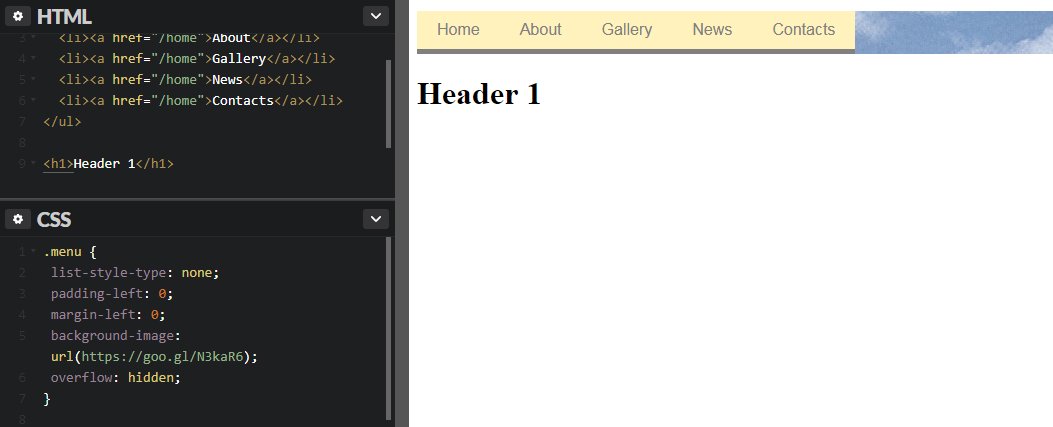
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.

Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.















