CSS для тега img
Элемент <img> является стандартным тегом для добавления графических элементов на веб-страницу. Его используют для размещения фотографий, логотипов, графических элементов интерфейса и т. п. Для стилизации тега img можно пользоваться стандартными свойствами CSS, например, border, box-shadow, opacity, float и другими. Это позволяет определять вид и расположение изображения на веб-странице.
На практике, чаще всего к тегу img применяются следующие свойства:
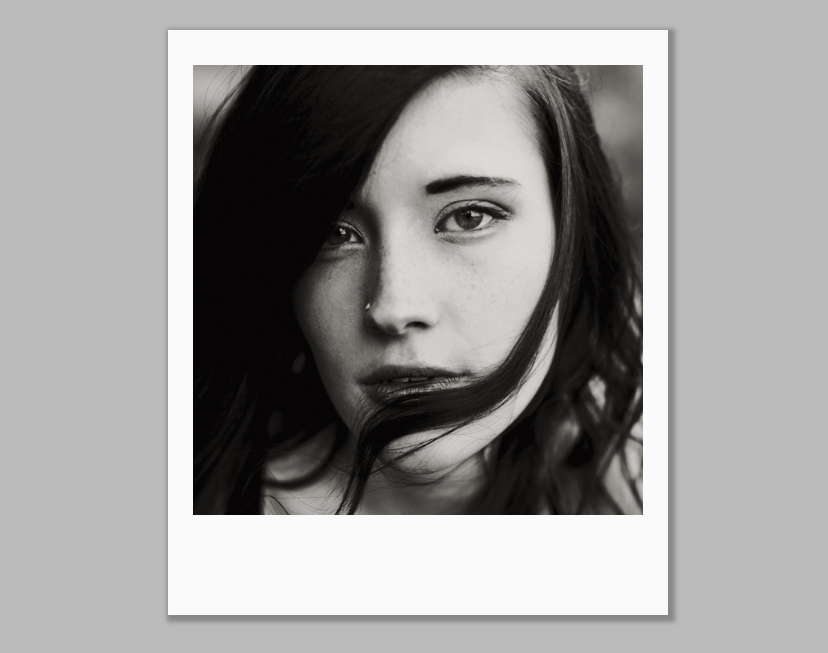
border— вы можете создать рамку для изображения (или даже для целой галереи фотографий), при этом указав любую ширину и цвет границ. Как вы помните, можно даже стилизовать рамку индивидуально для каждой стороны.padding— небольшие внутренние отступы между фотографией и рамкой помогут сымитировать эффект подложки. А с помощью свойства background-color можно изменить и сам цвет подложки.box-shadow— используя это свойство в паре с предыдущими, можно добиться различных интересных эффектов, например, оформить портрет в стиле Polaroid:

Эффект рамки Polaroid с помощью CSS (скриншот) А вот и код для данного эффекта (разверните, чтобы увидеть HTML и CSS):
<div class="polaroid"> <img src="URL-of-your-photo" /> </div>.polaroid { position: relative; } .polaroid img { border: 25px solid #fafafa; border-top-width: 35px; border-bottom-width: 100px; -webkit-box-shadow: 3px 3px 6px 4px #888; -moz-box-shadow: 3px 3px 6px 4px #888; box-shadow: 3px 3px 6px 4px #888; }float— применив это свойство ко всем миниатюрам фотографий и добавив еще несколько строк CSS-кода, можно легко создать многострочную галерею:

Фотогалерея с помощью CSS (скриншот)
При стилизации тегов img практически всегда понадобится создавать классы для выборки, чтобы не затрагивать другие изображения на веб-странице (например, чтобы избежать добавления рамки к логотипу или иконкам интерфейса). Так, фотографиям галереи можно присвоить класс .gallery-photo либо подобный, и уже к нему применять стили, предназначенные для фотогалереи. Можно также пользоваться и другими типами селекторов — благо, CSS предоставляет широкий выбор возможностей.
Далее в учебнике: установка изображения в качестве фона с помощью background-image.















