Синтаксис CSS. Подключение внешних таблиц. Создаем первый стиль
В первой главе вы узнали, что дизайн сайта создается с помощью CSS. Для лучшего понимания, что и для чего нужно использовать, давайте рассмотрим один наглядный пример. Представьте себе, что HTML – это черно-белый структурированный каркас дома без украшений, а CSS – это то, с помощью чего мы создаем уникальный образ.

Как видите, у дома справа появились цвета, материалы и дополнительные украшения. На веб-странице происходит все то же самое: с помощью правил CSS на ней появляются цвета, отступы, меняется стиль шрифтов и размеры элементов, создается целый, завершенный стиль.
Простая таблица стилей
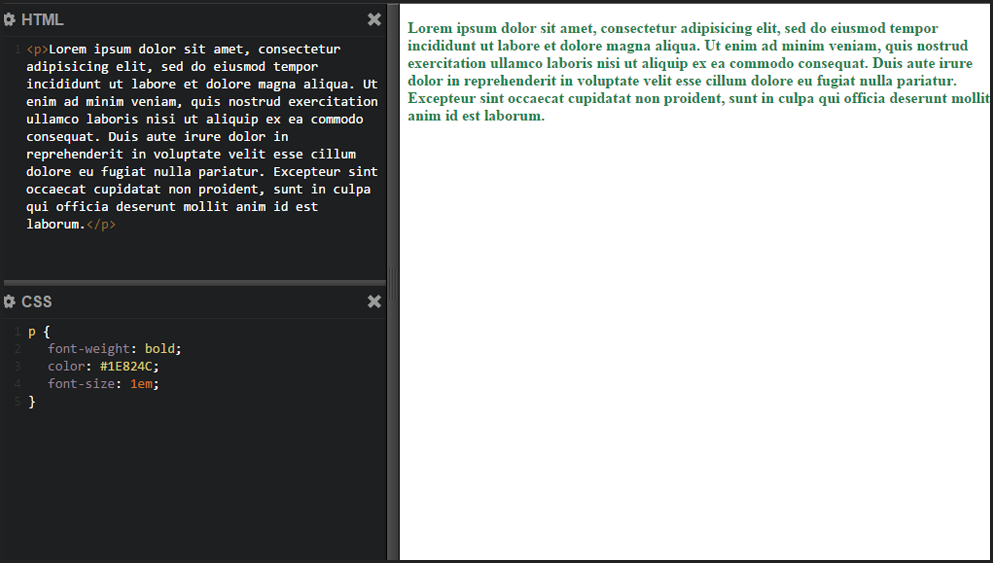
Давайте же взглянем, как выглядит самая элементарная таблица стилей и из каких элементов она состоит. Это пример CSS-стиля для всех тегов <p>, которые есть на веб-странице:
p {
font-weight: bold;
color: #1E824C;
font-size: 1em;
}
Как теперь будет выглядеть текст <p> в браузере и что означает каждая строка? Все очень просто: шрифт будет иметь полужирное начертание и цвет #1E824C (шестнадцатеричный код цвета) и отображаться в размере 1em (относительная единица, равная размеру шрифта, который задан по умолчанию в браузере).

Синтаксис CSS
Вышеописанный стиль, как и любой другой, включает в себя набор элементов, у которых есть собственные названия. Запомните их, чтобы при чтении следующих глав вы понимали, о чем идет речь.
- Селектор
- Указывая его, мы говорим браузеру, к чему именно хотим применить стиль. В нашем случае селектором является
p. - Блок объявлений
- Так называется всё содержимое, находящееся между фигурными скобками
{}после селектора. - Стилевое свойство
- Это команда, с помощью которой указывается желаемый вариант форматирования (например, вы хотите изменить начертание шрифта
font-weight, цветcolor, размер шрифтаfont-sizeи т. д.). После имени свойства необходимо ставить двоеточие. В дальнейшем вы познакомитесь с большим количеством свойств CSS. - Значение свойства
- После двоеточия записывается само значение свойства, которое вы определяете самостоятельно, создавая таким образом собственный стиль. В зависимости от свойства необходимо указывать подходящее ему значение.
Например, начертание шрифта задается ключевыми словами
bold,bolderи т. д., цвет – шестнадцатеричным значением, RGB(A), HSL(A) или ключевыми словамиred,orange,whiteи т. д., размер шрифта – единицами измерения CSS (процентами%, пикселямиpx, пунктамиpt, высотой шрифтаem) или константамиsmall,medium,largeи т. д. После указания значения свойства ставится точка с запятой.

Поскольку CSS не чувствителен к переносу строк, пробелам, символам табуляции и регистру, вы можете оформлять ваш код так, чтобы в дальнейшем его было удобно читать и править. К примеру, мы могли бы написать вышеприведенный код в одной строке:
p {font-weight:bold;color:#1E824C;font-size:1em;}
Он тоже работает, но легко ли в нем разобраться? Особенно когда код CSS достаточно длинный. Конечно, не помешало бы разделить его хотя бы пробелами. Существует несколько правил хорошего тона, и если вы сразу выучите их, то в будущем скажете себе «спасибо».
Очень часто при описании стиля используется компактная форма записи, при которой все свойства для одного селектора указаны в одном блоке:
p {
font-weight: bold;
color: #1E824C;
font-size: 1em;
}
А такая форма записи весьма громоздка, хоть и работает:
p {font-weight: bold;}
p {color: #1E824C;}
p {font-size: 1em;}
Чтобы было легче ориентироваться в коде, рекомендуется записывать каждое свойство на новой строке и использовать табуляцию либо пробелы при перечислении свойств. Иногда между двоеточием и значением свойства ставится пробел, но здесь вы можете решать, как вам удобнее.
Для дополнительного удобства можно добавлять комментарии прямо в CSS. В них вы можете писать пояснения, пометки, помогающие ориентироваться в таблицах стилей.
Комментарии в CSS записываются между символами /* и */. Они не отображаются на веб-странице в браузере и видны исключительно в коде. Разработчики также часто используют комментарии для того чтобы скрыть временно ненужный участок кода CSS. Выглядят комментарии таким образом:
/* Стиль для основного текста */
p {
font-weight: bold;
color: #1E824C;
font-size: 1em;
}
Внутренние и внешние таблицы стилей
Когда вы создали таблицу стилей, вы можете выбрать, каким образом прикрепить ее к веб-странице. Существует два варианта таблиц – внутренние, которые добавляются прямо на страницу, и внешние, которые находятся в отдельном файле с расширением .css и подключаются к странице с помощью ссылки.
Внутренние таблицы стилей записываются в HTML-документе между тегами <style></style>. Нужно добавлять таблицу стилей в каждую веб-страницу. Если на сайте присутствует большое количество страниц, которым необходим одинаковый дизайн, то добавление, а также редактирование стилей становится неблагодарной работой – процесс займет очень много времени. Поэтому внутренние таблицы стилей считаются неудобными.
Внешние таблицы стилей гораздо более распространены. Вам нужно только подключить таблицу ко всем необходимым веб-страницам, используя тег <link> c атрибутом rel (определяет отношение между страницей и подключаемым файлом) и значением stylesheet, которое означает, что в подключаемом файле содержится таблица стилей. Атрибут href – это путь (URL) к вашему файлу .css:
<!-- пример для HTML5 --> <link rel="stylesheet" href="css/style.css">
Редактируя только один файл, вы можете изменять стиль для всего сайта сразу, вне зависимости от того, сколько на нем страниц. Это очень удобно, особенно для крупных ресурсов.
Урок: создаем таблицу стилей
Поскольку внешние таблицы стилей наиболее удобны и широко используются при разработке дизайна, мы будем учиться создавать именно их. Архив с файлами для данного урока вы можете загрузить на этой странице.
В папке вы найдете HTML-документ с примером простой страницы и изображение (будет использоваться в уроке). Откройте HTML-документ в браузере. Вы увидите, что страница выглядит совершенно обычно. Чтобы придать ей более привлекательный вид, давайте напишем для нее стиль.
Пока что вам не нужно слишком сильно вникать в то, что означает тот или иной кусок кода. Сейчас вам необходимо понять сам принцип работы. Приступим.
Подключение CSS к HTML
Для начала откройте на компьютере любой текстовый редактор (подойдет блокнот) и создайте пустой файл с именем style, сохранив его с расширением .css (должен получиться файл style.css). Сохраните файл в той папке, где находится загруженный HTML-документ.
Откройте HTML-документ в текстовом редакторе, а также в браузере (чтобы было удобно просматривать изменения во внешнем виде страницы). Добавьте между тегами <head></head> следующий код:
<link href='http://fonts.googleapis.com/css?family=Roboto+Condensed&subset=latin,cyrillic' rel='stylesheet'> <link href="style.css" rel="stylesheet">
Вкратце о том, что вы только что сделали. Вставив этот код в HTML-документ, вы:
- указали ссылку на шрифт под названием Roboto Condensed, который будет взят с сервера Google (подробнее о шрифтах Google мы расскажем позже);
- подключили свою внешнюю таблицу стилей
style.css(пока что пустую).
Пишем стиль CSS
Сохраните изменения в HTML-документе и перейдите в вами созданный пустой файл .css. Давайте добавим стиль для страницы:
html {
padding-top: 5px;
background-image: url(background.jpg);
}
Сохраните изменения. Поздравляем, вы написали первое правило – оно касается тега <html>. Первое свойство — padding-top — добавит отступ сверху между окном браузера и содержимым веб-страницы в размере 5 пикселей. С помощью второго свойства, background-image, вы подключили изображение для фона всей страницы, указав путь к графическому файлу (находится в той же папке, что и HTML-документ).
Обновите открытую веб-страницу в браузере. Если всё сделано верно, вы увидите, что на странице появился фон, а между верхней частью окна и текстом немного увеличился отступ.
Продолжим дальше. Теперь нам необходимо видоизменить содержимое тега <body>. Для этого внесите в таблицу стилей следующий код:
body {
width: 75%;
padding: 40px;
margin: 15px auto;
background-color: #EBEBEB;
border-radius: 30px;
}
Сохраните изменения в файле. Сейчас вы:
- задали область для содержимого тега
<body>, которая равна 75% от ширины окна браузера; - обеспечили отступ в 40 пикселей от всех сторон области содержимого;
- расположили область по центру страницы, а также сделали отступ сверху и снизу в 15 пикселей;
- задали цвет фона
#EBEBEBдля области содержимого; - скруглили углы прямоугольной области, указав радиус скругления 30 пикселей.
Снова обновите HTML-документ. При этом убедитесь, что кэш отключен либо перезагрузите страницу с обновлением всех связанных с ней файлов, используя специальную комбинацию клавиш (например, для Chrome это Ctrl+F5).
Вы увидите, что по центру страницы добавилась прямоугольная область со скругленными углами. Это и есть результат ваших действий в файле CSS. Вы можете также попробовать уменьшить окно браузера и полюбоваться, как ширина прямоугольной области подстраивается под его размер. Это происходит благодаря тому, что ширина width задана в процентах.
Изменяем шрифт с помощью CSS
Пора украсить наш текст. Добавьте в таблицу стилей этот код и сохраните изменения:
h1 {
color: #E87E04;
font-size: 2em;
margin-left: 20px;
font-family: 'Roboto Condensed', sans-serif;
}
h2 {
color: #E87E04;
font-size: 1.7em;
margin-left: 20px;
font-family: 'Roboto Condensed', sans-serif;
}
p {
color: #22313F;
line-height: 150%;
margin-top: 20px;
margin-left: 20px;
font-family: 'Roboto Condensed', sans-serif;
}
Написав это, вы задали цвета шрифтов для тегов h1, h2, p, указали их размеры, добавили отступы margin от левого края в 20 пикселей и дополнительно для <p> сделали отступ сверху в 20 пикселей и установили интерлиньяж line-height (межстрочный интервал текста) на 50% больше стандартного. К тому же, вы подключили ко всем трём тегам шрифт Roboto Condensed (вот для чего в самом начале необходимо было указать ссылку на него в HTML-файле).
Обновите страницу в браузере и полюбуйтесь результатом работы. В этом уроке мы попробуем еще одну вещь. Допишите в CSS этот код:
.emphasis {
font-weight: bold;
}
Сохранитесь и обновите страницу в браузере. Вы увидите, что в последнем абзаце шрифт в некоторой части текста стал жирным. Чтобы понять, что произошло, перейдите в окно текстового редактора, где в самом начале вы открыли HTML-файл. Взгляните на последний абзац: часть предложения завернута в тег <span> с классом emphasis. Таким образом вы написали стиль для отдельной строки текста в абзаце. Подробнее о классах мы расскажем в следующей главе.
В конечном итоге у вас должна получиться вот такая страница:

В качестве тренировки попробуйте изменить размер текста для <p> (допустим, 1.1em), а также увеличить отступ между <p> и левым краем области содержимого еще на 10 пикселей.
Выводы
В данной главе был рассмотрен синтаксис CSS, а также способ создания элементарной таблицы стилей. Вы узнали, как подключить CSS к HTML странице, а также научились создавать простые стили. Выделим главные вещи, которые необходимо запомнить из этой главы:
Любой стиль CSS состоит из нескольких элементов: селектора, стилевого свойства и значения этого свойства.
Все свойства и их значения записываются в блоке объявлений между двумя фигурными скобками {} после указания селектора.
Нужно внимательно следить за знаками: две фигурные скобки (открывающая в начале блока объявлений и закрывающая в конце). Без этих скобок CSS будет работать некорректно.
Требуется обязательно ставить двоеточие после свойства и точку с запятой после значения.
Для удобства и лучшего восприятия кода CSS записывайте каждое свойство в новой строке, а также не скупитесь на пробелы и табуляцию.
Комментарии CSS записываются между символами /* */ и могут служить для аннотаций, пояснений, а также использоваться в качестве инструмента для временного отключения ненужных участков кода.
Внешние таблицы стилей, в отличие от внутренних, считаются более удобными. Они позволяют быстро изменять стиль для всего сайта путем редактирования одного файла.
CSS – это легко, интересно и увлекательно!
В первой части третьей главы вас ждет знакомство с основными селекторами CSS.















